
WordPress教程支付宝当面付接口(私钥、公钥)
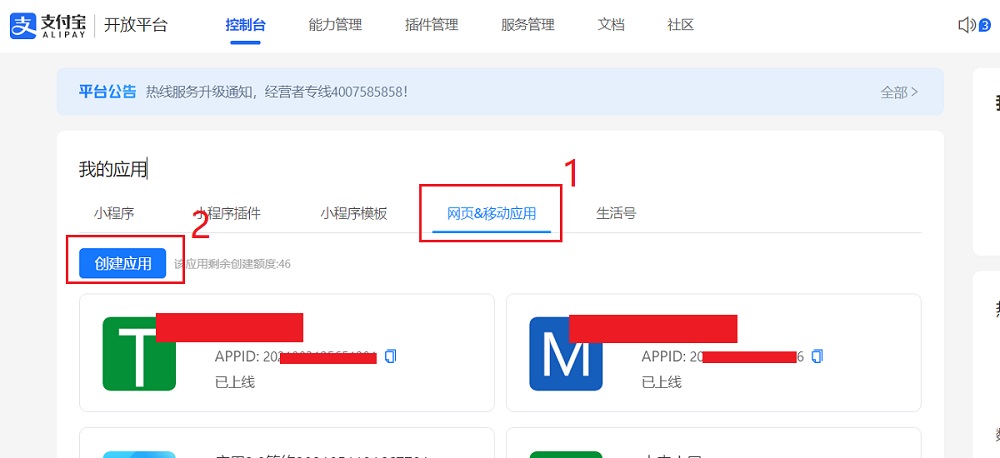
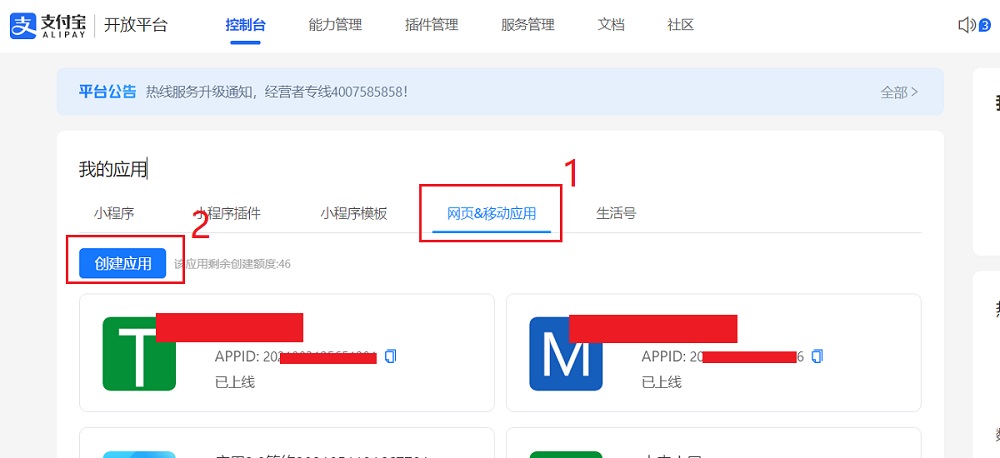
支付宝当面付接口,个人开发者即可使用支付功能。获取应用ID(APPID)、商户应用私钥、支付宝公钥。 登录[支付宝开放平台](https://open.alipay.com/dev/workspace),网页\&移动应用,创建应用。 [ 51工具盒子
51工具盒子

支付宝当面付接口,个人开发者即可使用支付功能。获取应用ID(APPID)、商户应用私钥、支付宝公钥。 登录[支付宝开放平台](https://open.alipay.com/dev/workspace),网页\&移动应用,创建应用。 [
测试代码: /* * * 毫秒数得到年月日 * eg: (new Date(parseInt(data)*1000)).Format("yyyy-MM-dd hh:mm:ss") * * new Date(1522305832*1000).Format(&q...

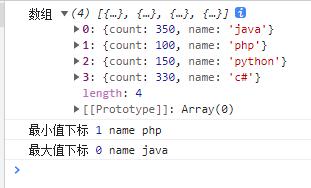
如下数组: let arr = [ {'count':350,'name':'java'},{'count':100,'name':'php'}, {'count':150,'name':'python'}, {'co...

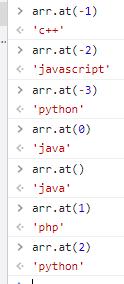
下面是一个数组 var arr = ['java', 'php', 'python', 'javascript', 'c++']; 需要获取数组中的最后一个元素,有以下几种方法: **根据数组下标获取** `arr[arr.length-1]` **使用`pop()`方法** 该...

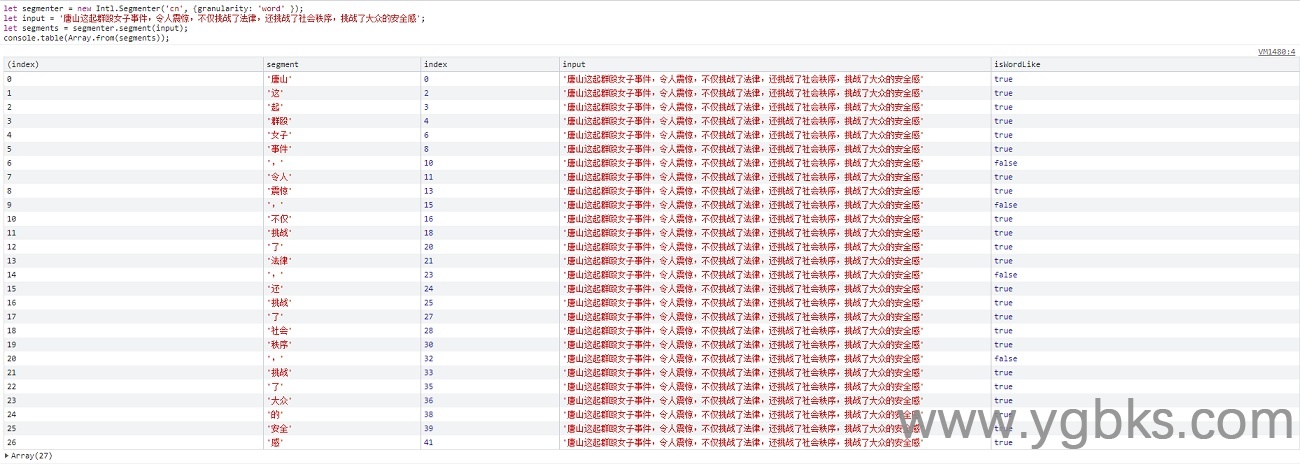
中文分词工具服务有结巴分词、LTP等,支持的语言有Java、Python等。下面测试通过浏览器原生中文分词,直接上测试代码。 let segmenter = new Intl.Segmenter('cn', {granularity: 'word' }); let input = '唐山这起群殴女子事件,令人震惊,不仅挑...

JS中"0"除以一个"非0"数得"0",如下代码: 0/12 //结果:0 "0"除以"0"得"NaN",如下代码: 0/0 //结果:NaN "非0"数除以"0"得"I...

JS中两个数字相乘,当有小数的时候,结果可能出现很多位小数。 23*0.1 //结果:2.3000000000000003 23.08*0.02 //结果:0.46159999999999995 223*0.1 //结果:22.3 出现这情况是因为运算的时候先把浮点数转化成二进制再进行运算,有的小数在转换成二进制的时候出现无限...

腾讯图床API:https://om.qq.com/image/orginalupload PHP代码Demo: <?php `$file = './test.jpg'; //本地图片路径 $ch = curl_init(); curl_setopt($ch,CURLOPT_HEADER, 0); curl_se...

先上图直接看效果: [](http://static.51tbox.com/static/2025-01-06/col/736...

当使用phpqrcode生成二维码的时候,相同的内容每次生成的二维码都不同,因为phpqrcode.php中用了rand。 [...