
javascript 打印页面
javascript ,window.print()打印页面,隐藏不需要的部分,指定区域打印。 <div class="container"> <p>内容内容内容内容内容内容内容内容内容内容</p> <p>内容内容内容内容内容内容内容内容内容内容</p> ...
 51工具盒子
51工具盒子

javascript ,window.print()打印页面,隐藏不需要的部分,指定区域打印。 <div class="container"> <p>内容内容内容内容内容内容内容内容内容内容</p> <p>内容内容内容内容内容内容内容内容内容内容</p> ...

一、背景 {#一、背景} ------------ 近一个月没写 Javascript 代码,有点生疏。正好浏览网页时弹出五子棋的游戏广告,于是想通过编写这个小游戏练练手。 二、简单介绍 {#二、简单介绍} ---------------- ### 2.1 效果展示 {#2.1-效果展示} [](http://images.extlight.com/gobang-00....

前言 === 这边需要在js里加个回车登录,网上搜了一下发现都是用过时的event.keyCode,于是重新发一下最新的。方便以后查阅。 代码 === $(document).keyup(function(event){ if (event.key === "Enter") { $("#logi...

> ⭐️ 有关JavaScript的学习总结 *** ** * ** *** <br /> 内建对象 {#%E5%86%85%E5%BB%BA%E5%AF%B9%E8%B1%A1} -------------------------------------------- ### \>解构赋值 {#%3E%E8%A7%A3%E6%9E%84%E8%...

<h2>教程名称:</h2> <p><strong>传智播客jquery教程36课时下载</strong></p> <h2>教程介绍:</h2> <p>主要讲解目前最流行的JavaScript开发库:JQuery,JQuery是对Dom的简化封装,因此需要《第8季Dom》...

<br /> <pre><code><html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equi...

<p>如今,大多数设计师和开发人员被要客户要求开发动态的网站。创造视觉震撼和醒目的动态网站是艰巨的任务,因为它需要大量的努力和创造力。在网络上有大量的工具和插件可用于创建网站动画。许多开发人员正在使用 HTML5 和 <a href="http://www.cnblogs.com/lhb25/category/277997.html">...

<p><img src="/wp-content/uploads/2014/03/20140327145203_74566.png" alt="基于jQuery实现的div格子拖动排列效果_https://www.tiejiang.org_站长之家_第1张" title="基于jQuery实现的div格子拖动排...

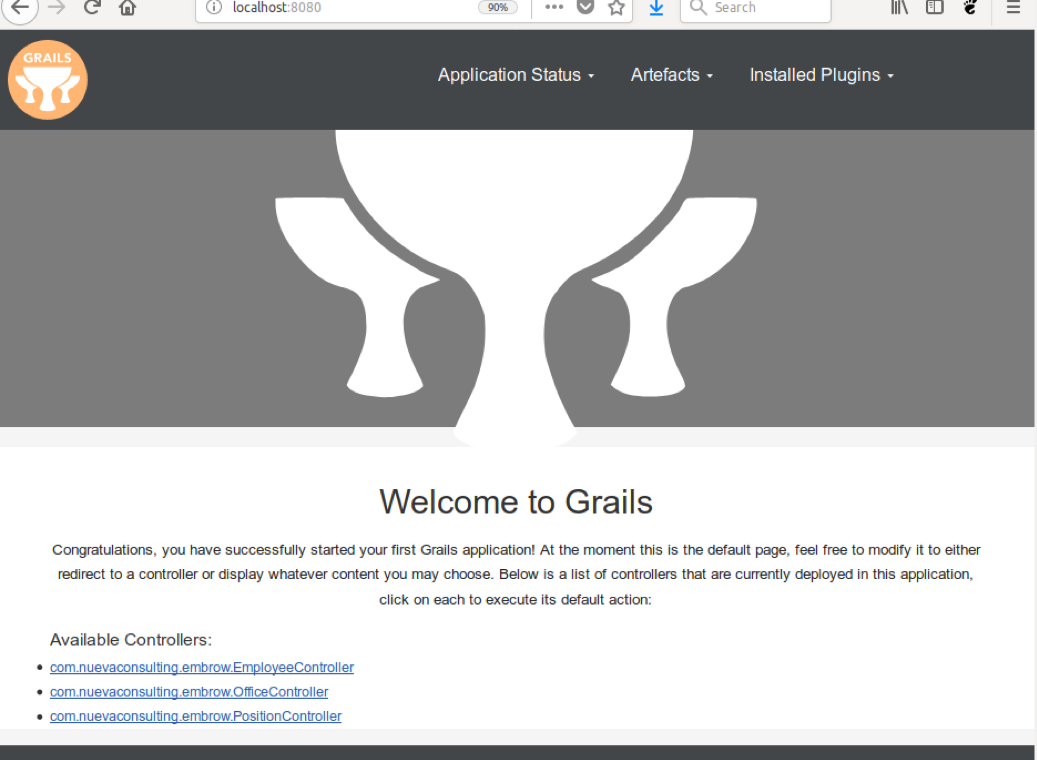
<blockquote> <p>本文介绍如何构建一个基于 Grails 的数据浏览器来可视化复杂的表格数据。</p> </blockquote> <p>我是 <a href="https://grails.org/">Grails</a> 的忠实粉丝。当然,我主要是热衷于利用...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/9ba3e8e04a39503c2166b22c41299303/052817423f7045608af74da2c01b3f21.png.jpg" alt="jQuery 头部固定不随滚动条滚动效果-料网 - ...