
前端网页框架layui的使用小结
总结一点就是,有基础框架做任何事情都能顺利很多,感谢layui的共享! <br /> layui作为前端页面的基础框架,写了几个小页面,过程中碰到的问题,做了几点零碎总结: 1、使用JS获取当前页面的URL的参数: url:http://localhost:8200/jie/detail.html?tid=1 获取tid的参数值: //js ``` ...
 51工具盒子
51工具盒子

总结一点就是,有基础框架做任何事情都能顺利很多,感谢layui的共享! <br /> layui作为前端页面的基础框架,写了几个小页面,过程中碰到的问题,做了几点零碎总结: 1、使用JS获取当前页面的URL的参数: url:http://localhost:8200/jie/detail.html?tid=1 获取tid的参数值: //js ``` ...

今天看了 [](https://hackerone.com/reports/26647)<https://hackerone.com/reports/26647> 有感。这个漏洞很漂亮,另外让我联想到很多之前自己挖过的漏洞和写过的程序,有感而发。 Django已经在昨天修复了该漏洞 [](https://www.djangoproject.com/weblog/2...

你好,我是猿java。 在 Web开发中,Cookie和Session是两种常见的技术,它们主要用来保持状态和跟踪用户会话。由于 HTTP协议是无状态的,这意味着每次客户端请求服务器时,服务器都不会自动保留关于客户端的任何先前信息。因此,Cookie和Session就成为了确保用户体验和功能性的一种解决方案。 尽管它们在用途上有些相似,但在实现方式、应用场景和安全性等方面却...

前言[#](#前言) {#前言} ---------------- 相信很多安全从业者入门时都跟我一样。我们接触了同一个CSRF的DEMO,同样也是维基百科中提到的。即为: > 假如一家银行用以执行转账操作的URL地址如下: `https://bank.example.com/withdraw?account=AccoutName&amount=1000&...

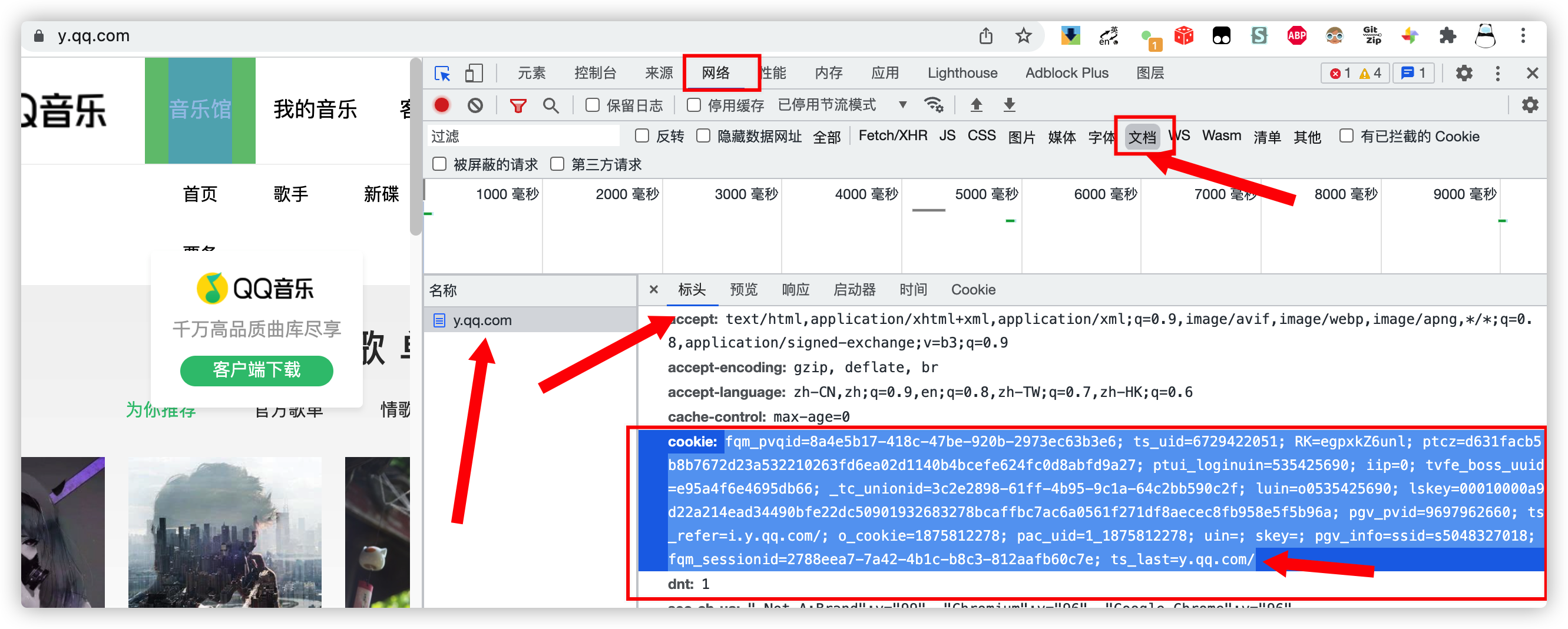
和网易云是类似的,也需要先登录<https://y.qq.com/> 然后打开控制台,再次刷新一下,在网络tab下可以找到cookie,最后填写到Handsome插件设置里面的「QQ音乐Cookie」设置项里面。 
 谈到数据存储,会联想到cookie、localstorage,sessi...

> 在当今数字化时代,cookie 数据已成为互联网中不可或缺的一部分。它们被广泛应用于网站的运营中,可以追踪用户活动、分析网站流量、提高用户体验等等。杜老师编写了一篇关于 cookie 的使用协议,需要的小伙伴可以自行转载! 本协议旨在明确本网站(以下简称"本站")使用 cookie 数据的相关条款和条件,以确保网站正常运行,并帮助我们为您提供最佳...

在 Handsome 插件设置可以配置,如果你是网易云会员可以将您的 cookie 填入此处来获取云盘等付费资源,听歌将不会计入下载次数。 > 内容来自<https://github.com/mengkunsoft/MKOnlineMusicPlayer/wiki> 由于网易云音乐多次封禁 Meting 所使用的 Cookie (具体表现为网易云音乐歌曲无法...

> 文章已同步至掘金:<https://juejin.cn/post/6844903975800537096> > 欢迎访问?,有任何问题都可留言评论哦\~ cookie {#cookie} ================ 什么是cookie? {#%E4%BB%80%E4%B9%88%E6%98%AFcookie%3F} ----------...

1.domain表示的是cookie所在的域,默认为请求的地址,如网址为www.jb51.net/test/test.aspx,那么domain默认为www.jb51.net。而跨域访问,如域A为t1.test.com,域B为t2.test.com,那么在域A生产一个令域A和域B都能访问的cookie就要将该cookie的domain设置为.test.com;如果要在域A生产一...