
JS之我用单img元素实现了图像resize拉伸效果
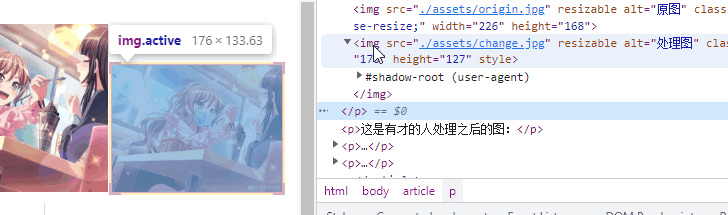
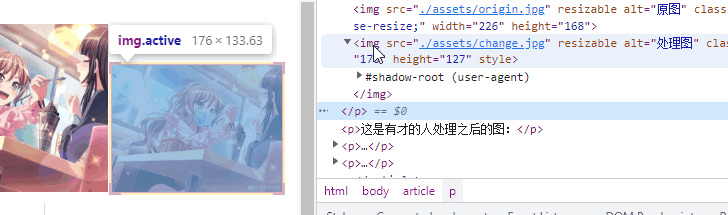
<br /> 欢迎光临,效果先行: 上为视频,不动轻戳。 如果您是使用PC机器阅读的本文,也可以点击[此页面](https://zhangxinxu.gitee.io/only-img-resize/)实际操作感受下。 如果查看源码,会发现只有个 img 元素,并无任何其他辅助:  51工具盒子
51工具盒子

<br /> 欢迎光临,效果先行: 上为视频,不动轻戳。 如果您是使用PC机器阅读的本文,也可以点击[此页面](https://zhangxinxu.gitee.io/only-img-resize/)实际操作感受下。 如果查看源码,会发现只有个 img 元素,并无任何其他辅助: 
<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/c3ea6646df230ea6691b0fcff7862ec8/f4ceab3e2d6f423894ae16d5295ab85c.png.jpg" alt="封面图-纸飞机"...

<br />  ### 一、Web组件以旧换新 也就是如何使用已有自定义元素组件创建新的自定义元素组件...

<br />  ### 一、使用这个Github项目 JS生成条形码:<https://gi...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/9533f141162b9fbdc261cbda450df159/6069f9ed5293423899cb3d2c8c92380f.png.jpg" alt="卡通动物封面图"...

<br />  ### 一、开门见山 对于自定义字体,如果还没有加载完毕,就让 Uni...

你好,我是猿java。 在 Web开发中,Cookie和Session是两种常见的技术,它们主要用来保持状态和跟踪用户会话。由于 HTTP协议是无状态的,这意味着每次客户端请求服务器时,服务器都不会自动保留关于客户端的任何先前信息。因此,Cookie和Session就成为了确保用户体验和功能性的一种解决方案。 尽管它们在用途上有些相似,但在实现方式、应用场景和安全性等方面却...

今天看了 [](https://hackerone.com/reports/26647)<https://hackerone.com/reports/26647> 有感。这个漏洞很漂亮,另外让我联想到很多之前自己挖过的漏洞和写过的程序,有感而发。 Django已经在昨天修复了该漏洞 [](https://www.djangoproject.com/weblog/2...

前言[#](#前言) {#前言} ---------------- 相信很多安全从业者入门时都跟我一样。我们接触了同一个CSRF的DEMO,同样也是维基百科中提到的。即为: > 假如一家银行用以执行转账操作的URL地址如下: `https://bank.example.com/withdraw?account=AccoutName&amount=1000&...

在 Handsome 插件设置可以配置,如果你是网易云会员可以将您的 cookie 填入此处来获取云盘等付费资源,听歌将不会计入下载次数。 > 内容来自<https://github.com/mengkunsoft/MKOnlineMusicPlayer/wiki> 由于网易云音乐多次封禁 Meting 所使用的 Cookie (具体表现为网易云音乐歌曲无法...