
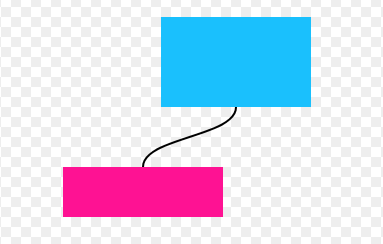
任意两个点的曲线连接JS算法
<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/7eecaa07354d9d3063b68525e6a6cfae/b7099e0339e940c9a601aaae19f89408.png.jpg" alt="占位示意图" /...
 51工具盒子
51工具盒子

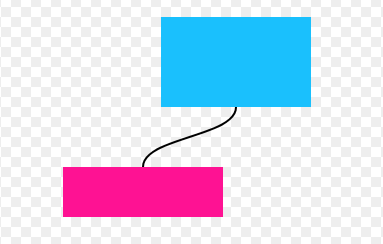
<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/7eecaa07354d9d3063b68525e6a6cfae/b7099e0339e940c9a601aaae19f89408.png.jpg" alt="占位示意图" /...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/f01cff501385832751920e4309160bdb/75e4c383ee364f2e97570d7a166815ec.png.jpg" alt="键盘输入封面图"...

<br />  今天才知道,浏览器纯JS不仅可以生成条形码和二维码,还原生支持对条形码和二维码的...

<br />  ### 一、copyWithin()对比slice() JavaScr...

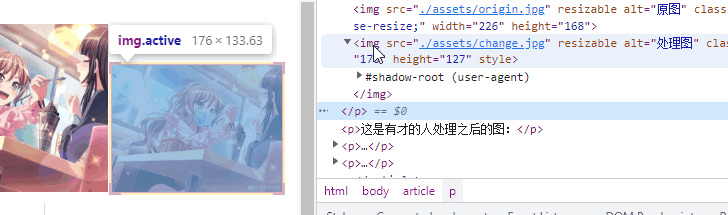
<br /> 欢迎光临,效果先行: 上为视频,不动轻戳。 如果您是使用PC机器阅读的本文,也可以点击[此页面](https://zhangxinxu.gitee.io/only-img-resize/)实际操作感受下。 如果查看源码,会发现只有个 img 元素,并无任何其他辅助: 
<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/c3ea6646df230ea6691b0fcff7862ec8/f4ceab3e2d6f423894ae16d5295ab85c.png.jpg" alt="封面图-纸飞机"...

<br />  ### 一、Web组件以旧换新 也就是如何使用已有自定义元素组件创建新的自定义元素组件...

<br />  ### 一、使用这个Github项目 JS生成条形码:<https://gi...

<br /> <p><img src="http://static.51tbox.com/static/2024-12-11/col/9533f141162b9fbdc261cbda450df159/6069f9ed5293423899cb3d2c8c92380f.png.jpg" alt="卡通动物封面图"...

<br />  ### 一、开门见山 对于自定义字体,如果还没有加载完毕,就让 Uni...