
分享五种运用JS进行数据裁剪处理方式
使用js裁剪数据是我们在项目经常会碰到的问题,比如截取数据库中的小数后几位,字节数截取省略号处理等等。总而言之数据截取方法,我们得熟练掌握,今天主要是介绍五种运用JS进行数据裁剪处理方式。  51工具盒子
51工具盒子

使用js裁剪数据是我们在项目经常会碰到的问题,比如截取数据库中的小数后几位,字节数截取省略号处理等等。总而言之数据截取方法,我们得熟练掌握,今天主要是介绍五种运用JS进行数据裁剪处理方式。 

<p>第一次来这里发表文章,很喜欢这个网站的风格,想分享下:如何用Js判断键盘按键keyCode。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/9e10edcc59cb49dabf686e1eaa18bd21/050364fd839c4650a...

js实现标签云效果: [](http://static.51tbox.com/static/2024-11-23/col/e0...

js对cookie的写入,读取及删除。 /\* name:cookie 名 value:cookie 值 \*/ //写入cookie function SetCookie(name,value) { var Days = 30; //此 cookie 将被保存 30 天 var exp = new Date(); exp.setTime(...

js中的定时器应用 {#h_js中的定时器应用} ======================== setTimeOut的使用 {#h_settimeout的使用} -------------------------------- 每一分钟执行一次,大神都喜欢用setTimeOut,而不是setInterVal,因为setTimeOut可以更好的指定时间间隔,防止拥堵。 ...

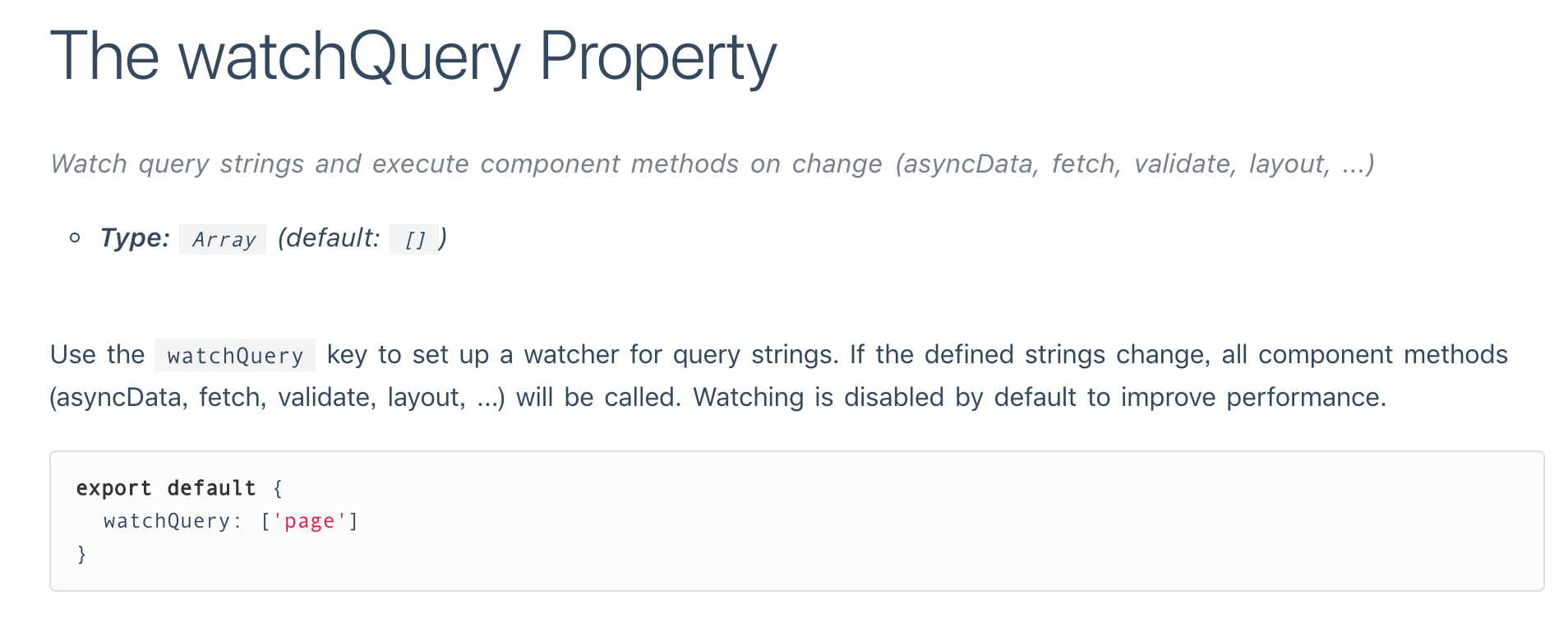
上一版主题使用的是vuejs+wordpress rest api在前端做的页面渲染,不能做SEO,所以将博客改版了一下,采用nuxtjs+wordpress rest api在服务端渲染页面,nuxtjs是vuejs服务端渲染的一个框架,[详细介绍](https://zh.nuxtjs.org/guide)。 目前主题暂时不支持直接将页面当wordpress主题使用,需要部...

<p><img src="http://static.51tbox.com/static/2024-11-29/col/72b84c1404581136b902dd35b10f6c90/bccc4c49224847bba8417f22f7efecfe.gif.jpg" alt="热帖" />JavaScript&l...

简介 --- * `Validator` 是数据集验证工具,主打多个规则以管道符模式进行串行校验,常用于表单数据繁琐的校验 * 用最少的代码,解决繁琐的事情 * 支持校验规则扩展、单例模式、异步校验、国际化 * 完善的 `TypeScript` 类型 * 打包后体积约 `6.5 KB`,Gzip 后体积约 `2.5 KB` * 规则快速预览: `required|email|...

通过创建script 动态引入js {#h_通过创建script-动态引入js} ======================================== 起因 {#h_起因} ---------- 在项目上会需要excel或者pdf这样的插件,不是每个页面都需要这个插件,通过 ` npm install pdf.js ` 这样的方式会使得node_module会很...