
WordPress顶部显示问候语和日期
#添加代码到user-profile.php文件 1、打开主题目录下/inc/users/user-profile.php文件,查找以下代码(请仔细查找,不要全部复制进行查找,因为格式不同会提示查找不到。) ``` <a href="#login" class="flatbtn" id="login-main"...
 51工具盒子
51工具盒子

#添加代码到user-profile.php文件 1、打开主题目录下/inc/users/user-profile.php文件,查找以下代码(请仔细查找,不要全部复制进行查找,因为格式不同会提示查找不到。) ``` <a href="#login" class="flatbtn" id="login-main"...

### 一、代码部署 1、添加css样式到外观--\>自定义--\>额外css ``` /* 彩色菜单 */ .mcnmq{background:#b485e2;color:#fff;padding:2px 8px;border- radius:2px}.mcnmw{background:#74d62f;color:#fff;padding:2px 8px;...

1、顶部导航部添加彩色条 #添加css样式到外观--\>自定义--\>额外css ``` /* 顶部导航部添加彩色条 */ #top-header { background: #e7e7e7 url(https://www.yangxingzhen.com/images/top.gif) repeat-x scroll 0 100%; } ``` 效果图...

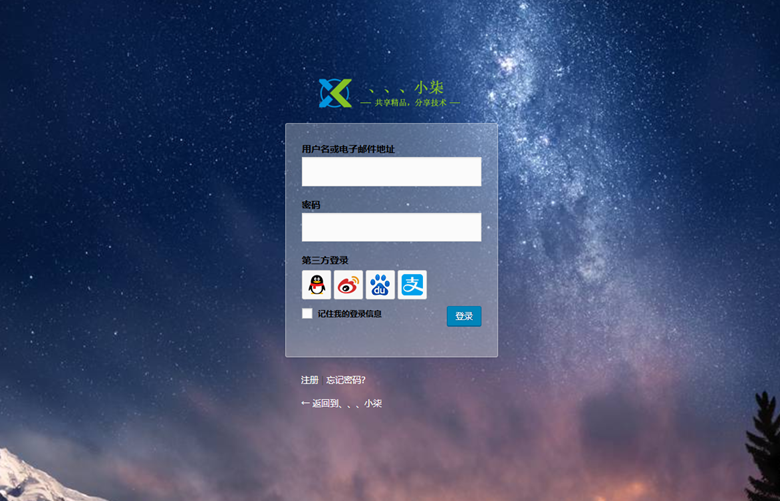
摘要WordPress登录的初始页面感觉非常的丑,而又不想使用主题自带的登录页面,所以把Blog的登录页面进行了美化,觉得挺好看的,于是分享给大家美化方法。 **[
**一、代码部署** **找到wp-content/themes目录主题下的footer.php文件(编辑之前先备份,方便恢复)** **添加以下代码** ``` <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var...

#### 一、前言 为WordPress网站添加一个音乐播放器,网上大部分的教程都是使用各种插件,有的插件还需要花钱买授权,用着不爽。本文用纯代码为网站添加音乐播放器,安全可靠,可以任意修改。 #### 二、效果图 [
Kibana界面出现以下错误:index \[.async-search\] blocked by: \[[TOO_MANY_REQUESTS](https://51tbox.com/ "查看与 TOO_MANY_REQUESTS 相关的文章")/12/[disk usage exceeded](https://51tbox.com/ "查看与 d...

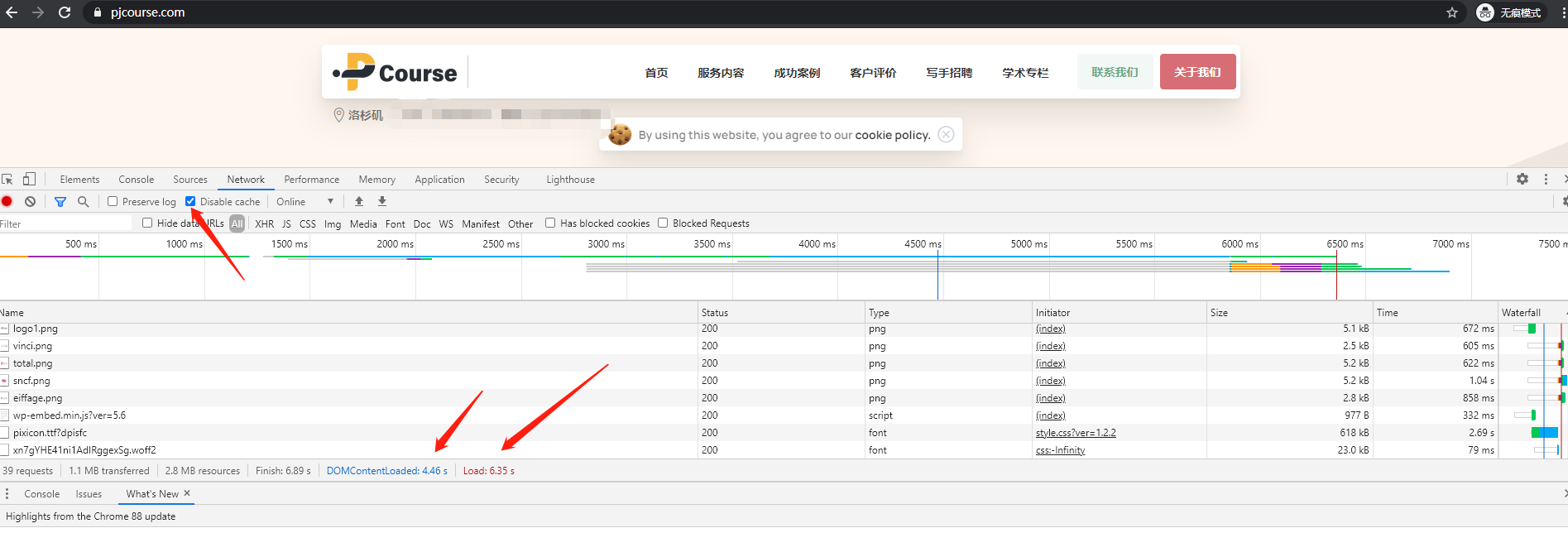
**最近,有客户说他网站在国外,但国内网站速度打开非常慢,因为国内国外用户访问都比较频繁,希望对他们的网站www.pjcourse.com国内访问速度做个提升。他们的程序用的是wordpress。总的来说,wordpress的插件模板加载数据比较多,就算安装了wprocket这类缓存插件,做了js,css压缩,或者数据库优化。其实对网站的速度也并不会有太大提升。** **经过...

WordPress 的后台更新检测和自动更新功能,由于WordPress更新服务器在国外,而国内的网络由于总总原因总是无法顺畅得连接上WordPress的更新服务器,所以一直卡在那里,造成WordPress后台非常慢! 在当前主题的functions.php文件添加如下代码,就可以彻底关闭 WordPress 自动更新和后台更新检查,这样更新的时候,就要手动来更新了文章源自小...

### Redis 分区 分区是分割数据到多个Redis实例的处理过程,因此每个实例只保存key的一个子集。 ### 分区的优势 通过利用多台计算机内存的和值,允许我们构造更大的数据库。文章源自小柒网-https://www.yangxingzhen.cn/7019.html 通过多核和多台计算机,允许我们扩展计算能力;通过多台计算机和网络适配器,允许我们扩展网络带宽。...