
通过Ajax使用FormData对象无刷新上传文件方法
写在前面:本文说的这个方案有浏览器兼容性问题;所有主流浏览器的较新版本已经支持这个对象了,比如Chrome 7+、Firefox 4+、IE 10+、Opera 12+、Safari 5+,对兼容性比较敏感的网站慎用。 在工作中遇到了一个问题:在一个页面中,有4块内容,每块内容都包含一个图片上传功能,希望可以实现一键把这四块内容都上传上去。 我没有用插件实现上传功能,就是用...
 51工具盒子
51工具盒子

写在前面:本文说的这个方案有浏览器兼容性问题;所有主流浏览器的较新版本已经支持这个对象了,比如Chrome 7+、Firefox 4+、IE 10+、Opera 12+、Safari 5+,对兼容性比较敏感的网站慎用。 在工作中遇到了一个问题:在一个页面中,有4块内容,每块内容都包含一个图片上传功能,希望可以实现一键把这四块内容都上传上去。 我没有用插件实现上传功能,就是用...

**实例如下:** ``` //将form转换为AJAX提交 function ajaxSubmit(url,frm,fn){ var dataPara=getFormJson(frm); $.ajax({ url:url, type:"post", data:dataPara, ...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/29eda811ef9e2db555f3535a33150d97/a1c7a1ab454340269d1841ddde3c553f.png.jpg" alt="600.png" /></p&...

<p>jquery formvalidator插件是不错的国产验证插件了,做点普通的校验也是很方便的,但最近遇到个问题,发现如果表单整个表单是AJAX提交时,就不能按传统的做法了,比如:<br /> ++复制代码++ 代码如下:</p> <p>$ajax.post("...............&quo...

<p>比如:<br /> ++复制代码++ 代码如下:</p> <p>function xmlHttpR(){<br /> var xmlhttp;<br /> if(window.XMLHttpRequest){<br /> xmlhttp=new XMLHttpRequest();<b...

使用jQuery,用ajax实现局部刷新功能,在火狐,360急速浏览器高速模式下,ie8,9都能正常运行,但切换到兼容模式下无效,解决办法有两种关闭浏览器兼容性视图,二是引入json2.js文件 这里采用第一种,并且使用一种完美兼容性解决办法,在head头部加入 **\<meta http-equiv="X-UA-Compatible" conte...

 我们通过Ajax在服务器与客户端之间传输数据的时候,只能够接收到2种类型的信息:第一种是使用`responseT...

 Promises 提供了一种在单线程语言 JavaScript 中编写异步操作的方法。 以下文章简要介绍了...

<pre><code><html> <head> <meta charset="UTF-8"> <meta name="viewport" con...

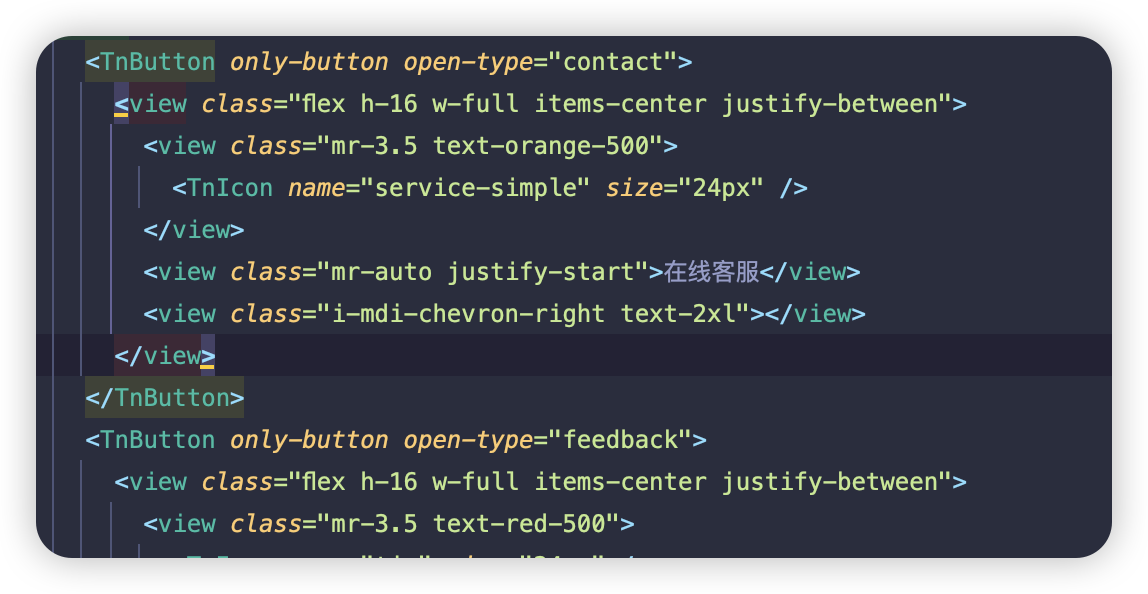
### 前言 {#前言} 最近在做用Uniapp做微信小程序,现在想要添加两个功能。 * 点击跳转微信客服 * 点击跳转程序反馈页面 ### 正文 {#正文} 网上查了下,其实很简单,只需要给 button 标签添加相应的`open-type`即可。 一个是`contact`跳转客服。 ```Html open-type="contact" `...