
select标签模拟/美化方法采用JS外挂式插件
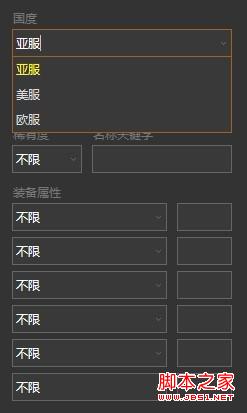
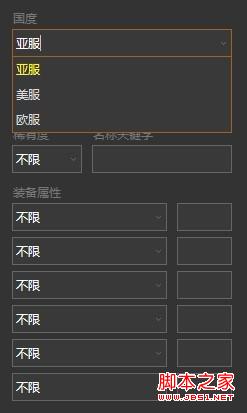
\<select\>标签的外观问题很恼人,各个浏览器都不一致,单单就IE,一个版本就一个长相,还不能用CSS修饰。 在这将本人对\<select\>的美化方法共享出来。 优点: 仍保留使用\<select\>,仅改变外观,不改变不干预Form行为,后期加载JS。(注:本脚本依赖jQuery) 啥也不说了,都在代码里。 ++复制代码...
 51工具盒子
51工具盒子

\<select\>标签的外观问题很恼人,各个浏览器都不一致,单单就IE,一个版本就一个长相,还不能用CSS修饰。 在这将本人对\<select\>的美化方法共享出来。 优点: 仍保留使用\<select\>,仅改变外观,不改变不干预Form行为,后期加载JS。(注:本脚本依赖jQuery) 啥也不说了,都在代码里。 ++复制代码...

先给大家补补课,讲个简单的例子: ++复制代码++ 代码如下: \<html\>\<head\> \<meta type-equiv="Content-Type" content="text/html"\> \<meta charset="utf-8″\> ...

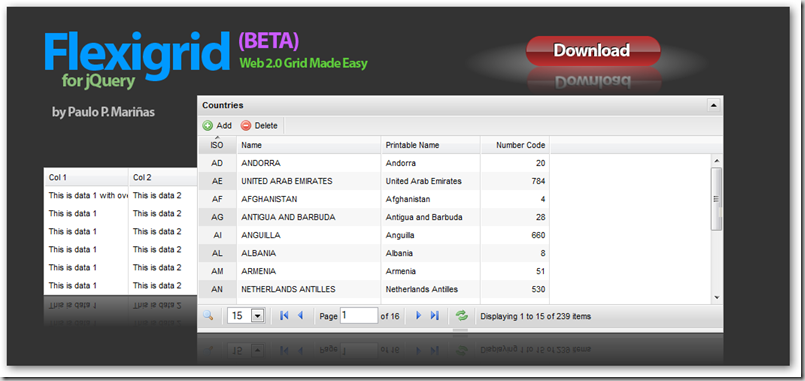
近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小...

<p>有一段时间没更新博客了,都不知道忙些什么,学习也没什么进展,惭愧。<br /> 这一周空闲的时间学着自己写一下JQ插件。</p> <p>以前用原生的JS做过类似拖拽div的效果,现在按原思路改做成一个JQ的小插件,当作制作JQ插件的一个小练习。<br /> <strong>html为</stro...

<p>return false 阻止表单提交不起今天这个问题困扰了我很久,在网上找了很多资料,基本上关于onsubmit=return false有以下几点要注意的地方:</p> <ol> <li>return 的返回值问题,函数中return一旦有返回值,就不在执行下面的语句,直接跳到函数调用的地方。如下PHP函数代码,第一个i...

**如下所示:** $.browser.mozilla = /firefox/.test(navigator.userAgent.toLowerCase()); $.browser.webkit = /webkit/.test(navigator.userAgent.toLowerCase()); $.browser.opera = /opera/.test(nav...

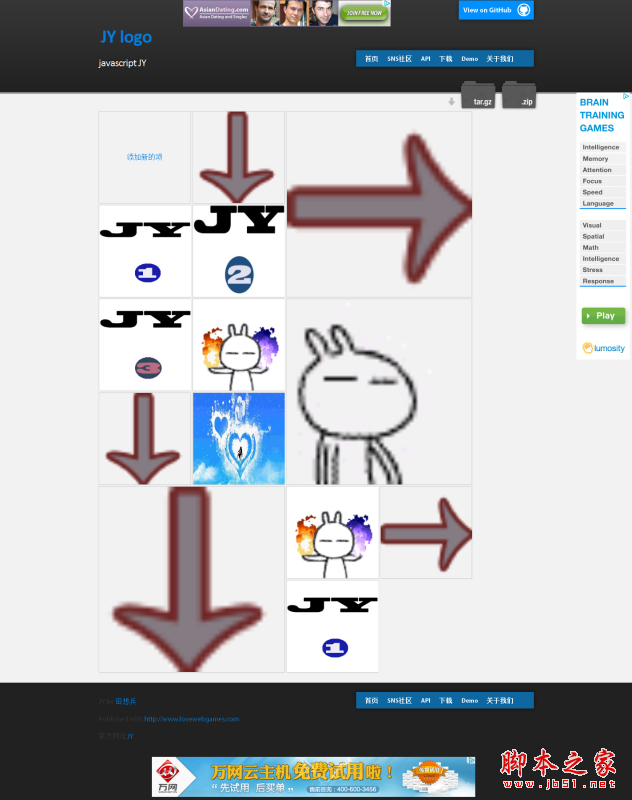
这是一个基于jquery的图片效果,它的作用是:当图片点击变大(变小)时,其它图片按照一定的规则进行排序运动。 首先来看下最终的效果图: 
<p>问题解决:生成的树是逐级加载的,在open函数中有一个生成节点的代码:<br /> 代码<br /> ++复制代码++ 代码如下:</p> <p>for (var i=0; i<data.length; i++)<br /> {<br /> var n = TREE_OBJ....

<br /> <p>++复制代码++ 代码如下:</p> <p>function zhen(str) {<br /> var arr_1 = ["", "\u62fe", "\u4f70", "...

原来比较常用的是window的onload 事件,而该事件的实际效果是:当页面解析/DOM树建立完成,并完成了诸如图片、脚本、样式表甚至是iframe中所有资源的下载后才触发的。这对于很多 实际的应用而言有点太"迟"了,比较影响用户体验。为了解决这个问题,ff中便增加了一个DOMContentLoaded方法,与onload相比,该 方法触发的时间更早,它是...