
jquery 插件学习(三)
例如: ++复制代码++ 代码如下: $(this).test().hide().height(); 要实现类似的连写行为,就应该在每个插件方法中,返回一个jquery对象,除非方法需要明确返回值。返回的jquery对象通常就是this所引用的对象。如果使用each()方法迭代this,则可以直接返回迭代的结果。针对上一节的示例,进一步修改 ++复制代...
 51工具盒子
51工具盒子

例如: ++复制代码++ 代码如下: $(this).test().hide().height(); 要实现类似的连写行为,就应该在每个插件方法中,返回一个jquery对象,除非方法需要明确返回值。返回的jquery对象通常就是this所引用的对象。如果使用each()方法迭代this,则可以直接返回迭代的结果。针对上一节的示例,进一步修改 ++复制代...

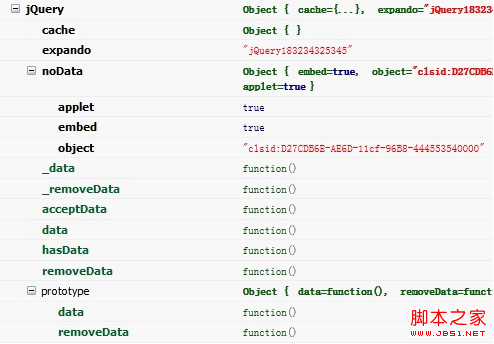
数据缓存系统最早应该是jQuery1.2引入的,那时它的事件系统完成照搬DE大神的addEvent.js,而addEvent在实现有个缺憾,它把事件的回调都放到EventTarget之上,这会引发循环引用,如果EventTarget是window对象,又会引发全局污染。有了数据缓存系统,除了规避这两个风险外,我们还可以有效地保存不同方法产生的中间变量,而这些变量会对另一个模块的...

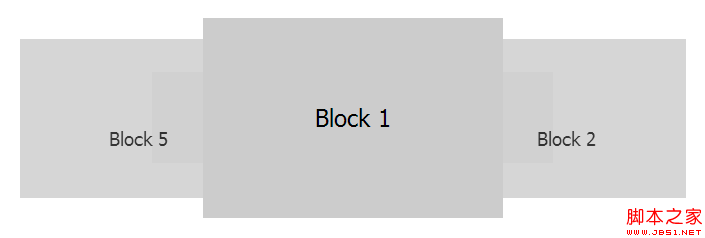
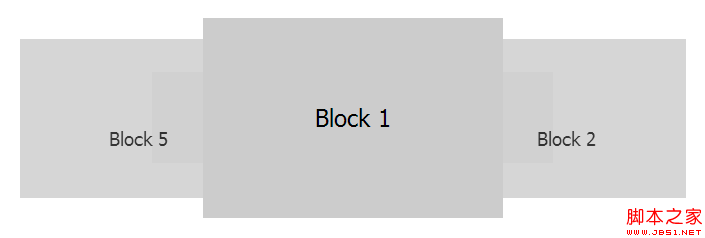
今天在网上找到一款回旋滚动效果,拿出来和大家一起分享。先上效果图:  html 代码: ++复制代码++ 代码如...

在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局。京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码 先看下jquery仿京东导航效果:  Jquery实现图片放大镜效果的思路及代码(自写)](http://static.51tbox.com/static/2024-11-23/col/861d0f49402582a2cbd51ac1c1fc419b/93b7759a853a41b48a1d7ca2e78c9b14.gif.jpg)
<p>网上一大堆限制多,文档也难看懂,而且麻烦~自己写了个。大笑</p> <p>算法:</p> <p><strong>第一步:</strong></p> <p>放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比</p>...

++复制代码++ 代码如下: \<div class="jqzoom"\> \<img src="http://bfbnews.tw/images/test.jpg" id="bigImg" style="width:500px;height:300px;" jqimg...

<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="jquery-1.7.2.min.js"></script><br /> &...

<p>如果一个网页很长并且有很多图片的话,下载图片就需要很多时间,那么就会影响整个网页的加载速度,而这款延迟加载插件,会通过你的滚动情况来加载你需要看的图片,然后它才会从后台请求下载图片,最后显示出来。通过这个插件,可以在需要显示图片的时候,才下载图片,从而可以减少服务器的压力,提高页面加载速度。</p> <p><strong>L...

前台js ++复制代码++ 代码如下: $("#nickForm").ajaxSubmit({ type: "post", url: "http://localhost:8080/test/myspace.do?method=updateNick\¶m=1", dataType: ...

<p>今天做的项目要用到多选的下拉框,开始想在网上找一个插件用用,可是,网上的插件看起来都比较杂乱,我参考了网上的一些插件,自己用jquery写了一个多选下拉框,js写得比较简洁。代码如下。</p> <p>js代码<br /> ++复制代码++ 代码如下:</p> <p>(function(){<br...