
前端网页框架layui的使用小结
总结一点就是,有基础框架做任何事情都能顺利很多,感谢layui的共享! <br /> layui作为前端页面的基础框架,写了几个小页面,过程中碰到的问题,做了几点零碎总结: 1、使用JS获取当前页面的URL的参数: url:http://localhost:8200/jie/detail.html?tid=1 获取tid的参数值: //js ``` ...
 51工具盒子
51工具盒子

总结一点就是,有基础框架做任何事情都能顺利很多,感谢layui的共享! <br /> layui作为前端页面的基础框架,写了几个小页面,过程中碰到的问题,做了几点零碎总结: 1、使用JS获取当前页面的URL的参数: url:http://localhost:8200/jie/detail.html?tid=1 获取tid的参数值: //js ``` ...

<blockquote> <p>耳闻之不如目见之,目见之不如足践之。一一刘向《说苑》</p> </blockquote> <p>我们首先准备一个接口,格式如下</p> <p>|------------------------------------------------|-----------...

<blockquote> <p>一个能思想的人,才真是一个力量无边的人。------巴尔扎克</p> </blockquote> <p>使用<code>layui</code>进行数据表格对接的时候,要注意数据请求和返回的格式</p> <p>一定要多看文档</p&g...

> 天才绝不应鄙视勤奋。------ 小普林尼 今天写了写`layui`自定义模块 |-------------------------|--------------------------------------------------------------------------------------------------------------------...

你好,我是猿java。 在 Web开发中,Cookie和Session是两种常见的技术,它们主要用来保持状态和跟踪用户会话。由于 HTTP协议是无状态的,这意味着每次客户端请求服务器时,服务器都不会自动保留关于客户端的任何先前信息。因此,Cookie和Session就成为了确保用户体验和功能性的一种解决方案。 尽管它们在用途上有些相似,但在实现方式、应用场景和安全性等方面却...

今天看了 [](https://hackerone.com/reports/26647)<https://hackerone.com/reports/26647> 有感。这个漏洞很漂亮,另外让我联想到很多之前自己挖过的漏洞和写过的程序,有感而发。 Django已经在昨天修复了该漏洞 [](https://www.djangoproject.com/weblog/2...

前言[#](#前言) {#前言} ---------------- 相信很多安全从业者入门时都跟我一样。我们接触了同一个CSRF的DEMO,同样也是维基百科中提到的。即为: > 假如一家银行用以执行转账操作的URL地址如下: `https://bank.example.com/withdraw?account=AccoutName&amount=1000&...

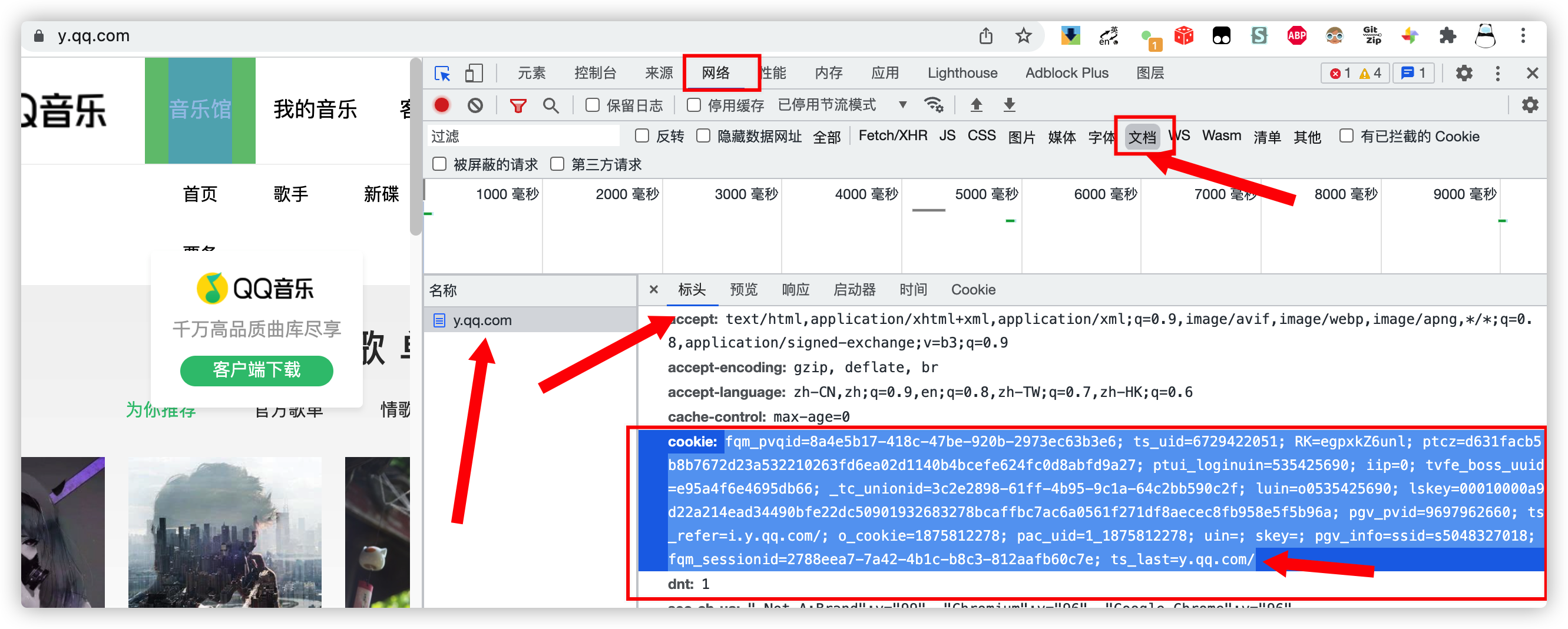
和网易云是类似的,也需要先登录<https://y.qq.com/> 然后打开控制台,再次刷新一下,在网络tab下可以找到cookie,最后填写到Handsome插件设置里面的「QQ音乐Cookie」设置项里面。 
> 文章已同步至掘金:<https://juejin.cn/post/6844903975800537096> > 欢迎访问?,有任何问题都可留言评论哦\~ cookie {#cookie} ================ 什么是cookie? {#%E4%BB%80%E4%B9%88%E6%98%AFcookie%3F} ----------...

 谈到数据存储,会联想到cookie、localstorage,sessi...