
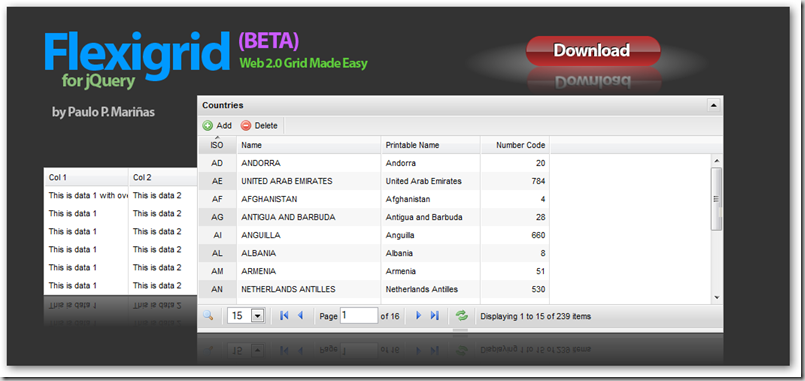
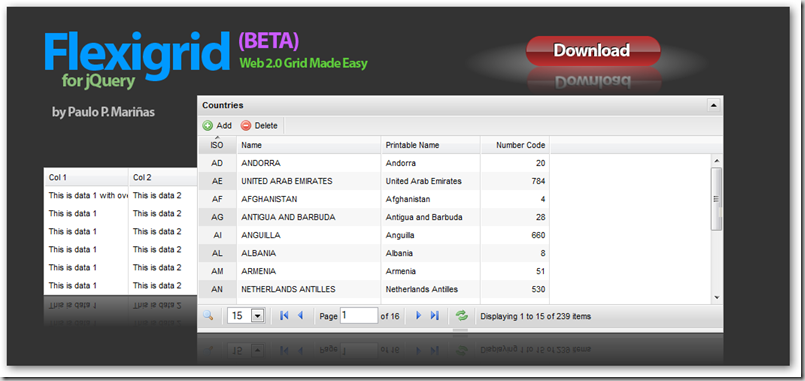
使用FlexiGrid实现Extjs表格效果方法分享
近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小...
 51工具盒子
51工具盒子

近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小...

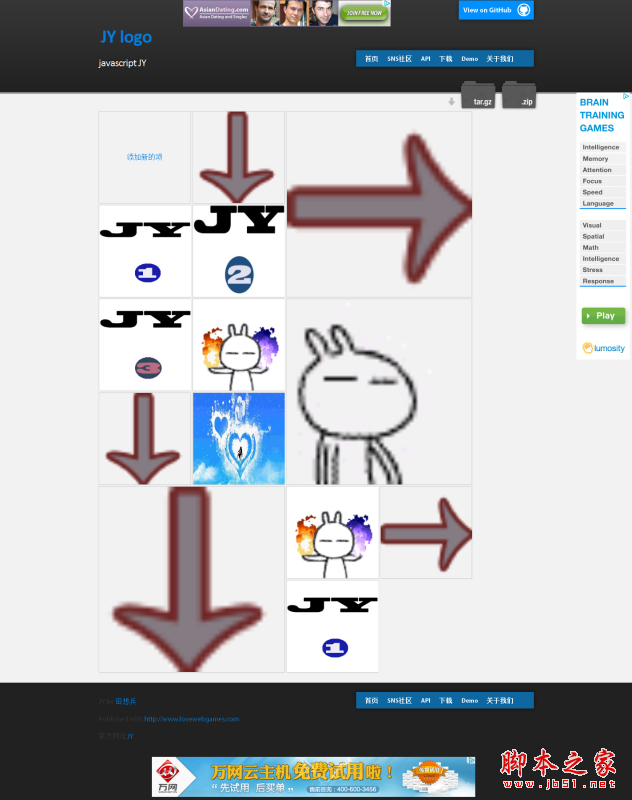
这是一个基于jquery的图片效果,它的作用是:当图片点击变大(变小)时,其它图片按照一定的规则进行排序运动。 首先来看下最终的效果图: 
**如下所示:** $.browser.mozilla = /firefox/.test(navigator.userAgent.toLowerCase()); $.browser.webkit = /webkit/.test(navigator.userAgent.toLowerCase()); $.browser.opera = /opera/.test(nav...

<p>return false 阻止表单提交不起今天这个问题困扰了我很久,在网上找了很多资料,基本上关于onsubmit=return false有以下几点要注意的地方:</p> <ol> <li>return 的返回值问题,函数中return一旦有返回值,就不在执行下面的语句,直接跳到函数调用的地方。如下PHP函数代码,第一个i...

<p>在JS中,你写一个for循环的时候,内部的循环变量I其实是会保存在它运行的函数或类内的,所以你会发现你给元素批量绑定事件的时候,出现i=最后一个循环变量的值,这就很坑爹啊,解决的方案有2钟,<br /> 思路就是:把这个循环变量保存起来,不要让它的作用域在整个函数,而是在循环体内</p> <p>1.使用闭包(如果你不懂闭包,...

原来比较常用的是window的onload 事件,而该事件的实际效果是:当页面解析/DOM树建立完成,并完成了诸如图片、脚本、样式表甚至是iframe中所有资源的下载后才触发的。这对于很多 实际的应用而言有点太"迟"了,比较影响用户体验。为了解决这个问题,ff中便增加了一个DOMContentLoaded方法,与onload相比,该 方法触发的时间更早,它是...

<br /> <p>++复制代码++ 代码如下:</p> <p>function zhen(str) {<br /> var arr_1 = ["", "\u62fe", "\u4f70", "...

<p>问题解决:生成的树是逐级加载的,在open函数中有一个生成节点的代码:<br /> 代码<br /> ++复制代码++ 代码如下:</p> <p>for (var i=0; i<data.length; i++)<br /> {<br /> var n = TREE_OBJ....

<p>写了个 str ="s"++;</p> <p>然后出现Nan,找了一会。</p> <p>收集资料如下判断:</p> <p>1.判断undefined:<br /> ++复制代码++ 代码如下:</p> <p>&...

<p>++复制代码++ 代码如下:</p> <p>$(function(){//脚本})<br /> Jquery(function(){//脚本})<br /> Jquery(document).ready(function(){//脚本})</p> <p>以上三个代码执行同一个动作,由于书写...