
Jqyery中同等与js中windows.onload的应用
<p>++复制代码++ 代码如下:</p> <p>$(function(){//脚本})<br /> Jquery(function(){//脚本})<br /> Jquery(document).ready(function(){//脚本})</p> <p>以上三个代码执行同一个动作,由于书写...
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p>$(function(){//脚本})<br /> Jquery(function(){//脚本})<br /> Jquery(document).ready(function(){//脚本})</p> <p>以上三个代码执行同一个动作,由于书写...

<p>写了个 str ="s"++;</p> <p>然后出现Nan,找了一会。</p> <p>收集资料如下判断:</p> <p>1.判断undefined:<br /> ++复制代码++ 代码如下:</p> <p>&...

原来比较常用的是window的onload 事件,而该事件的实际效果是:当页面解析/DOM树建立完成,并完成了诸如图片、脚本、样式表甚至是iframe中所有资源的下载后才触发的。这对于很多 实际的应用而言有点太"迟"了,比较影响用户体验。为了解决这个问题,ff中便增加了一个DOMContentLoaded方法,与onload相比,该 方法触发的时间更早,它是...

<p>问题解决:生成的树是逐级加载的,在open函数中有一个生成节点的代码:<br /> 代码<br /> ++复制代码++ 代码如下:</p> <p>for (var i=0; i<data.length; i++)<br /> {<br /> var n = TREE_OBJ....

<br /> <p>++复制代码++ 代码如下:</p> <p>function zhen(str) {<br /> var arr_1 = ["", "\u62fe", "\u4f70", "...

本文实例为大家分享了Canvas定时器动态加载动画,供大家参考,具体内容如下 ``` <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title>...

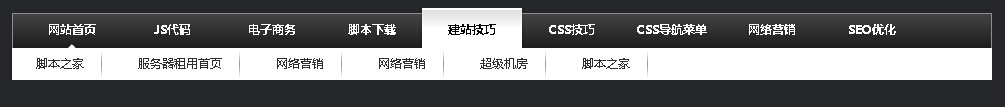
<p>本文实例讲述了js实现的黑背景灰色二级导航菜单效果代码。分享给大家供大家参考。具体如下:</p> <p>这是一款js实现的黑背景灰色二级导航菜单,兼容IE6、firefox的js+css横向二极导航菜单。挺简洁,不过很清新,二级菜单是水平显示在主菜单的下方,采用流行的微软雅黑字体,若不想用这种字体,可换成默认的宋体即可。</p&g...

使用js裁剪数据是我们在项目经常会碰到的问题,比如截取数据库中的小数后几位,字节数截取省略号处理等等。总而言之数据截取方法,我们得熟练掌握,今天主要是介绍五种运用JS进行数据裁剪处理方式。 
今天遇到一个问题,在使用cookie.js时,只有在jquery.js文件后加载整体才有效 有效加载顺序 ++复制代码++ 代码如下: \<head\> \<script type="text/javascript" src="./Scripts/scripts/jquery.1.3.2.js"...

![pc-3ae7ef68-59c3-11e4-8fe8-00163e001348.png](http://static.51tbox.com/static/2024-11-23/col/943f426faabaab6ff15a5c1ad7f95cc4/35405a34a34448089a248e2e2f48825c.png.jpg "pc-3ae7ef68-59c3...