
Kubernetes部署Prometheus+Grafana+Alertmanager并配置邮件报警
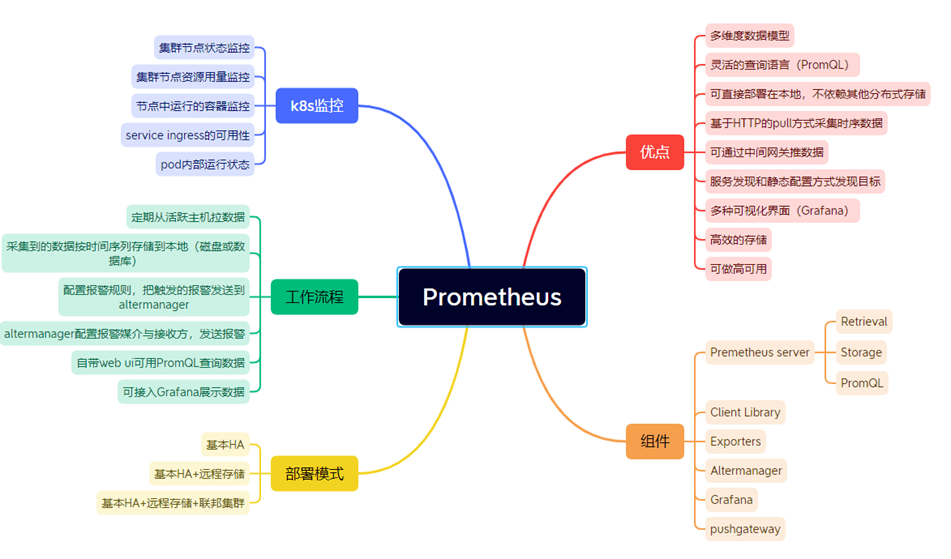
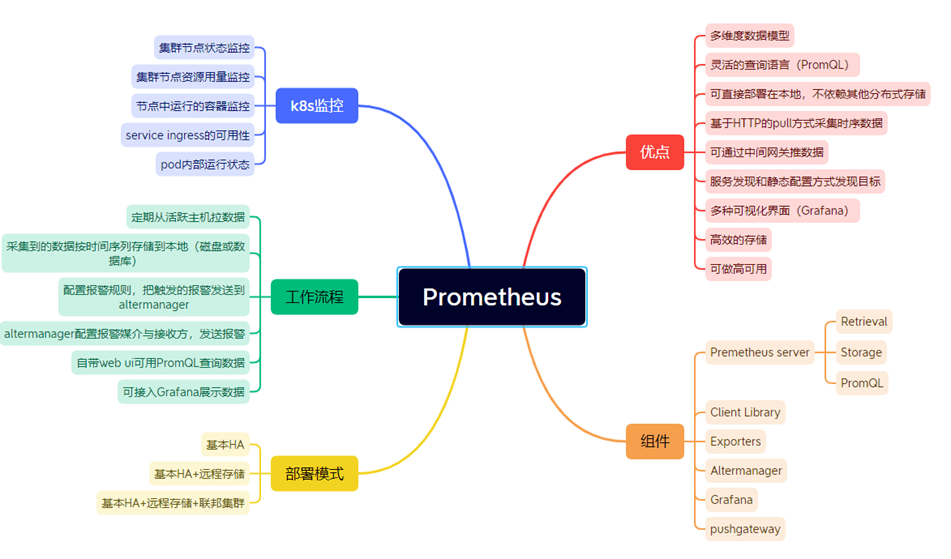
### 一、[Prometheus](https://51tbox.com/ "查看与 Prometheus 相关的文章")概述 [ 51工具盒子
51工具盒子

### 一、[Prometheus](https://51tbox.com/ "查看与 Prometheus 相关的文章")概述 [
 在数码营销中,Google 广告(Google Ads)和搜寻引擎优化([SEO](/seo/))是两个关键...

应印度内政部要求,苹果和 Google 在印度的应用商店下架了多款 VPN 应用,其中包括 Cloudflare 的 1.1.1.1。其它受影响的应用包括了 Hide.me 和 PrivadoVPN。根据一位受影响开发者与苹果的沟通信息,印度内政部下属的网络犯罪协调中心声称这些应用违反了印度法律。此次行动是印度 2022 年 VPN 应用监管框架的首次实施。印度要求 VPN 服...

圣诞节前夕,数据丢失预防服务 Cyberhaven 的开发者收到了据称来自 Google 的邮件,称该公司的 Chrome 扩展没有遵守 Google 的条款,要求立即采取行动,否则扩展将会被下架。邮件包含的链接指向了一个 Google 同意屏幕,要求获得 OAuth 应用 Privacy Policy Extension 的访问授权。Cyberhaven 的一名开发者同意了授...

 作为世界上最受欢迎的浏览器,7 月 24 日,Chrome 的版本号已经不知不觉更新到了 68。在安全方面,这一版 Chrom...


[](http://static.51tbox.com/static/2025-01-06/col/cb6efb5f439b8a4...

前两天在CentOS上安装docker-compose的时候遇到了pip安装依赖报错,并且经过一番查找,也得到了解决方案,最关键的是经过这个经验,我知道了pip在python2的版本中也有一个官方指定的最后一个支持版本,这篇文章就来记录这个事情,以便后续同类报错可以少走弯路。 问题背景 {#问题背景} ------------ 先来看看这个问题的背景: 1. 需要在lin...

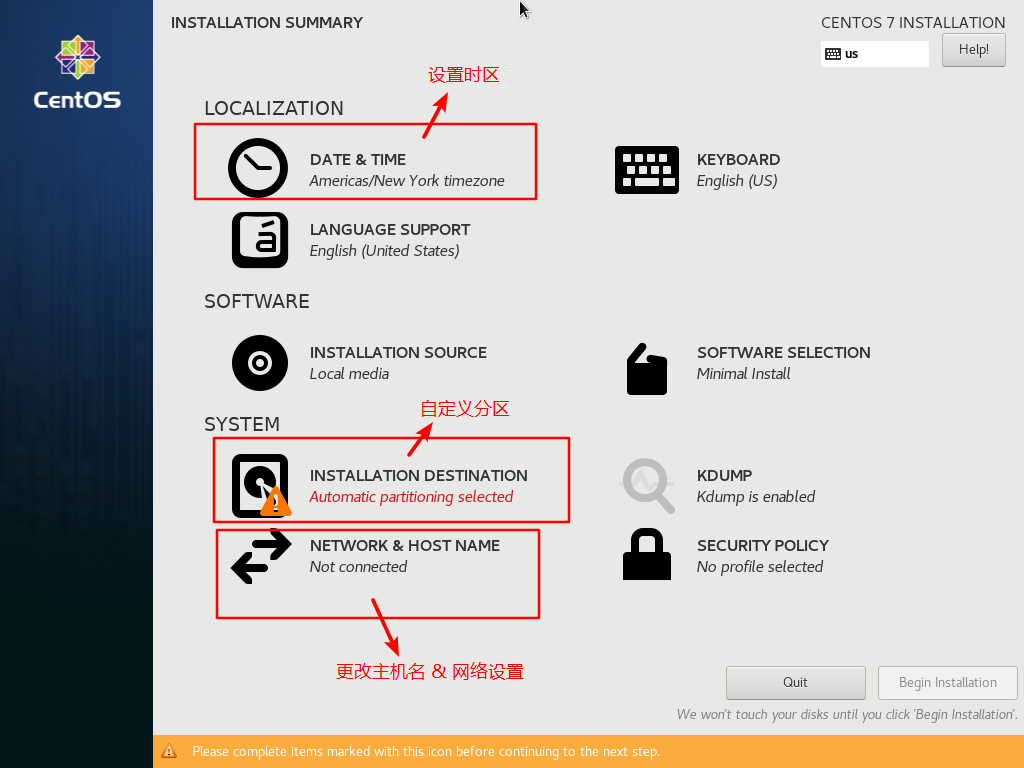
最近准备系统地学习一下 k8s,所以第一件事就是搭建环境,本篇文章就来记录一下自己在 CentOS 系统上搭建 k8s 环境的经历。 环境准备 {#环境准备} ------------ 虚拟机信息: * 本地系统:win10 * 虚拟机软件:VirtualBox * Linux 系统:CentOS7 * 虚拟机节点(至少2U2G):k8s-master(192.168.3...

我自己的云服务器是 Ubuntu 系统,自己之前使用的本机虚拟机也都是 Ubuntu 系统,但是一般公司使用的多半是 CentOS 或者其他类似的系统,很少使用 Ubuntu 系统,而且我们公司也都是使用的基于 CentOS 的系统,所以为了更方便于自己将学到的东西应用到工作中,决定开始使用 CentOS 的虚拟机。 为了学习新的系统,使用 VirtualBox 创建虚拟机是...