
jquery 插件学习(二)
<p>创建全局函数只需通过为jquery对象添加属性即可,而创建jquery对象的方法也可以通过为jquery.fn添加属性来实现,实际上jquery.fn对象就是jquery.prototype原型对象的别名,使用别名更方便引用。</p> <p>demo:<br /> ++复制代码++ 代码如下:</p> <p...
 51工具盒子
51工具盒子

<p>创建全局函数只需通过为jquery对象添加属性即可,而创建jquery对象的方法也可以通过为jquery.fn添加属性来实现,实际上jquery.fn对象就是jquery.prototype原型对象的别名,使用别名更方便引用。</p> <p>demo:<br /> ++复制代码++ 代码如下:</p> <p...

在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局。京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码 先看下jquery仿京东导航效果: 
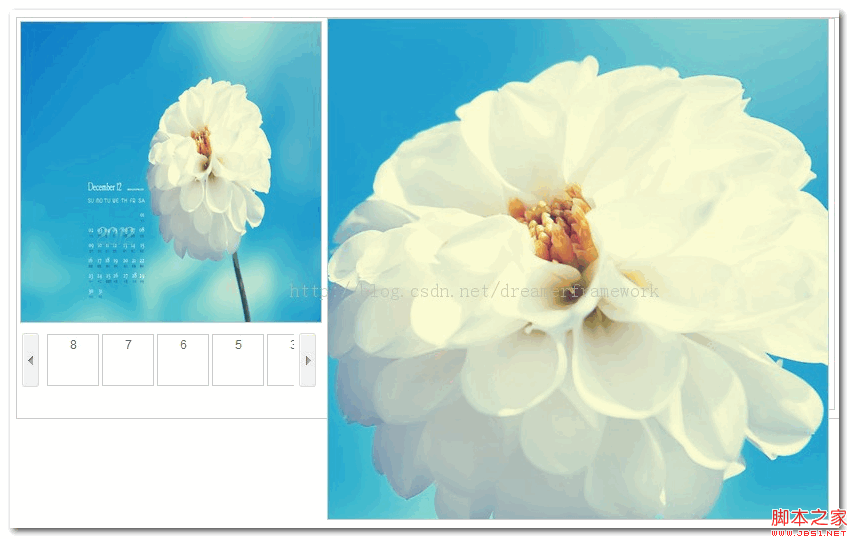
++复制代码++ 代码如下: \<div class="jqzoom"\> \<img src="http://bfbnews.tw/images/test.jpg" id="bigImg" style="width:500px;height:300px;" jqimg...

<p>网上一大堆限制多,文档也难看懂,而且麻烦~自己写了个。大笑</p> <p>算法:</p> <p><strong>第一步:</strong></p> <p>放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比</p>...

前台js ++复制代码++ 代码如下: $("#nickForm").ajaxSubmit({ type: "post", url: "http://localhost:8080/test/myspace.do?method=updateNick\¶m=1", dataType: ...

<p>如果一个网页很长并且有很多图片的话,下载图片就需要很多时间,那么就会影响整个网页的加载速度,而这款延迟加载插件,会通过你的滚动情况来加载你需要看的图片,然后它才会从后台请求下载图片,最后显示出来。通过这个插件,可以在需要显示图片的时候,才下载图片,从而可以减少服务器的压力,提高页面加载速度。</p> <p><strong>L...

1.事件处理 1.1.事件绑订 bind(type,fn); 例子: ++复制代码++ 代码如下: $(function(){ //正式的写法 $('#d1').bind('click',function(){ $(this).css('font-size','80p...

<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="jquery-1.7.2.min.js"></script><br /> &...

<p>今天做的项目要用到多选的下拉框,开始想在网上找一个插件用用,可是,网上的插件看起来都比较杂乱,我参考了网上的一些插件,自己用jquery写了一个多选下拉框,js写得比较简洁。代码如下。</p> <p>js代码<br /> ++复制代码++ 代码如下:</p> <p>(function(){<br...

<p>直接上代码:</p> <br /> <p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www...