
WordPress正文添加您最近看过的功能
让网站记住读者的浏览历史,让读者很方便地知道他最近阅读了你博客的哪些文章。这一举措,对于提高用户体验应该是不错的方法。那么,如何为你的WordPress站点添加这个功能?一起往下看吧! 把下面的代码添加到functions.php(请备份再操作)里即可 ``` /* 可选参数: */ $zg_cookie_expire = 360; // cookie过期时间,默认值是36...
 51工具盒子
51工具盒子

让网站记住读者的浏览历史,让读者很方便地知道他最近阅读了你博客的哪些文章。这一举措,对于提高用户体验应该是不错的方法。那么,如何为你的WordPress站点添加这个功能?一起往下看吧! 把下面的代码添加到functions.php(请备份再操作)里即可 ``` /* 可选参数: */ $zg_cookie_expire = 360; // cookie过期时间,默认值是36...

最近越来越多使用[wordpress建站](http://www.thefox.cn/tag/wordpress%e5%bb%ba%e7%ab%99)的童鞋给网站加上了用户中心功能,并且开放了网站注册,但是随之而来的就是大量的机器注册的垃圾用户,有些童鞋非常机智的利用插件给注册单表加上了验证码,有些童鞋则想给注册单表添加一个验证问答,其实也推荐大家使用验证问答,这样对于某些限制...

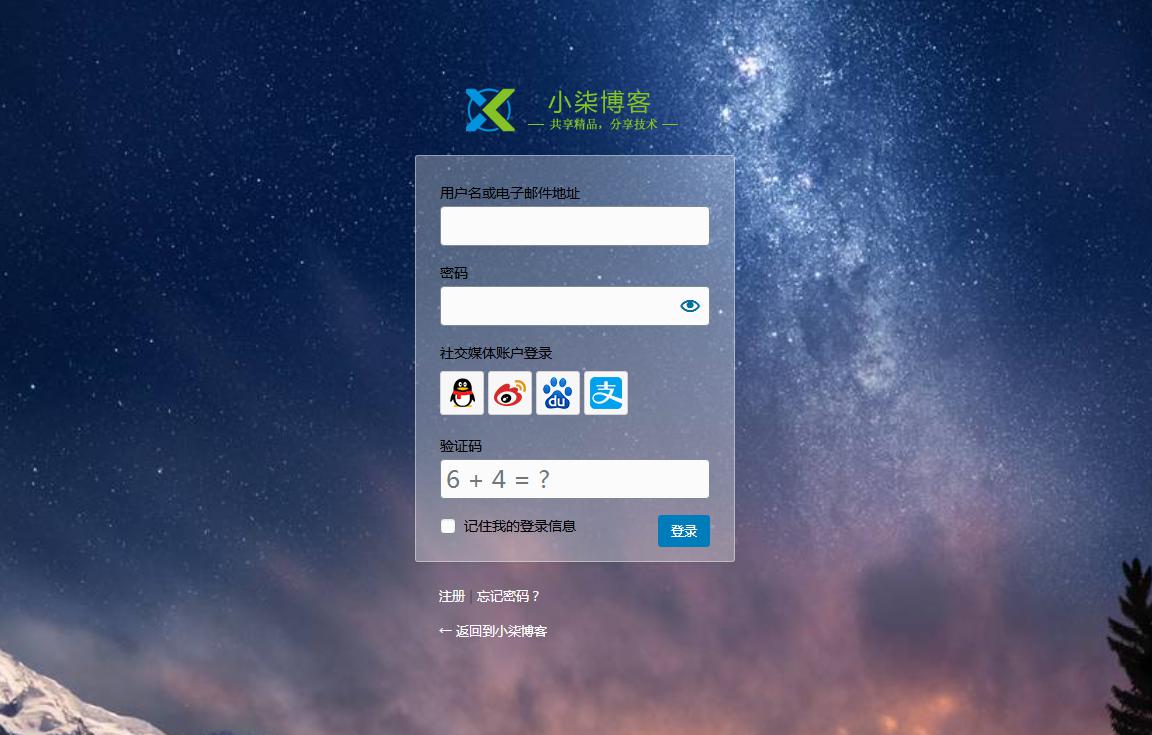
给WordPress网站[登录](https://www.mom1.cn/tag/%e7%99%bb%e5%bd%95/)添加[验证码](https://www.mom1.cn/tag/%e9%aa%8c%e8%af%81%e7%a0%81/)功能在一定程度上可以有效减少机器人软件暴力破解暴力登录,对于wordpress程序可以有很多相关插件可以实现,不过这么简单的功能其实没有...

一、下载activate-power-mode.zip文件(下载链接在末尾),上传到网站目录 二、代码调用 找到主题的footer.php(编辑前请备份)文件,添加以下代码即可 ``` <?php if (is_single() || is_page() ) { ?> <script src="<?php%20bloginfo('...

一、下载js文件压缩包(下载链接在末尾) 下载好后解压放到你主题的根目录下。 二、找到WordPress主题的footer.php文件(编辑之前请备份),在末尾\</body\>上方(这样可以最后加载特效,以免影响其他内容的访问速度),添加以下代码: ``` <!-- 添加下雪特效 --> <script type="text/ja...

一、部署JS代码(将以下代码保存为js文件,文件名:love.js,然后直接引入使用,点击页面任意位置就可以看到效果了) ``` (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnim...

一、代码部署 复制下面的代码放到:后台→外观→主题选项→定制风格→自定义样式 二、代码如下: ``` /* 导航菜单鼠标划过两种颜色变幻效果 */ #site-nav .down-menu>li>a:hover{height:88px;border-bottom:88px solid #b485e2}#site-nav .down-menu a{heig...

摘要玩WordPress建博客的朋友都知道标签的重要性,虽然知更鸟的Begin主题自动了非常不错的3D动态标签,不过仍然有人喜欢静态的标签,不过我今天给大家推荐的《右侧边栏添加彩色标签... ### 1、代码部署 风格一、凌乱派 [
摘要WordPress发展迅速,网站的类型已经从最初的技术型网站到现在拓展到社交、资讯、互动等综合型网站;登陆的第三方服务接口成了必不可少的注册环节;WordPress在发展中也出现了... ### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebo...

主题简介 HTML5+CSS3响应式布局,适合不同分辨率设备浏览,集成多种流行元素,图标字体,Retina(视网膜)显示,兼容IE6+、 Firefox、Chrome、Opera、Safari等主流浏览器。 [![WordPress免费响应式主题Ality0.33版-图片1](http://static.51tbox.com/static/2025-01-04/col...