
WordPress关注微信公众号可见代码,为公众号引流
WordPress上发布一篇文章,为了让真实用户才能看到隐藏部分的内容,这时候可以让用户关注微信公众号,发送指定的验证码,验证成功后显示隐藏的内容,间接的也为公众号引流。 开始 --- 首先是要怎样指定文章中的那部分内容隐藏。 发布文章时,将需要隐藏的内容放在`<yg_wx>`和`</yg_wx>`中间,例如"`<yg_wx>...
 51工具盒子
51工具盒子

WordPress上发布一篇文章,为了让真实用户才能看到隐藏部分的内容,这时候可以让用户关注微信公众号,发送指定的验证码,验证成功后显示隐藏的内容,间接的也为公众号引流。 开始 --- 首先是要怎样指定文章中的那部分内容隐藏。 发布文章时,将需要隐藏的内容放在`<yg_wx>`和`</yg_wx>`中间,例如"`<yg_wx>...

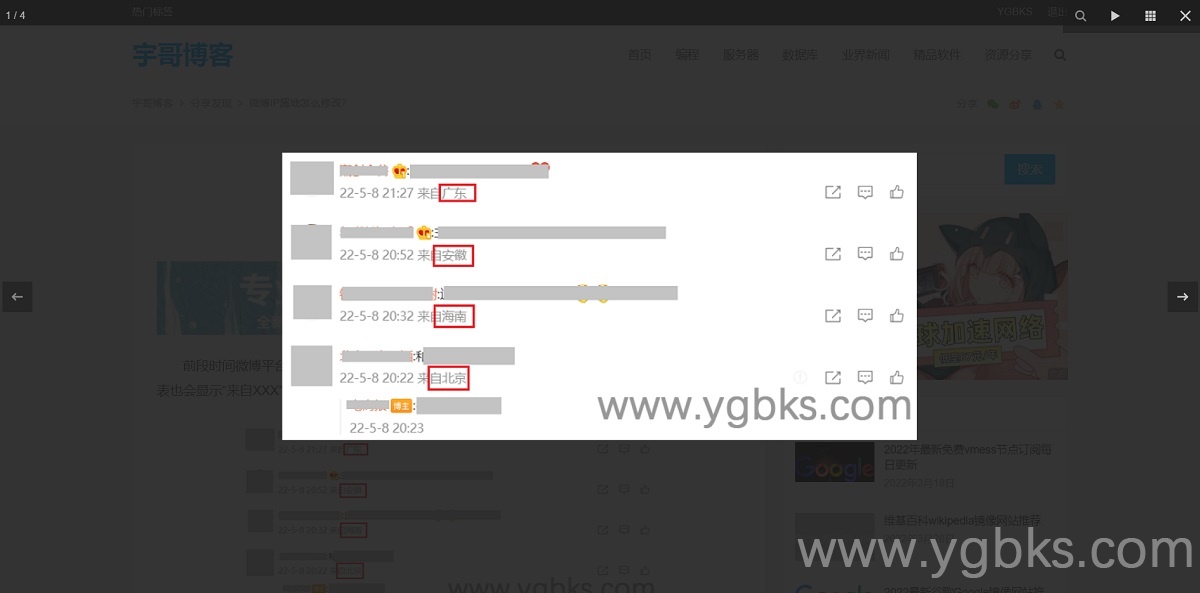
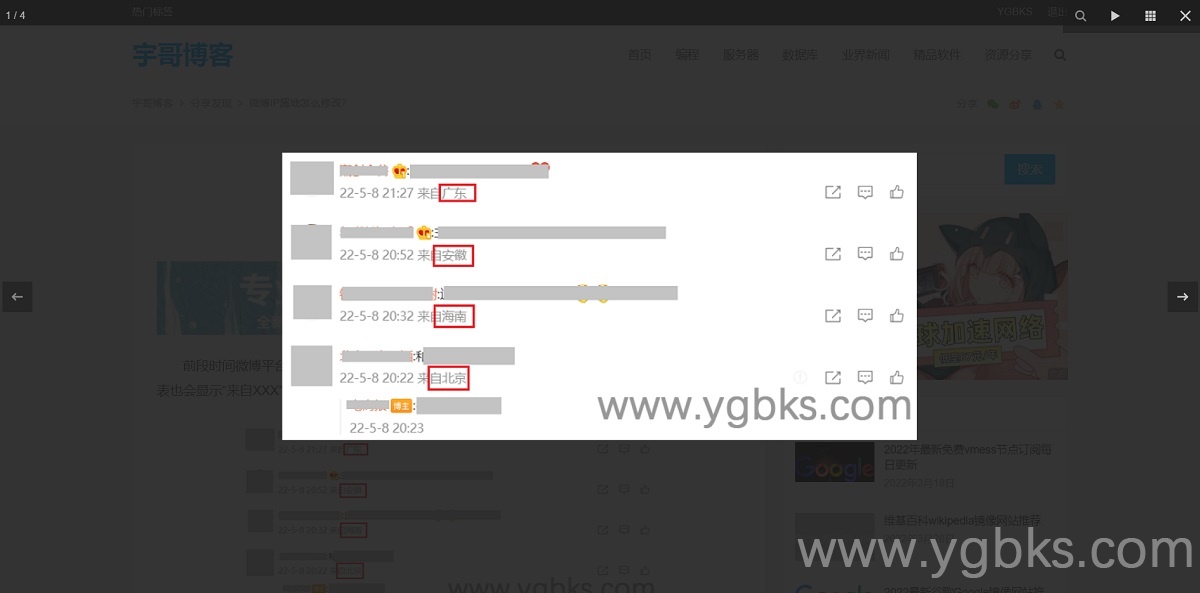
先看效果: [](http://static.51tbox.com/static/2025-01-06/col/041f716...

对WordPress二次开发或者有一些小改动,会需要用到一些URL,例如获取上传目录、主页地址等,这些URL又不能直接写成固定的,下面就总结了一些常用的函数。 以下拿本站点(www.ygbks.com)为例。 ### home_url() $url = home_url(); echo $url;//输出: http://www.ygbks.com ...

如果想在网站的根目录创建一个页面,连接网站的数据库,自己写数据库连接的方法比较麻烦,这时候可以使用WP里封装好的数据库操作的类,将wp-blog-header.php(在根目录)引入就可以使用了。 require_once('wp-blog-header.php'); global $wpdb; 增删改查 ---- 插入数据,使用inser...

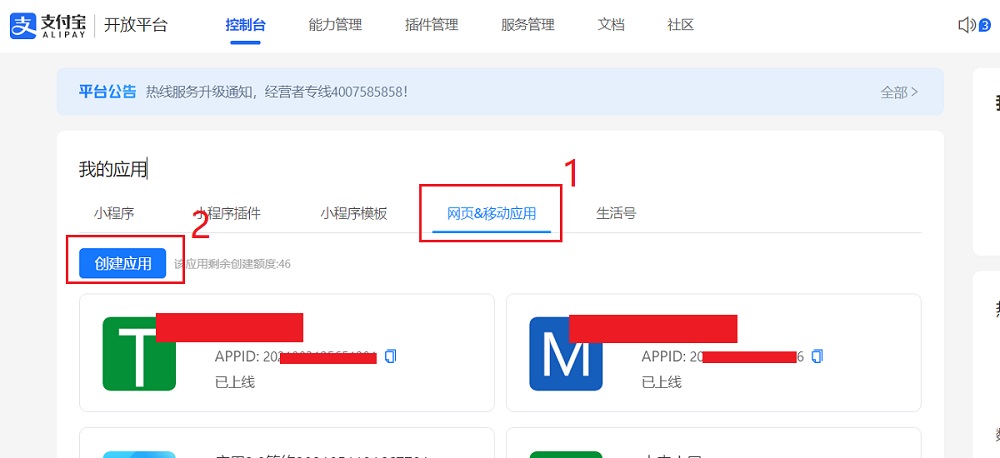
支付宝当面付接口,个人开发者即可使用支付功能。获取应用ID(APPID)、商户应用私钥、支付宝公钥。 登录[支付宝开放平台](https://open.alipay.com/dev/workspace),网页\&移动应用,创建应用。 [
测试代码: /* * * 毫秒数得到年月日 * eg: (new Date(parseInt(data)*1000)).Format("yyyy-MM-dd hh:mm:ss") * * new Date(1522305832*1000).Format(&q...

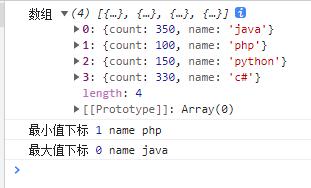
如下数组: let arr = [ {'count':350,'name':'java'},{'count':100,'name':'php'}, {'count':150,'name':'python'}, {'co...

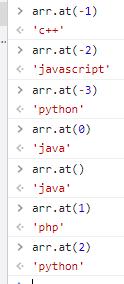
下面是一个数组 var arr = ['java', 'php', 'python', 'javascript', 'c++']; 需要获取数组中的最后一个元素,有以下几种方法: **根据数组下标获取** `arr[arr.length-1]` **使用`pop()`方法** 该...

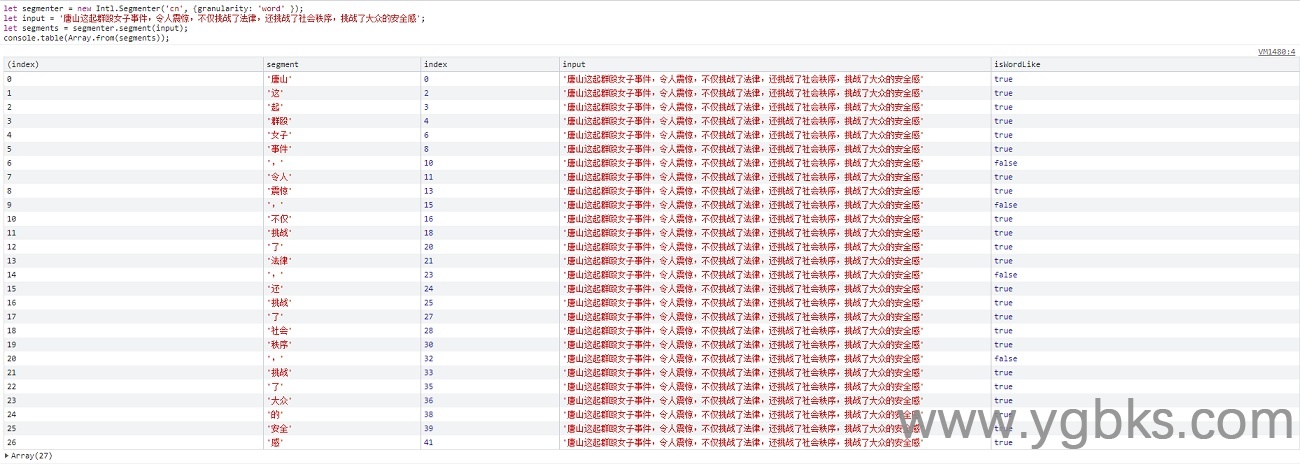
中文分词工具服务有结巴分词、LTP等,支持的语言有Java、Python等。下面测试通过浏览器原生中文分词,直接上测试代码。 let segmenter = new Intl.Segmenter('cn', {granularity: 'word' }); let input = '唐山这起群殴女子事件,令人震惊,不仅挑...

JS中"0"除以一个"非0"数得"0",如下代码: 0/12 //结果:0 "0"除以"0"得"NaN",如下代码: 0/0 //结果:NaN "非0"数除以"0"得"I...