
「合集」实用的 CSS / JavaScript 库
<h2>CSS {#menu_index_1}</h2> <ul> <li><a href="https://www.npmjs.com/package/font-awesome">Font Awesome</a> - 图标库</li> <li><a hre...
 51工具盒子
51工具盒子

<h2>CSS {#menu_index_1}</h2> <ul> <li><a href="https://www.npmjs.com/package/font-awesome">Font Awesome</a> - 图标库</li> <li><a hre...

<h3>什么是继承? {#%E4%BB%80%E4%B9%88%E6%98%AF%E7%BB%A7%E6%89%BF%EF%BC%9F}</h3> <p>继承是面向对象编程中的一个概念,它允许我们创建一个基于另一个类的新类。新类(子类)继承了父类的属性和方法,并且可以添加或修改这些属性和方法。</p> <h3>什么是 ...

<h2>前言</h2> <p>前段时间在 <a href="https://github.com/halo-dev/halo">Halo</a> 的 <a href="https://halo.run/store/apps">应用市场</a> 中遇到希望主...

<p>JavaScript 使用 IEEE 754 双精度浮点数,这种表示方法在某些情况下可能导致精度问题,表现为计算结果中包含很多位小数。</p> <p>以下是一些情况:</p> <ol> <li> <p><strong>小数计算:</strong></p>...

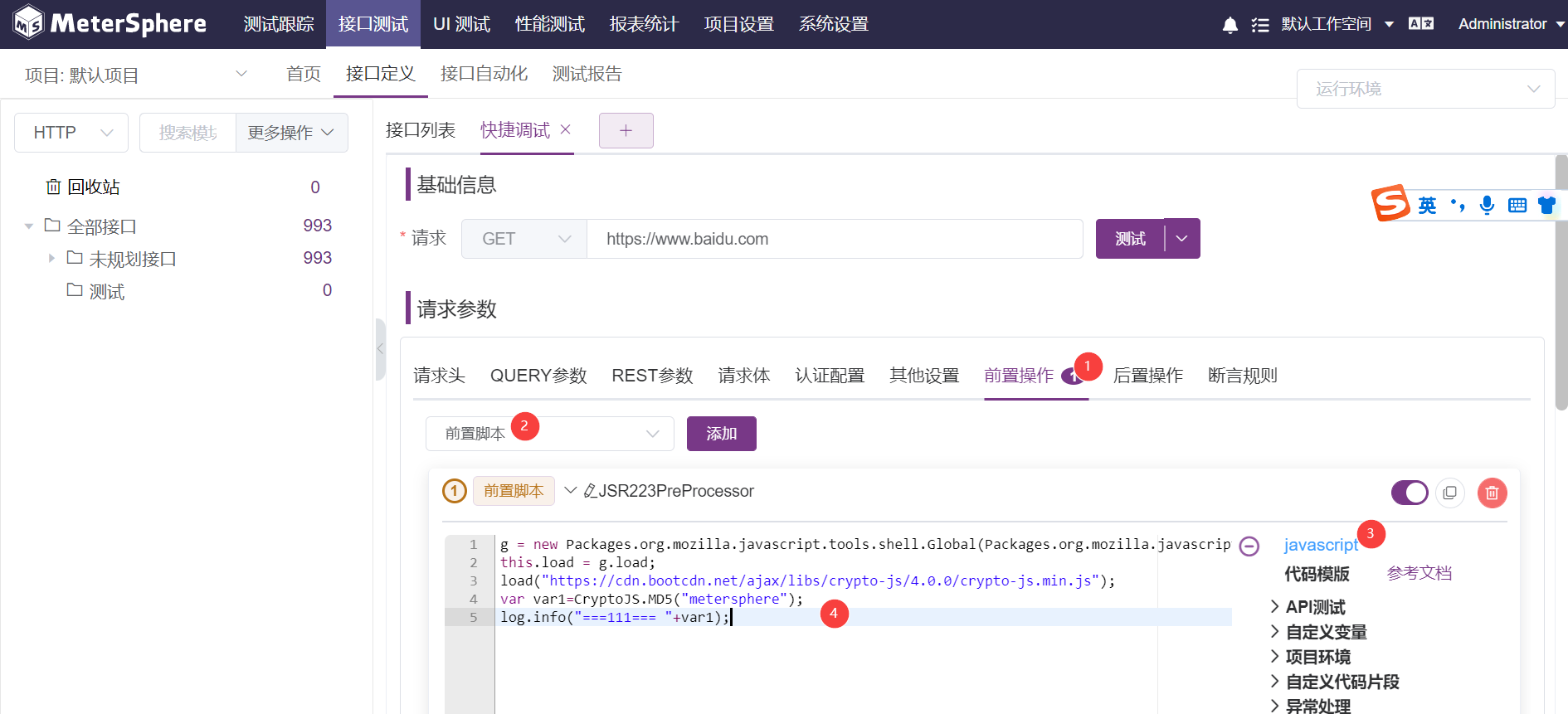
■ 注意: js 代码都是在前置或者后置脚本中,脚本类型选择 javascript 使用本地 js {#heading-1} -------------------- 1.将js文件上传到服务器 /opt/metersphere/data/xx.js 2.在前置或者后置脚本中写入 load("/opt/metersphere/data/xx.js&...

<blockquote> <p>耳闻之不如目见之,目见之不如足践之。一一刘向《说苑》</p> </blockquote> <p>我们首先准备一个接口,格式如下</p> <p>|------------------------------------------------|-----------...

<blockquote> <p>偌大的城市,绵延无尽,并非是我眼见的让我停住了脚步,而是我所看不见的。------《海上钢琴师》</p> </blockquote> <p><code>layui</code>官网下架了,暂时这两天用非官方镜像代替吧</p> <p><...

总结一点就是,有基础框架做任何事情都能顺利很多,感谢layui的共享! <br /> layui作为前端页面的基础框架,写了几个小页面,过程中碰到的问题,做了几点零碎总结: 1、使用JS获取当前页面的URL的参数: url:http://localhost:8200/jie/detail.html?tid=1 获取tid的参数值: //js ``` ...

> 天才绝不应鄙视勤奋。------ 小普林尼 今天写了写`layui`自定义模块 |-------------------------|--------------------------------------------------------------------------------------------------------------------...

<blockquote> <p>一个能思想的人,才真是一个力量无边的人。------巴尔扎克</p> </blockquote> <p>使用<code>layui</code>进行数据表格对接的时候,要注意数据请求和返回的格式</p> <p>一定要多看文档</p&g...