
swagger使用教程
1. 一、swagger简介 {#1.-%E4%B8%80%E3%80%81swagger%E7%AE%80%E4%BB%8B} ================================================================ 官网:<https://swagger.io/> 1、认识swagger {#1%E3%80%81%E8...
 51工具盒子
51工具盒子

1. 一、swagger简介 {#1.-%E4%B8%80%E3%80%81swagger%E7%AE%80%E4%BB%8B} ================================================================ 官网:<https://swagger.io/> 1、认识swagger {#1%E3%80%81%E8...

本篇文章主要介绍下t-io和netty的差异,t-io和netty到底有何区别,相信很多用户都会有此疑问,我这里列一些差异化的东西来进行对比,如果有不对的地方欢迎在文中底部留言。 netty:拥有大量公有协议实现,用到了**零拷贝来改善性能**,有大量书籍可供查阅。 [t-io](https://www.t-io.org/):目前提供的仅有http和websocket,并且...

**文章目录** 带上业务进行PK时,t-io性能经常优于netty,这其中的原因大概就是:用netty需要自己写代码完成业务数据的管理、流量监控等工作,这些工作拖累了netty的后腿,而**[t-io](https://www.t-io.org/)**已经内置了这些,所以给t-io带来的性能损耗就很有限。 以下是t-io和netty对比测试,测试结果仅供参考 ### n...

除了有近期很火的 Chatgpt 插件,最近我们上线了 3 款插件: 1. API 开源网关,帮助你将配置一键发布到网关; 2. API 鉴权,Basic Auth 是基于 HTTP 的安全认证机制,会在请求头部加入 Authorization 字段; 3. Swagger URL ,支持从 Swagger URL 增量同步 API 数据到 Postcat 。 在右上角插件...

你好,我是**猿java**。 在传统的I/O操作中,数据在内核和用户空间之间频繁拷贝会导致系统资源的浪费和性能瓶颈,为了解决这些问题,零拷贝技术应运而生。Netty 作为一个高性能的 Java网络框架,在其设计中充分利用了零拷贝技术,以提升数据传输效率。这篇文章,我们将深入探讨 Netty的零拷贝机制,包括其工作原理、实现方式以及相关源码的分析。 1. 什么是零拷贝? {...

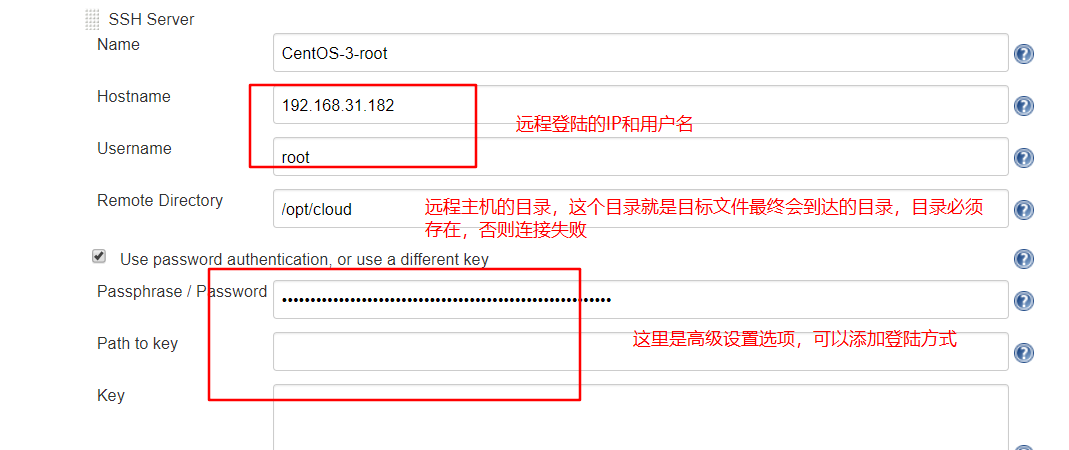
一般来说,使用 Jenkins 可以完成整个 CI/CD 的操作,之前关于源码下载、镜像构建、镜像推送等操作都只能算是 CI 的步骤,而这篇文章就来分享一下使用 Jenkins 完成一系列包括构建和部署的操作,同时记录一下我对 Publish Over SSH 插件的用法的理解。 需求分析 {#需求分析} ------------ ### 需求场景 {#需求场景} 一般情...

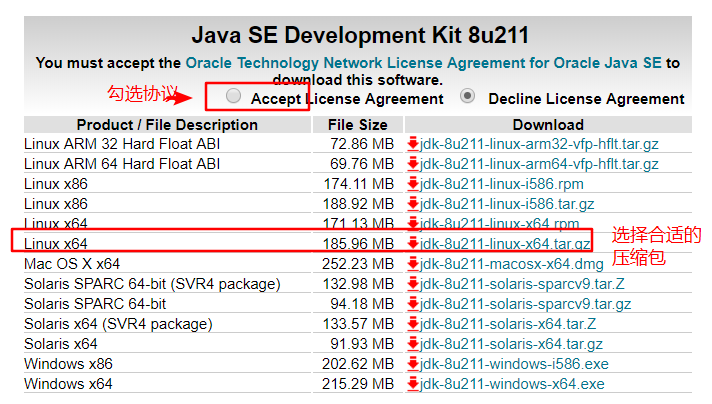
我的 Jenkins 是运行在容器中的(之前有文章已经分享过容器运行 Jenkins 的方式),所以很显然,容器能执行的任务非常有限,甚至可以说是基本没啥用。但是那都不是事儿,毕竟 Jenkins 一般来说也不是单机执行,而是会配置主从节多节点执行任务,不同的节点分配不同的任务去执行,所以只需要执行节点有环境就可以执行对应环境需求的任务,根本不需要主节点配置任务环境。 Jav...

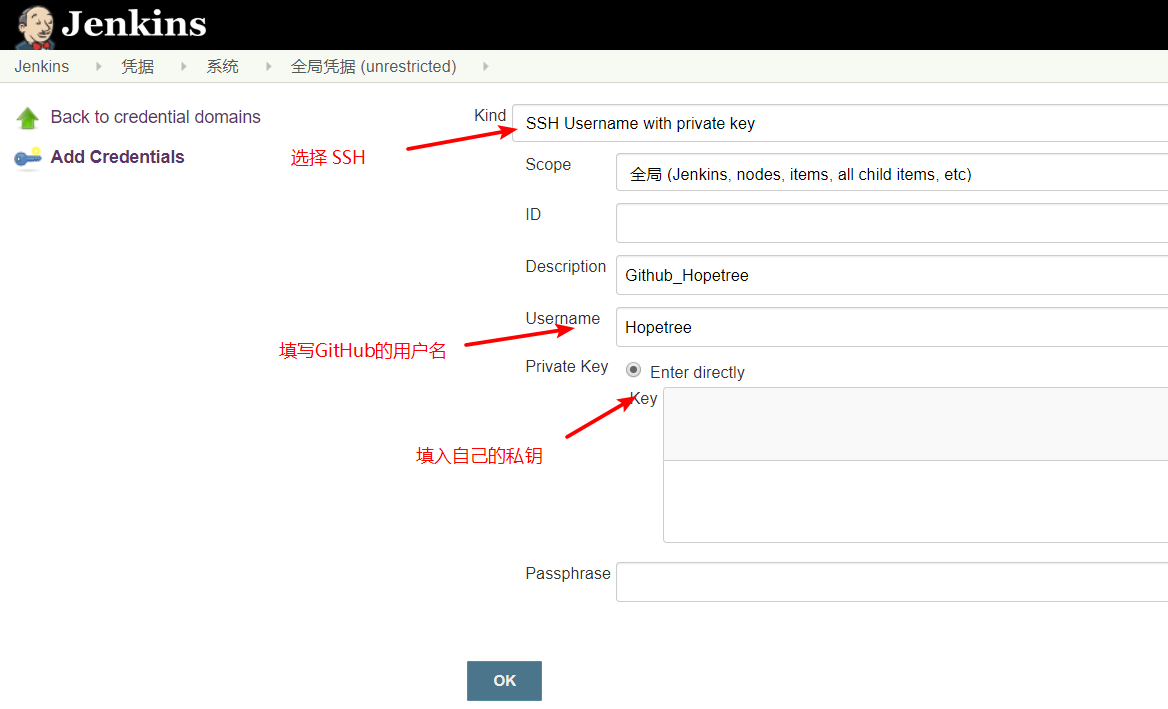
Jenkins 常用的就是项目构建,一般构建都需要从版本控制平台上面拉取项目代码到 Jenkins 服务器上构建。我主要使用的版本控制平台是 GitHub,所以这里就分享一下 Jenkins + GitHub 的基本构建配置过程。 准备工作 {#准备工作} ------------ Jenkins 要从 GitHub 上面拉取代码需要安装相关插件,插件可以在 Jenkins...

一、前言 {#一、前言} ------------ Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。 二、安装工作 {#二、安装工作} ---------------- > 测试环境:CentOS 7.4, IP:192.168.10.100 ### 2.1 ...

背景 {#背景} -------- 由于 Spring Boot 能够快速开发、便捷部署等特性,相信有很大一部分 Spring Boot 的用户会用来构建 RESTful API。而我们构建 RESTful API 的目的通常都是由于多终端的原因,这些终端会共用很多底层业务逻辑,因此我们会抽象出这样一层来同时服务于多个移动端或者 Web 前端。 这样一来,我们的 RES...