
【Jenkins 插件】Jenkins Pipeline 流水线插件的使用,Vue 项目自动化构建和部署实战
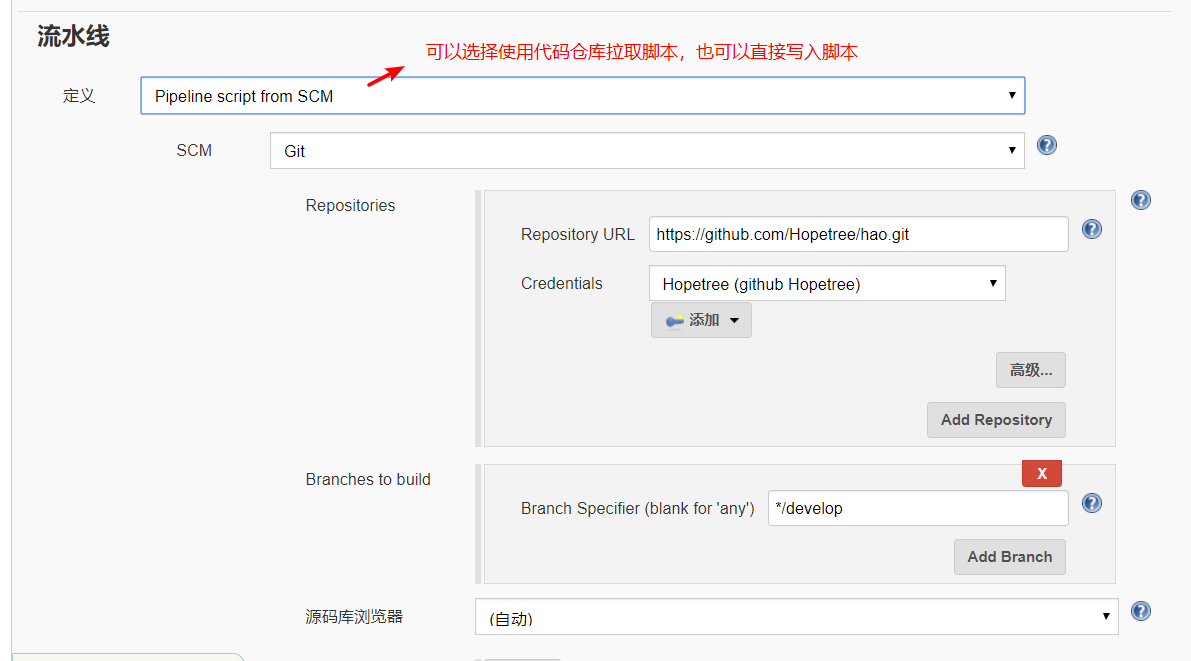
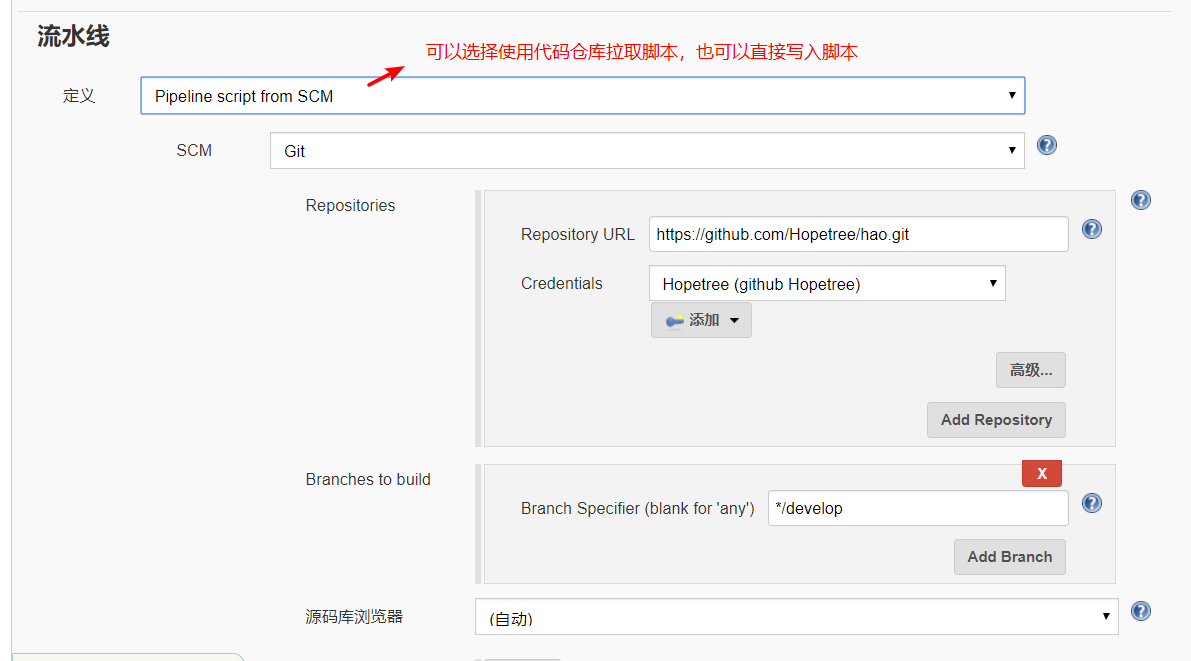
最近一直在研究 Jenkins 的流水线插件 Pipeline,既然是研究,自然就不是为了掌握基本用法了,而是高级用法。目前研究的成果还是挺不错的,有很多想要实现的功能都已经通过插件自带的语法完成,后续会单独开一个系列来分享更多高级语法的使用,而这篇文章就来分享一下我的流水线实战------Vue 项目自动化构建和部署。 使用 Pipeline {#使用-pipeline} ...
 51工具盒子
51工具盒子

最近一直在研究 Jenkins 的流水线插件 Pipeline,既然是研究,自然就不是为了掌握基本用法了,而是高级用法。目前研究的成果还是挺不错的,有很多想要实现的功能都已经通过插件自带的语法完成,后续会单独开一个系列来分享更多高级语法的使用,而这篇文章就来分享一下我的流水线实战------Vue 项目自动化构建和部署。 使用 Pipeline {#使用-pipeline} ...

最近在写一个 Vue 项目,并已经实现 Docker 镜像构建和容器化部署,之前也分享过一篇文章关于 Vue 项目的静态资源打包和镜像构建。但是之前在镜像构建之前是需要使用 npm 进行项目打包生产 dist 文件之后才能进行镜像构建,不过最近我在使用 Jenkins pipeline 的时候突然想到了 Dockerfile 的多阶段构建,完全可以使用这个特性直接构建出镜像。 ...

最近准备写一个只使用前端 vue 的项目,项目最终形态是一个导航页面,虽然页面很简单,但是为了学习一些 vue 的主要插件的用法,所以打算尽可能地使用更多的 vue 插件来完成。 正所谓两军交战,粮草先行,既然这个项目使用的是 vue,只涉及前端,所以最好的运行方式莫过于容器化,所以这里我把项目的基本结构创建了之后第一步就是创建 docker 支持,这样也方便随时部署到服务器...

 分享一个vu...

> 如果不想在世界上虚度一生,那就学习一辈子。------高尔基 假设你在项目根目录下,新建一个 `certs` 文件夹,用于存放生成的证书: |---------------------------------------------|------------------------------------------------------------------...

什么是跨域 ----- 在 Web 开发中,"同源策略"是一项安全措施,用于防止恶意网站从不同来源获取或操作数据。根据`同源策略`,来自不同源的脚本不能访问彼此的资源,除非后端服务器明确允许。这里的"源"是指协议、域名和端口的组合。例如,`https://example.com:8080` 和 `http://example.com:8...

引言 --- Vue 3 引入了新的响应式 API,其中包括 `ref` 和 `reactive` 两个核心概念。这两个 API 提供了创建和管理响应式数据的新方法。接下来将深入探讨 `ref` 和 `reactive` 的用法、内部实现以及一些高级用法。 1. `ref` 的基本用法 -------------- `ref` 用于创建一个基本类型的响应式引用。 ```...

问题场景 ---- 将打包好的Vue项目部署到Nginx或Apache服务器上,刷新页面报404错误。 问题描述 ---- 在Vue(或React)单页应用(SPA)中,经过打包后生成的"dist"文件夹内,通常只包含一个"index.html"文件以及一系列静态资源。这设计背后的原因在于SPA的架构特点:只有一个"ind...

安装node.js --------- 在安装之前首先我们来了解一下什么是node.js? node.js是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 Node.j...

```gl <!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js&q...