
基于JQuery的实现图片轮播效果(焦点图)
<p>完整的演示代码:<br /> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&qu...
 51工具盒子
51工具盒子

<p>完整的演示代码:<br /> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&qu...

<p><strong>一.摘要</strong> 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着学习如何管理jQuery包装集, 比如添加,删除,切片等.</p> <br /> <p><strong>二.前言</stro...

<p>个人推荐用jQuery实现,代码简洁,扩展性强.<br /> jQuery部分:<br /> ++复制代码++ 代码如下:</p> <p>function gotourl(url_a, url_b)<br /> {<br /> $('#ifr_a').get(0).src ...


<p><img src="http://static.51tbox.com/static/2024-11-23/col/9dc3748860dbd1c30bd11fd506ef0079/a5c118e28c004c22b0781532b52e0c43.png.jpg" alt="1.png" title="1....

<p><img src="http://static.51tbox.com/static/2024-11-23/col/8cea7d27ff6f4d8e1287245c6d4df2e2/1d903582423d41729bf51fbc6f8f669e.png.jpg" alt="未标题-1.png" title=&quo...

<p><strong>event.target</strong> 说明:引发事件的DOM元素。</p> <p><strong>this和event.target的区别</strong>js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标D...

\[html\] ++复制代码++ 代码如下: \<form action="" method="post" id="formValidate"\> 数值:\<input name="" type="text" validate="n...

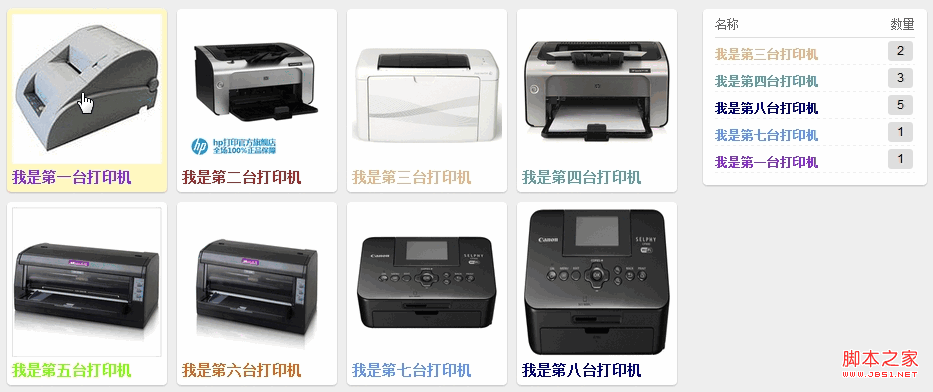
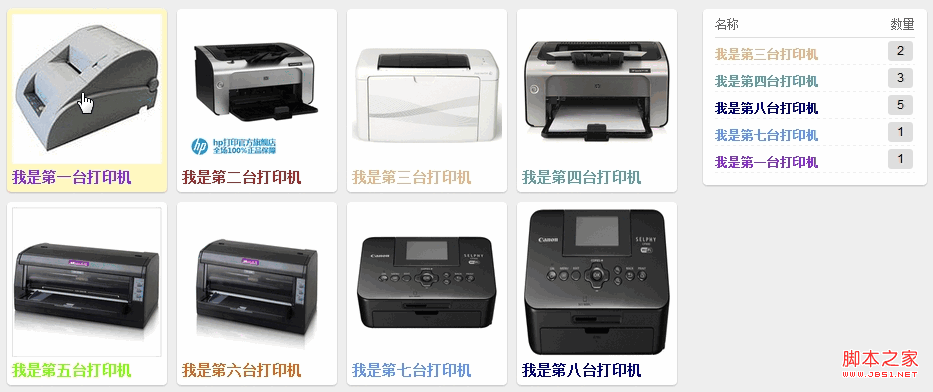
**效果图如下:**  
在使用jquery编写图片滚动效果时,发现必须把图片滚动部分放到单独的页面里,然后在首页用\<iframe\>调用才能正确显示,并且不提示js错误。 最后试验无数次,结果发现是jquery所在文件的编码和网页编码不同,全部改为utf-8,正常显示。 <br />