
jquery之超简单的div显示和隐藏特效demo(分享)
++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&quo...
 51工具盒子
51工具盒子

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&quo...

++复制代码++ 代码如下: \<script type="text/javascript"\> $(function(){ $("#btnSubmit").click(function(){ $("form\[name='form1'\]").submit(); $(...

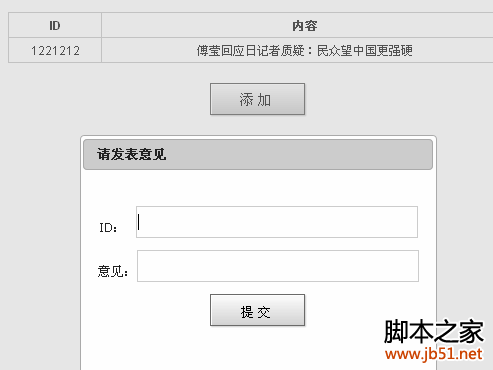
<p> 今天我们用jquery ui dialog来做一个弹窗特效。我们先看下效果截图: <img src="http://static.51tbox.com/static/2024-11-23/col/778c66a28a0407d941070a9164ef0320/8bc116f38c6e4d528bed0653ae8a41c2.gif.jpg...

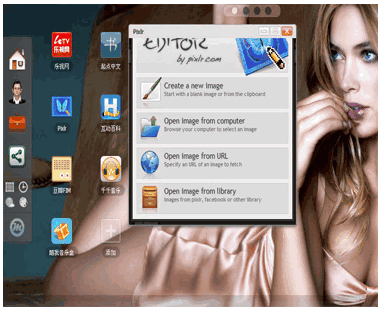
<p>jquery ui制作仿腾讯web qq用户界面,酷炫个性的desktop桌面特效展示支持各大主流浏览器IE6以上。jQuery用户体验设计,web qq桌面十分动感酷炫。<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/9aa2e7290ad9969fb...

在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素、或者在iframe框架中使用父窗口的元素 在父窗口中获取iframe中的元素 格式:$("#iframe的ID").contents().find("#iframe中的控件ID").click(); 实例:$("#ifm...

<p>如果需要在移动浏览器中实现拨打电话,发送email,调用sns等功能,jquery mobile提供的接口是一个好办法。</p> <p>采用url链接的方式,实现在safari ios,android 浏览器,webos 浏览器,塞班浏览器,ie,operamini等主流浏览器,进行拨打电话功能。</p> <p>...

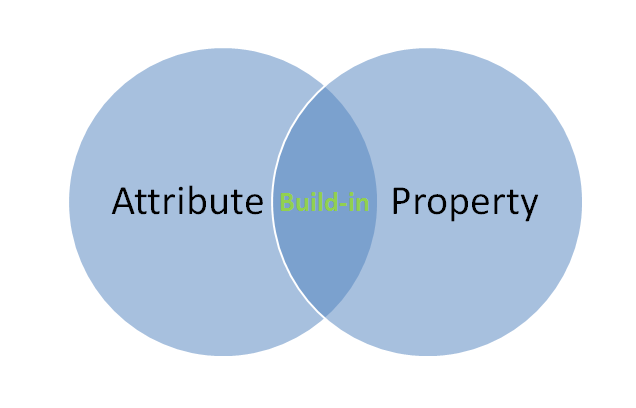
<p><strong>attribute与property</strong></p> <p>attribute和property都可以翻译为属性,为了以示区别,通常把这两个单词翻译为属性与特性。</p> <p><div id="test"&...

**一、判断对象对象是否存在** 如果是下面的 jQuery 代码判断一个对象是否存在,是不能用的 ++复制代码++ 代码如下: if($("#id")){ }else{} 因为 $("#id") 不管对象是否存在都会返回 object 。 正确使用判断对象是否存在应该用: ++复制代码++...

<p>++复制代码++ 代码如下:</p> <p><html><br /> <head><br /> <title>登录</title><br /> <script type=&am...

<p>++复制代码++ 代码如下:</p> <p><%@ Page Language="C#" AutoEventWireup="true" CodeFile="JquerySort.aspx.cs" Inherits=&...