
揭开JS模块化神秘的面纱
 近几年,前端的发展太快了,所以每天必须给你自己充电,跟上发展的步伐;每天...
 51工具盒子
51工具盒子

 近几年,前端的发展太快了,所以每天必须给你自己充电,跟上发展的步伐;每天...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/afacfb88e133887671078940a26a07c4/d0e77b8fc8284b05aa3ae212aa08b9a5.jpg.jpg" alt="500.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d7d7788974d632786e185395dee7268b/2ac44acb93654211879bd81fc0ee7c37.jpg.jpg" alt="20171112231859_71896.jpg&q...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/0c7e69cd05caf036afa46ed2e9091716/a84a00cc65fb4e32839137442d965636.jpg.jpg" alt="500.jpg" title="...

 当我们去XXX公司面试Web前端的时候,第一步就是要做一套笔试题目,考核...

 上一篇我们分享了"[Web前端开发的JS面试题【第一部分】](...

<br /> ++复制代码++ 代码如下: (function () { var fullScreenApi = { supportsFullScreen : false, isFullScreen : function () { return false; }, requestFullScreen : function () {},...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/2c6d4416459ceceab5feeaa0b53f493a/7073c720ffbd4361ab1b0753773c0346.jpeg.jpg" alt="" /></p> &l...

 当我们完成一个项目的时候,是否去研究过自己的代码之问题,可能有些童鞋做完...

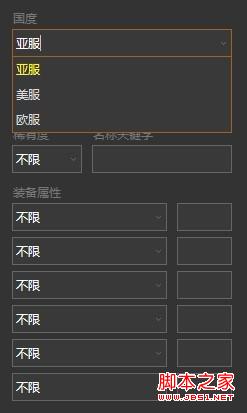
\<select\>标签的外观问题很恼人,各个浏览器都不一致,单单就IE,一个版本就一个长相,还不能用CSS修饰。 在这将本人对\<select\>的美化方法共享出来。 优点: 仍保留使用\<select\>,仅改变外观,不改变不干预Form行为,后期加载JS。(注:本脚本依赖jQuery) 啥也不说了,都在代码里。 ++复制代码...