
jquery之超简单的div显示和隐藏特效demo(分享)
++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&quo...
 51工具盒子
51工具盒子

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&quo...

<p>++复制代码++ 代码如下:</p> <p>jQuery(document).ready(function()<br /> {<br /> /* 图片不完全按比例自动缩小*/<br /> $(window).load(function(){$('#content div.thumbnail i...

<p> 今天我们用jquery ui dialog来做一个弹窗特效。我们先看下效果截图: <img src="http://static.51tbox.com/static/2024-11-23/col/778c66a28a0407d941070a9164ef0320/8bc116f38c6e4d528bed0653ae8a41c2.gif.jpg...

++复制代码++ 代码如下: \<!DOCTYPE html\> \<html lang="en"\> \<head\> \<meta http-equiv="Content-Type" content="text/html; charset=utf-8"...

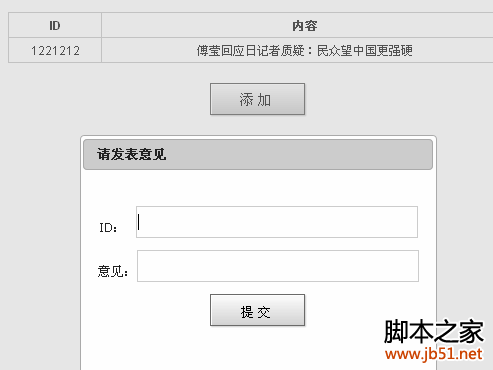
<p>近日在做门户的用户评论时,好长时间没有用jquery了正好用一下,没想到偷工用了post方法去处理ajax回调的json数据,死活取不到,后台就是有json返回了。不料这么小小一个问题挂了我好几个小时,后来我ajax方法处理,居然OK,一比较发现原来post方法回调json必须eval一下,而ajax方法做了默认处理了。 望各位小心。</p> &l...

<p>首先,准备新建一个js文件。以下是JSON2.js的内容,把内容拷到js文件中,以便调用:<br /> ++复制代码++ 代码如下:</p> <p>/*<br /> http://www.JSON.org/json2.js<br /> Public Domain.<br /> NO WAR...

++复制代码++ 代码如下: \<script type="text/javascript"\> $(function(){ $("#btnSubmit").click(function(){ $("form\[name='form1'\]").submit(); $(...

<p><strong>//遍历option和添加、移除option</strong> function changeShipMethod(shipping){<br /> var len = $("select[@name=ISHIPTYPE] option").length<br /&g...

<p>如果需要在移动浏览器中实现拨打电话,发送email,调用sns等功能,jquery mobile提供的接口是一个好办法。</p> <p>采用url链接的方式,实现在safari ios,android 浏览器,webos 浏览器,塞班浏览器,ie,operamini等主流浏览器,进行拨打电话功能。</p> <p>...

在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素、或者在iframe框架中使用父窗口的元素 在父窗口中获取iframe中的元素 格式:$("#iframe的ID").contents().find("#iframe中的控件ID").click(); 实例:$("#ifm...