
Jquery 表单验证类介绍与实例
\[html\] ++复制代码++ 代码如下: \<form action="" method="post" id="formValidate"\> 数值:\<input name="" type="text" validate="n...
 51工具盒子
51工具盒子

\[html\] ++复制代码++ 代码如下: \<form action="" method="post" id="formValidate"\> 数值:\<input name="" type="text" validate="n...

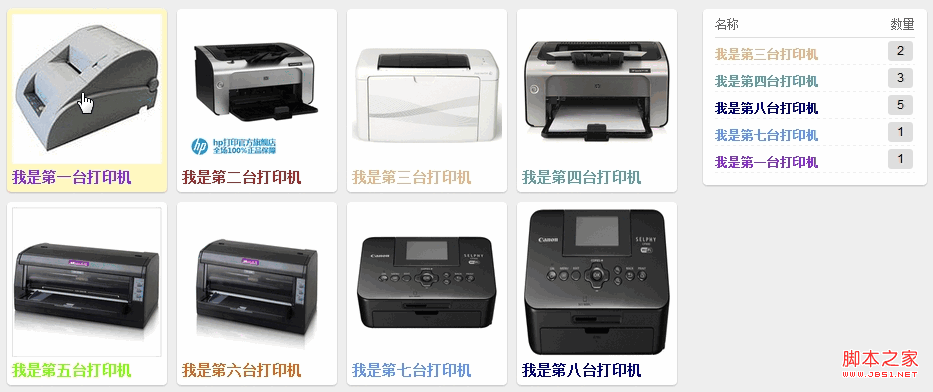
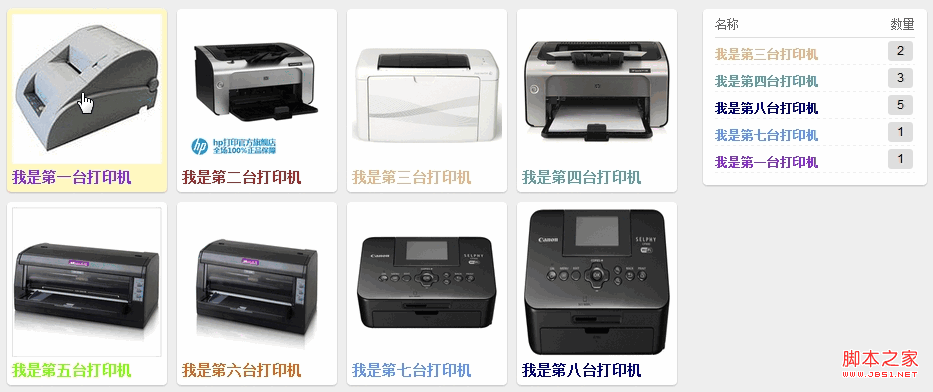
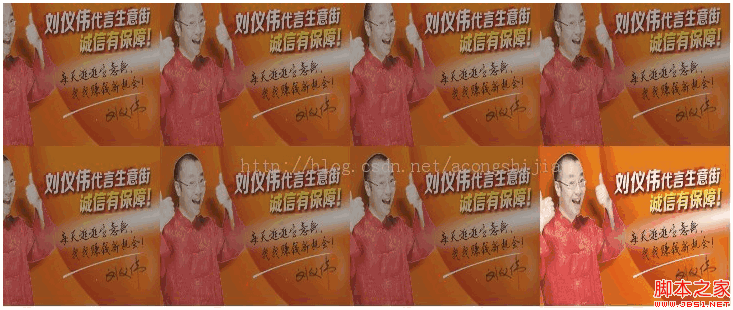
**效果图如下:**  
在使用jquery编写图片滚动效果时,发现必须把图片滚动部分放到单独的页面里,然后在首页用\<iframe\>调用才能正确显示,并且不提示js错误。 最后试验无数次,结果发现是jquery所在文件的编码和网页编码不同,全部改为utf-8,正常显示。 <br />

<p>首先,准备新建一个js文件。以下是JSON2.js的内容,把内容拷到js文件中,以便调用:<br /> ++复制代码++ 代码如下:</p> <p>/*<br /> http://www.JSON.org/json2.js<br /> Public Domain.<br /> NO WAR...

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&quo...

<p><strong>//遍历option和添加、移除option</strong> function changeShipMethod(shipping){<br /> var len = $("select[@name=ISHIPTYPE] option").length<br /&g...

<p>++复制代码++ 代码如下:</p> <p>jQuery(document).ready(function()<br /> {<br /> /* 图片不完全按比例自动缩小*/<br /> $(window).load(function(){$('#content div.thumbnail i...

++复制代码++ 代码如下: \<!DOCTYPE html\> \<html lang="en"\> \<head\> \<meta http-equiv="Content-Type" content="text/html; charset=utf-8"...

<p>近日在做门户的用户评论时,好长时间没有用jquery了正好用一下,没想到偷工用了post方法去处理ajax回调的json数据,死活取不到,后台就是有json返回了。不料这么小小一个问题挂了我好几个小时,后来我ajax方法处理,居然OK,一比较发现原来post方法回调json必须eval一下,而ajax方法做了默认处理了。 望各位小心。</p> &l...

++复制代码++ 代码如下: \<script type="text/javascript"\> $(function(){ $("#btnSubmit").click(function(){ $("form\[name='form1'\]").submit(); $(...