
Vue学习25-01-18
安装 Vue3 {#安装-Vue3} ------------------ 1. 下载并安装 ` node.js ` 下载地址: <https://nodejs.org/zh-cn> 2. 切换淘宝镜像站(国内的无法访问) 打开终端,输入代码 |-----------|------------------------------------...
 51工具盒子
51工具盒子

安装 Vue3 {#安装-Vue3} ------------------ 1. 下载并安装 ` node.js ` 下载地址: <https://nodejs.org/zh-cn> 2. 切换淘宝镜像站(国内的无法访问) 打开终端,输入代码 |-----------|------------------------------------...

> 你与别人花费一样的时间,因为别人用心,而你吊儿郎当,所以到了最后检验成果的时候,别人成功,而你除了赔了时间之后,一无所得。------飞行员舒克 <https://github.com/vbenjs/vue-vben-admin> <https://www.vben.pro/> 在开发后台管理系统时,**Vue Vben Admin**...

> VueUse 是一个组合式API的工具库,支持网页开发的常用功能: 例如窗口宽度、滚动距离、进入可视区、倒计时、复制、调用设备传感器等各种功能的API 中文文档:[VueUse中文网](https://vueuse.nodejs.cn/ "VueUse中文网") 英文文档:[Get Started \| VueUse](https://vue...

步骤 --- #### 1.在vue3中的路由表字段中,添加meta对象 ```javascript { path: '/home', component: () => import('@/views/Home/index.vue'), meta: { ...

别再用@update:modelValue 和props进行父子之间传递双向绑定了 ! vue@3.4之后,只需要使用内置宏`defineModel`即可实现父子组件数据的双向绑定! <https://cn.vuejs.org/guide/components/v-model.html> > 使用 Vue 3 中的 defineModel 可以替代传统...

### 1. 先看代码 {#1.-%E5%85%88%E7%9C%8B%E4%BB%A3%E7%A0%81} ### 2. 发现问题 {#2.-%E5%8F%91%E7%8E%B0%E9%97%AE%E9%A2%98} ### 3. 分析问题 {#3.-%E5%88%86%E6%9E%90%E9%97%AE%E9%A2%98} ### 4. 解决问题 {#4.-%E8%A...

瀑布流图片展示 {#%E7%80%91%E5%B8%83%E6%B5%81%E5%9B%BE%E7%89%87%E5%B1%95%E7%A4%BA} ========================================================================== 一个基于 Vue 3 的响应式瀑布流图片展示组件,支持灯箱预览、自定义布局和图...

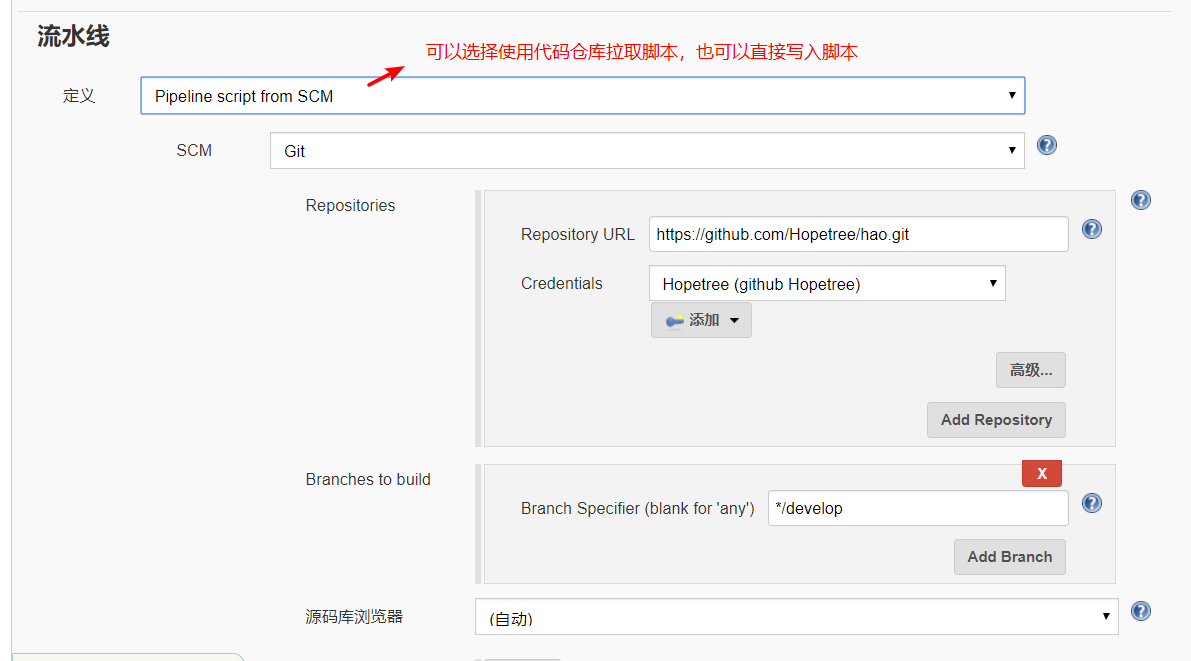
最近一直在研究 Jenkins 的流水线插件 Pipeline,既然是研究,自然就不是为了掌握基本用法了,而是高级用法。目前研究的成果还是挺不错的,有很多想要实现的功能都已经通过插件自带的语法完成,后续会单独开一个系列来分享更多高级语法的使用,而这篇文章就来分享一下我的流水线实战------Vue 项目自动化构建和部署。 使用 Pipeline {#使用-pipeline} ...

最近在写一个 Vue 项目,并已经实现 Docker 镜像构建和容器化部署,之前也分享过一篇文章关于 Vue 项目的静态资源打包和镜像构建。但是之前在镜像构建之前是需要使用 npm 进行项目打包生产 dist 文件之后才能进行镜像构建,不过最近我在使用 Jenkins pipeline 的时候突然想到了 Dockerfile 的多阶段构建,完全可以使用这个特性直接构建出镜像。 ...

最近准备写一个只使用前端 vue 的项目,项目最终形态是一个导航页面,虽然页面很简单,但是为了学习一些 vue 的主要插件的用法,所以打算尽可能地使用更多的 vue 插件来完成。 正所谓两军交战,粮草先行,既然这个项目使用的是 vue,只涉及前端,所以最好的运行方式莫过于容器化,所以这里我把项目的基本结构创建了之后第一步就是创建 docker 支持,这样也方便随时部署到服务器...