
传智播客jquery教程36课时
<h2>教程名称:</h2> <p><strong>传智播客jquery教程36课时下载</strong></p> <h2>教程介绍:</h2> <p>主要讲解目前最流行的JavaScript开发库:JQuery,JQuery是对Dom的简化封装,因此需要《第8季Dom》...
 51工具盒子
51工具盒子

<h2>教程名称:</h2> <p><strong>传智播客jquery教程36课时下载</strong></p> <h2>教程介绍:</h2> <p>主要讲解目前最流行的JavaScript开发库:JQuery,JQuery是对Dom的简化封装,因此需要《第8季Dom》...

<br /> <pre><code><html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equi...

<p>如今,大多数设计师和开发人员被要客户要求开发动态的网站。创造视觉震撼和醒目的动态网站是艰巨的任务,因为它需要大量的努力和创造力。在网络上有大量的工具和插件可用于创建网站动画。许多开发人员正在使用 HTML5 和 <a href="http://www.cnblogs.com/lhb25/category/277997.html">...

<p><img src="/wp-content/uploads/2014/03/20140327145203_74566.png" alt="基于jQuery实现的div格子拖动排列效果_https://www.tiejiang.org_站长之家_第1张" title="基于jQuery实现的div格子拖动排...

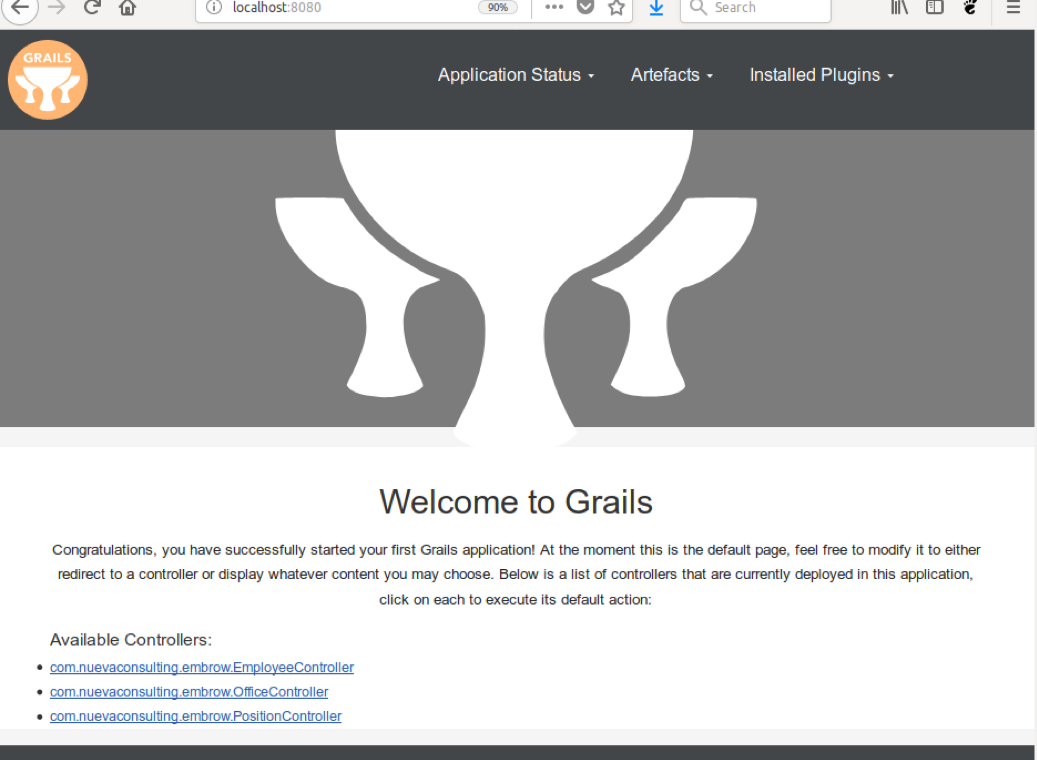
<blockquote> <p>本文介绍如何构建一个基于 Grails 的数据浏览器来可视化复杂的表格数据。</p> </blockquote> <p>我是 <a href="https://grails.org/">Grails</a> 的忠实粉丝。当然,我主要是热衷于利用...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/9ba3e8e04a39503c2166b22c41299303/052817423f7045608af74da2c01b3f21.png.jpg" alt="jQuery 头部固定不随滚动条滚动效果-料网 - ...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/1f3d750cbe27a0f72a33ddd85e2a37ae/09a02bf2ca2b4227b5538f5b9ffa2b72.jpg.jpg" alt="必看大字最新消息重磅公众号首图.jpg" ...

<h1>带你探索 JavaScript 解构赋值</h1> <p>本文将带领大家学习如何利用解构赋值提高代码可读性和维护性,通过实例讲解对象和数组的解构赋值,以及默认值和别名的使用方法</p> <h2>数组解构赋值</h2> <p>首先我们需要了解一下为什么需要学习解构赋值</p> ...

<h1>~~~功能需求:</h1> <ol> <li>鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。</li> <li>点击右侧按钮一次,图片往左播放一张,以此类推, 左侧按钮同理。</li> <li>图片播放的同时,下面小圆圈模块跟随一起变化。</li> <...

<h2>0×01 前言</h2> <p>在最近的恶意软件的调查中,我们发现了一些有趣的混淆JavaScript代码。此代码伪装成现在流行的插件AddThis social sharing的一部分,在URL命名约定和图像文件中使用它。恶意软件最终将网站访问者重定向到node.additionsnp[.]top,这个网站存在着可能对访问者造成威胁...