
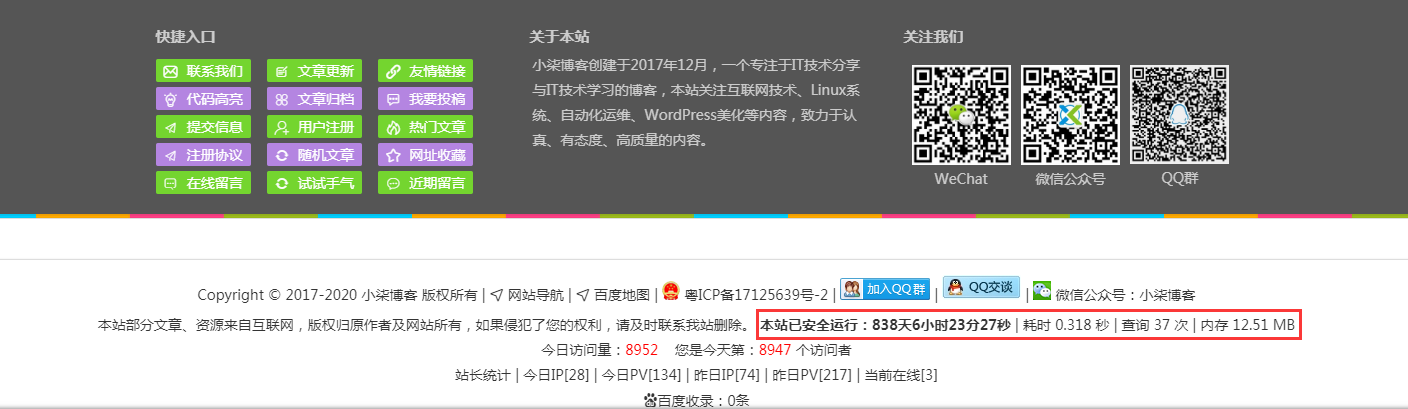
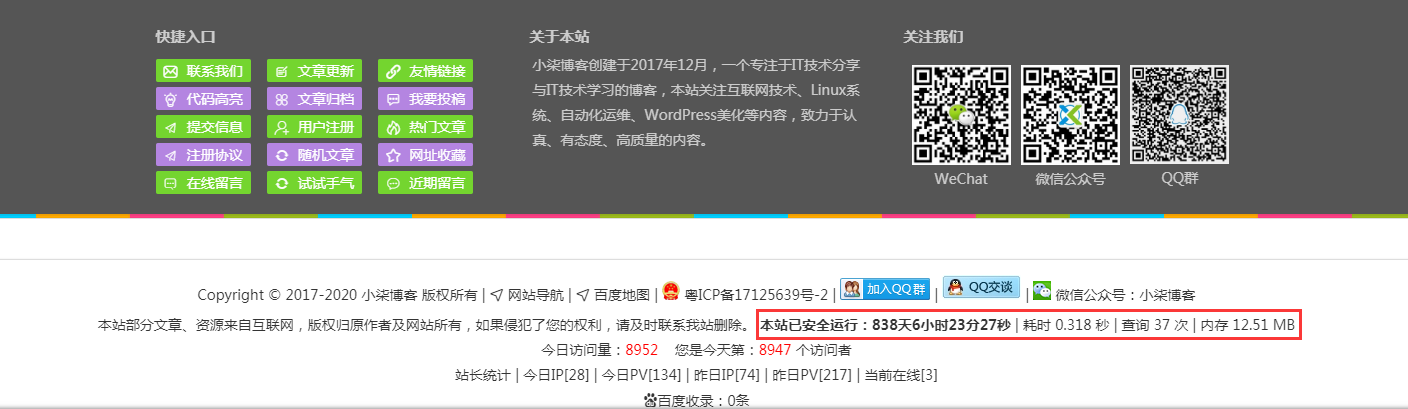
WordPress页脚添加网站稳定运行时长
**一、代码部署** **找到wp-content/themes目录主题下的footer.php文件(编辑之前先备份,方便恢复)** **添加以下代码** ``` <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var...
 51工具盒子
51工具盒子

**一、代码部署** **找到wp-content/themes目录主题下的footer.php文件(编辑之前先备份,方便恢复)** **添加以下代码** ``` <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var...

#### 一、前言 为WordPress网站添加一个音乐播放器,网上大部分的教程都是使用各种插件,有的插件还需要花钱买授权,用着不爽。本文用纯代码为网站添加音乐播放器,安全可靠,可以任意修改。 #### 二、效果图 [
Kibana界面出现以下错误:index \[.async-search\] blocked by: \[[TOO_MANY_REQUESTS](https://51tbox.com/ "查看与 TOO_MANY_REQUESTS 相关的文章")/12/[disk usage exceeded](https://51tbox.com/ "查看与 d...

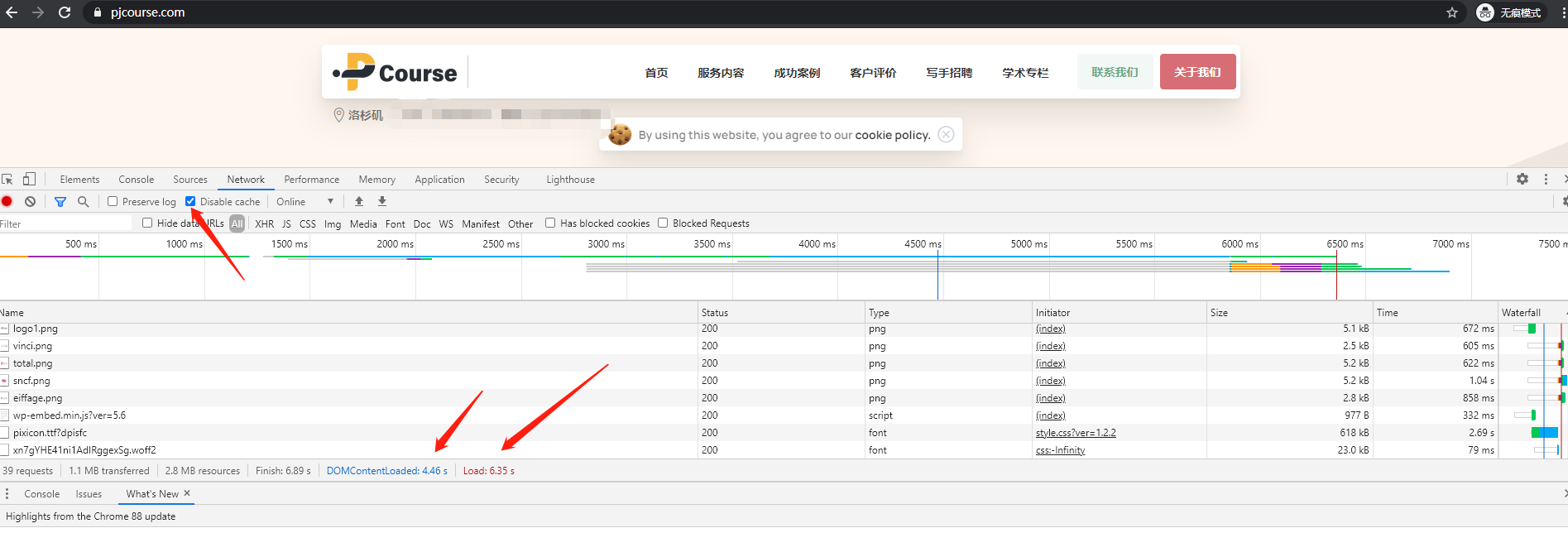
**最近,有客户说他网站在国外,但国内网站速度打开非常慢,因为国内国外用户访问都比较频繁,希望对他们的网站www.pjcourse.com国内访问速度做个提升。他们的程序用的是wordpress。总的来说,wordpress的插件模板加载数据比较多,就算安装了wprocket这类缓存插件,做了js,css压缩,或者数据库优化。其实对网站的速度也并不会有太大提升。** **经过...

WordPress 的后台更新检测和自动更新功能,由于WordPress更新服务器在国外,而国内的网络由于总总原因总是无法顺畅得连接上WordPress的更新服务器,所以一直卡在那里,造成WordPress后台非常慢! 在当前主题的functions.php文件添加如下代码,就可以彻底关闭 WordPress 自动更新和后台更新检查,这样更新的时候,就要手动来更新了文章源自小...

### Redis 分区 分区是分割数据到多个Redis实例的处理过程,因此每个实例只保存key的一个子集。 ### 分区的优势 通过利用多台计算机内存的和值,允许我们构造更大的数据库。文章源自小柒网-https://www.yangxingzhen.cn/7019.html 通过多核和多台计算机,允许我们扩展计算能力;通过多台计算机和网络适配器,允许我们扩展网络带宽。...

### Redis 管道技术 Redis是一种基于客户端-服务端模型以及请求/响应协议的TCP服务。这意味着通常情况下一个请求会遵循以下步骤: * 客户端向服务端发送一个查询请求,并监听Socket返回,通常是以阻塞模式,等待服务端响应。 * 服务端处理命令,并将结果返回给客户端。 基本的通信过程如下:文章源自小柒网-https://www.yangxingzhen.cn...

### Redis 客户端连接 Redis 通过监听一个TCP端口或者Unix socket的方式来接收来自客户端的连接,当一个连接建立后,Redis内部会进行以下一些操作: * 首先,客户端socket会被设置为非阻塞模式,因为Redis在网络事件处理上采用的是非阻塞多路复用模型。 * 然后为这个socket设置TCP_NODELAY属性,禁用Nagle算法 * 然后创建...

### Redis简介 REmote DIctionary Server(Redis) 是一个由Salvatore Sanfilippo写的key-value存储系统。 Redis是一个开源的使用ANSI C语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。文章源自小柒网-https://www.yangxi...

### Redis 安全 我们可以通过redis的配置文件设置密码参数,这样客户端连接到redis服务就需要密码验证,这样可以让你的redis服务更安全。 实例文章源自小柒网-https://www.yangxingzhen.cn/7015.html 我们可以通过以下命令查看是否设置了密码验证:文章源自小柒网-https://www.yangxingzhen.cn/701...