![Vue笔记[五]-路由 Vue笔记[五]-路由](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
Vue笔记[五]-路由
<p>QX-AI<br /> GPT-4<br /> QX-AI初始化中...<br /> 暂无预设简介,请点击下方生成AI简介按钮。<br /> 介绍自己<br /> 生成预设简介<br /> 推荐相关文章<br /> 生成AI简介</p> <h1>路由ro...
 51工具盒子
51工具盒子
![Vue笔记[五]-路由 Vue笔记[五]-路由](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
<p>QX-AI<br /> GPT-4<br /> QX-AI初始化中...<br /> 暂无预设简介,请点击下方生成AI简介按钮。<br /> 介绍自己<br /> 生成预设简介<br /> 推荐相关文章<br /> 生成AI简介</p> <h1>路由ro...
![Vue笔记[六]-Vue3 Vue笔记[六]-Vue3](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
<p>QX-AI<br /> GPT-4<br /> QX-AI初始化中...<br /> 暂无预设简介,请点击下方生成AI简介按钮。<br /> 介绍自己<br /> 生成预设简介<br /> 推荐相关文章<br /> 生成AI简介</p> <h1>Vue3...

<p>QX-AI<br /> GPT-4<br /> QX-AI初始化中...<br /> 暂无预设简介,请点击下方生成AI简介按钮。<br /> 介绍自己<br /> 生成预设简介<br /> 推荐相关文章<br /> 生成AI简介</p> <h1>前言 {...
![Vue笔记[二]-组件化 Vue笔记[二]-组件化](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
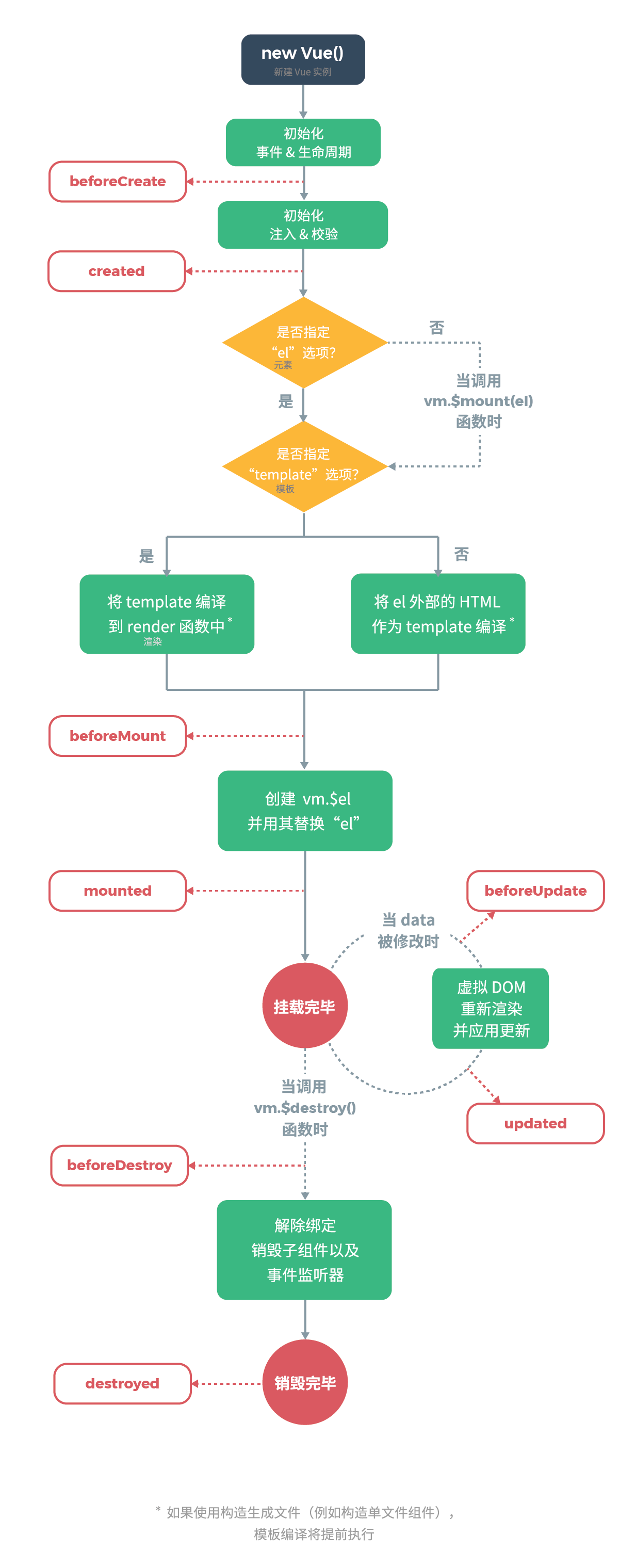
QX-AI GPT-4 QX-AI初始化中... 暂无预设简介,请点击下方生成AI简介按钮。 介绍自己 生成预设简介 推荐相关文章 生成AI简介 生命周期 {#生命周期} ============ Vue会在一些特殊时刻去调用一些特殊的函数 这些要经过的特殊时刻就是**生命周期** ,要调用的特殊函数就是**生命周期函数**(生命周期钩子,生命...
![Vue笔记[一]-初识 Vue笔记[一]-初识](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
QX-AI GPT-4 QX-AI初始化中... 暂无预设简介,请点击下方生成AI简介按钮。 介绍自己 生成预设简介 推荐相关文章 生成AI简介 Vue简介 {#Vue简介} ============== [Vue](https://cn.vuejs.org/) 是一套用于**构建用户界面** 的**渐进式** JavaScript 框架 构建...

<h1>前言 {#前言}</h1> <blockquote> <p>本教程围绕 <strong><code>Win10</code></strong> 进行<br /> 对于其他系统,可百度或者自行找教程</p> </blockquote> <...

<p>使用JavaScript闭包,进行传值操作。</p> <pre><code class="language-javascript">export default { name: 'Achievement', data () { return { ...

1.起步 {#1起步} ----------- 创建一个html,然后通过如下方式引入 Vue: ```javascript <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>...

### 基本使用 {#基本使用} 安装依赖 ```shell cnpm install leaflet ``` 配置main.js ```javascript import Vue from 'vue' import App from './App.vue' /\* import leaflet \*/ import 'leaf...

<p>文章已迁移到新地址,访问 <a href="https://guqing.xyz/archives/how-to-use-vue2">https://guqing.xyz/archives/how-to-use-vue2</a></p>