
「JavaScript」提取(导出)网易云音乐歌单歌曲列表信息为文件
<p>提取网易云音乐歌单页面中的歌曲列表信息,导出为 JSON 文件。<br /> 在浏览器的"开发人员工具"的 Console(控制台)中使用。<br /> 使用前需要登录,否则页面中最多显示 10 首歌曲(登录后最多显示 1000 首歌曲)。<br /> 用处不大(毕竟有接口可以用,而且获取...
 51工具盒子
51工具盒子

<p>提取网易云音乐歌单页面中的歌曲列表信息,导出为 JSON 文件。<br /> 在浏览器的"开发人员工具"的 Console(控制台)中使用。<br /> 使用前需要登录,否则页面中最多显示 10 首歌曲(登录后最多显示 1000 首歌曲)。<br /> 用处不大(毕竟有接口可以用,而且获取...

<h2>参考信息 {#menu_index_1}</h2> <ul> <li><a href="https://stackoverflow.com/questions/21892890/is-it-possible-to-replace-a-file-input-with-a-blob">Stack...

<p>使用 <code>WASD</code> 或 <code>上下左右</code> 键控制移动;<br /> 按下 <code>空格</code> 可 <code>暂停</code> 或 <code>开始</code> 游戏;<...

<h2>信息 {#menu_index_1}</h2> <h3>@description {#menu_index_2}</h3> <h4>简介 {#menu_index_3}</h4> <p>用于给变量、函数等内容添加说明信息。</p> <h4>语法 {#menu_in...

<h2>document {#menu_index_1}</h2> <h4>焦点不在当前窗口时改变标题 {#menu_index_2}</h4> <pre><code class="language-lang-javascript">document.addEventListener(&...

<h2>CSS {#menu_index_1}</h2> <ul> <li><a href="https://www.npmjs.com/package/font-awesome">Font Awesome</a> - 图标库</li> <li><a hre...

<h3>什么是继承? {#%E4%BB%80%E4%B9%88%E6%98%AF%E7%BB%A7%E6%89%BF%EF%BC%9F}</h3> <p>继承是面向对象编程中的一个概念,它允许我们创建一个基于另一个类的新类。新类(子类)继承了父类的属性和方法,并且可以添加或修改这些属性和方法。</p> <h3>什么是 ...

<h2>前言</h2> <p>前段时间在 <a href="https://github.com/halo-dev/halo">Halo</a> 的 <a href="https://halo.run/store/apps">应用市场</a> 中遇到希望主...

<p>JavaScript 使用 IEEE 754 双精度浮点数,这种表示方法在某些情况下可能导致精度问题,表现为计算结果中包含很多位小数。</p> <p>以下是一些情况:</p> <ol> <li> <p><strong>小数计算:</strong></p>...

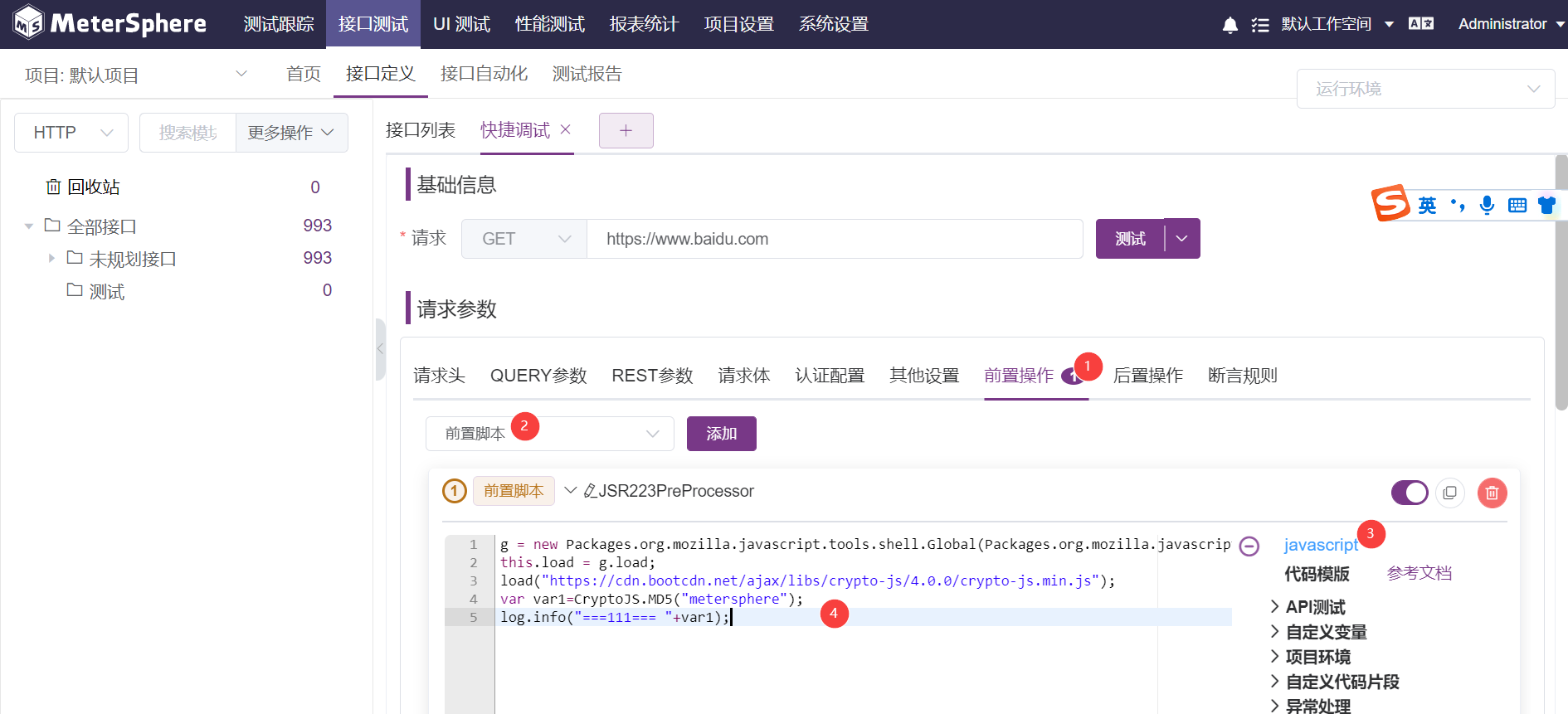
■ 注意: js 代码都是在前置或者后置脚本中,脚本类型选择 javascript 使用本地 js {#heading-1} -------------------- 1.将js文件上传到服务器 /opt/metersphere/data/xx.js 2.在前置或者后置脚本中写入 load("/opt/metersphere/data/xx.js&...