
收藏15个jquery小技巧,您值得拥有!!
<p><img src="http://static.51tbox.com/static/2024-11-23/col/8cea7d27ff6f4d8e1287245c6d4df2e2/1d903582423d41729bf51fbc6f8f669e.png.jpg" alt="未标题-1.png" title=&quo...
 51工具盒子
51工具盒子

<p><img src="http://static.51tbox.com/static/2024-11-23/col/8cea7d27ff6f4d8e1287245c6d4df2e2/1d903582423d41729bf51fbc6f8f669e.png.jpg" alt="未标题-1.png" title=&quo...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/9dc3748860dbd1c30bd11fd506ef0079/a5c118e28c004c22b0781532b52e0c43.png.jpg" alt="1.png" title="1....

在使用jquery编写图片滚动效果时,发现必须把图片滚动部分放到单独的页面里,然后在首页用\<iframe\>调用才能正确显示,并且不提示js错误。 最后试验无数次,结果发现是jquery所在文件的编码和网页编码不同,全部改为utf-8,正常显示。 <br />

<p><strong>event.target</strong> 说明:引发事件的DOM元素。</p> <p><strong>this和event.target的区别</strong>js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标D...

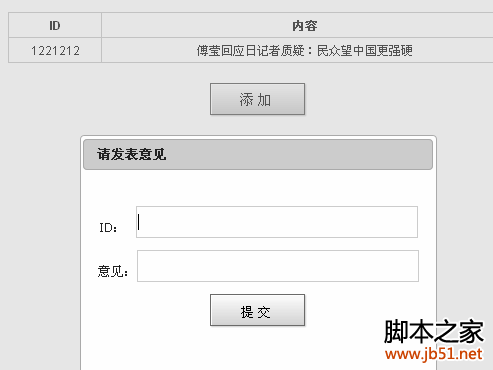
**效果图如下:**  
\[html\] ++复制代码++ 代码如下: \<form action="" method="post" id="formValidate"\> 数值:\<input name="" type="text" validate="n...

<p>刚刚开始接触JQuery的时候,下载来的文件包括jquery.vsdoc.js, jquery.min.js和jquery.js 对于各个文件的作用以及该引入哪个包不是很清楚。有时候引入jquery.min.js能够执行,有时候引入jquery.js也能执行。现在做一下简单的说明。</p> <p>两个文件的作用是完全一样的,但从文件或上...

<p> 今天我们用jquery ui dialog来做一个弹窗特效。我们先看下效果截图: <img src="http://static.51tbox.com/static/2024-11-23/col/778c66a28a0407d941070a9164ef0320/8bc116f38c6e4d528bed0653ae8a41c2.gif.jpg...

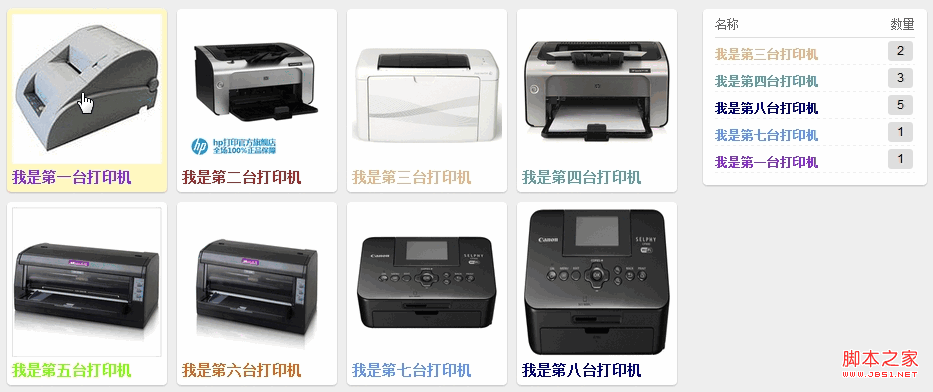
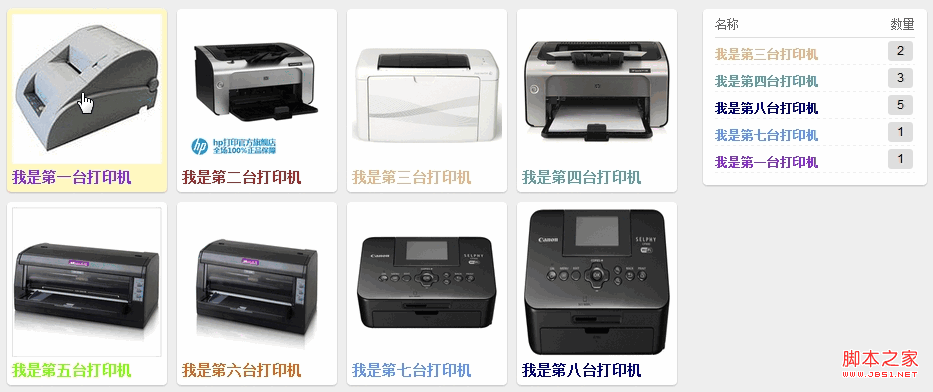
<p>++复制代码++ 代码如下:</p> <p>jQuery(document).ready(function()<br /> {<br /> /* 图片不完全按比例自动缩小*/<br /> $(window).load(function(){$('#content div.thumbnail i...

++复制代码++ 代码如下: \<!DOCTYPE html\> \<html lang="en"\> \<head\> \<meta http-equiv="Content-Type" content="text/html; charset=utf-8"...