
17款JavaScript工具让陈旧代码换面
<p>从Lisp到Pascal,陈旧的代码如今已经再度焕发生机,而这一切要归功于下面将要介绍的各类JavaScript交叉编译器、翻译器以及模拟器。</p> <p>计算机语言在保质期方面有着与众不同的独特规律。其中最为热门的各类编程语言所表现出的增长趋势与瞬息万变的时尚界可谓殊途同归。不过当热潮褪去、辉煌不再之后,奇怪的状况也将就此出现。不同...
 51工具盒子
51工具盒子

<p>从Lisp到Pascal,陈旧的代码如今已经再度焕发生机,而这一切要归功于下面将要介绍的各类JavaScript交叉编译器、翻译器以及模拟器。</p> <p>计算机语言在保质期方面有着与众不同的独特规律。其中最为热门的各类编程语言所表现出的增长趋势与瞬息万变的时尚界可谓殊途同归。不过当热潮褪去、辉煌不再之后,奇怪的状况也将就此出现。不同...

<h2>参考信息 {#menu_index_1}</h2> <ul> <li><a href="https://stackoverflow.com/questions/21892890/is-it-possible-to-replace-a-file-input-with-a-blob">Stack...

<p>游戏版本:Minecraft Java Edition 1.12.2<br /> 已测试 Dynmap 版本:3.0</p> <hr /> <h2>简介 {#menu_index_1}</h2> <p>根据我的 Minecraft 服务器的一位玩家的需求写的 JavaScript,可自动将...

<p>在编写一些复杂脚本做处理的时候,比起传统 shell 脚本,由于对 JS 更加熟悉,我更倾向于使用 JS 来编写。但一旦涉及到文件相关操作,几条 shell 指令肯定是更加方便的,但 Node 本身的 <code>child_process</code> 又差了那么点意思,手感并不是很好。</p> <p>今年初发...

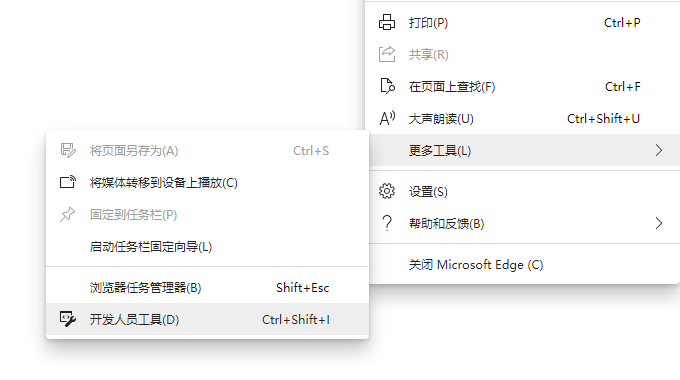
<p>提取网易云音乐歌单页面中的歌曲列表信息,导出为 JSON 文件。<br /> 在浏览器的"开发人员工具"的 Console(控制台)中使用。<br /> 使用前需要登录,否则页面中最多显示 10 首歌曲(登录后最多显示 1000 首歌曲)。<br /> 用处不大(毕竟有接口可以用,而且获取...

<h2>直接定义 {#menu_index_1}</h2> <pre><code class="language-lang-javascript">var arr = [0, 0, 0, 0, 0]; // [0, 0, 0, 0, 0] </code></pre> <h2>...

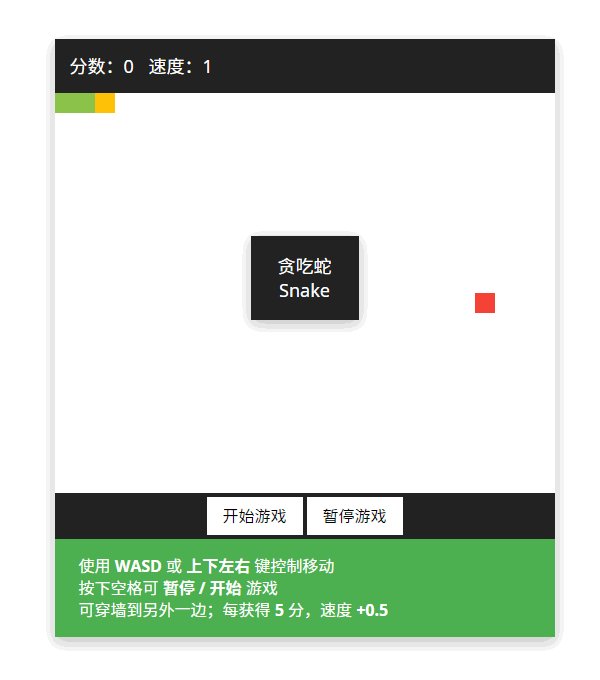
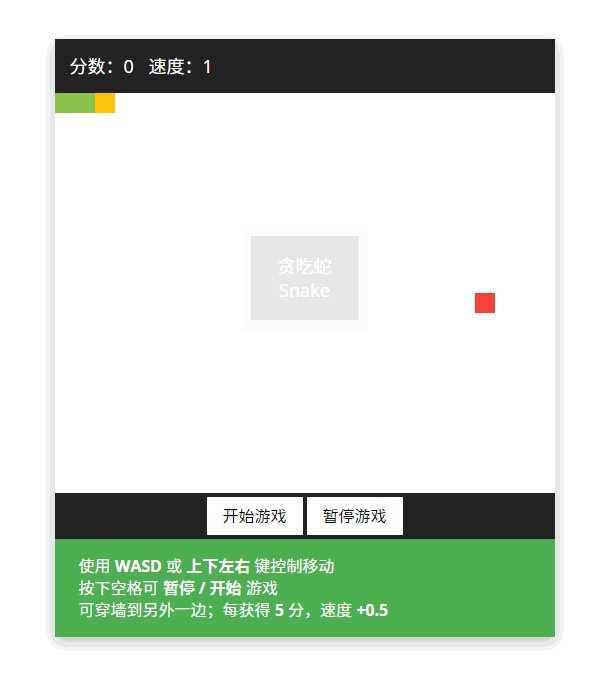
<p>使用 <code>WASD</code> 或 <code>上下左右</code> 键控制移动;<br /> 按下 <code>空格</code> 可 <code>暂停</code> 或 <code>开始</code> 游戏;<...

<h2>document {#menu_index_1}</h2> <h4>焦点不在当前窗口时改变标题 {#menu_index_2}</h4> <pre><code class="language-lang-javascript">document.addEventListener(&...

<h2>信息 {#menu_index_1}</h2> <h3>@description {#menu_index_2}</h3> <h4>简介 {#menu_index_3}</h4> <p>用于给变量、函数等内容添加说明信息。</p> <h4>语法 {#menu_in...

<h2>CSS {#menu_index_1}</h2> <ul> <li><a href="https://www.npmjs.com/package/font-awesome">Font Awesome</a> - 图标库</li> <li><a hre...