
关于收取Google AdSense PIN码信件
前几个月申请了百度联盟,但是审核未通过,提示"网站内容有待提高",后来就申请了谷歌联盟,并且通过了。 []...
 51工具盒子
51工具盒子

前几个月申请了百度联盟,但是审核未通过,提示"网站内容有待提高",后来就申请了谷歌联盟,并且通过了。 []...

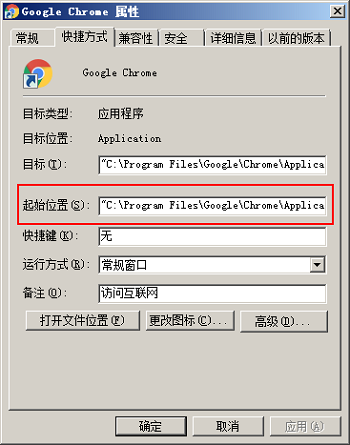
Windows定时打开浏览器,访问链接,然后关闭浏览器。 复制以下代码至txt,保存为xxxx.bat。(注意后缀名) @title 开启浏览器Chrome @color 0a ping 127.0.0.1 -n 5 @echo 准备打开浏览器 @echo off cd /d C:\Users\Administrator\...

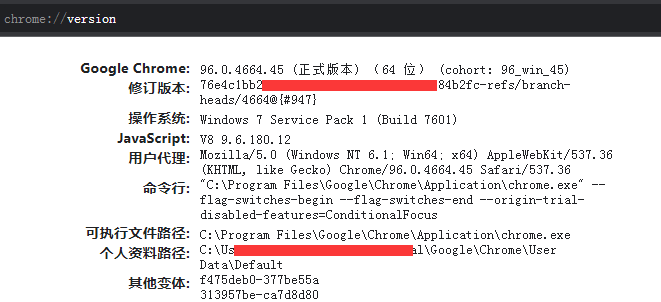
下载的chromedriver版本一定要与chrome的版本保持一致,不然会有问题。 chromedriver下载地址: * <http://chromedriver.storage.googleapis.com/index.html> * <https://npm.taobao.org/mirrors/chromedriver/> * <ht...

### Adblock Plus -- 免费的广告拦截器(<https://adblockplus.org/>) {#adblock-plus-免费的广告拦截器-https-adblockplus-org} 屏蔽网站所有广告的好插件,超级好用。 下载地址:<https://chrome.google.com/webstore/detail/adblock-...

开启 {#开启} -------- |-----------|-------------------------------------------| | ``` 1 ``` | ``` systemctl start firewalld.service ``` | 关闭 {#关闭} -------- |-----------|----------------------...

需求 {#menu_index_1} ================== 在某台设备上,安装有Centos7操作系统,此设备本身拥有6个串口,但centos默认只识别了4个串口,但某些数据被输出到了串口6上,所以需要识别出另外两个串口信息,以能够接收使用数据。 修改步骤 {#menu_index_2} ==================== 查看当前串口信息 {#to...

Kickstart是什么? {#menu_index_1} ============================= *Kickstart* 是一种无人值守的安装方式之一,在Centos中,我们可以使用自定义kickstart配置文件的方式实现Centos操作系统的自动安装。编写kickstart配置文件有两种方式,一种是直接创建一个`ks.cfg`文件,按照kicksta...

查看设备分区信息: {#toc_0} ------------------ 使用以下命令查看当前设备中的磁盘及分区信息 ```lang-bash lsblk ``` <br /> [![image-20221205174023902]()](http://pic.fx7.top/PicGo/image-20221205174023902.png#vwid=1...

事出有因:本站是使用`typecho`搭建的博客,原本是在云服务器上直接跑`lnmp`环境的,但是由于我又想在这个服务器上搞点其它东西,总感觉会把整个服务器的环境弄的很混乱,于是决定将`lnmp`环境迁移到`docker`上,于是有了本文。 准备工作:[安装docker](https://www.cnblogs.com/kingsonfu/p/11576797.html)、[...

对比使用了gnome桌面和kde桌面之后,发现kde更符合使用需求,于是决定将gnome桌面替换为kde桌面。 网上搜了很多教程都是使用类似于下面这样的命令去做的 ```lang-shell yum groupremove "GNOME Desktop" ``` 然而实际上我在使用的时候并没有什么用 于是想到可以查看yum已安装的软件里面是否存...