
hexo-butterfly-recommend使用说明
<blockquote> <p><a href="https://github.com/weizwz/hexo-butterfly-recommend">hexo-butterfly-recommend</a> 是基于 <a href="https://github.com/jerryc127/...
 51工具盒子
51工具盒子

<blockquote> <p><a href="https://github.com/weizwz/hexo-butterfly-recommend">hexo-butterfly-recommend</a> 是基于 <a href="https://github.com/jerryc127/...

<blockquote> <p>近日刚看到 <code>hexo-theme-butterfly</code> 升级到 <code>4.11.0</code> 版本了,更新文档里说明已支持 <code>hexo7.0.0</code>,于是升级作此记录</p> </...

1. 前言 {#1-前言} ------------- 早在 2 年前,咕咕搭建的第一个博客就是用的 Hexo 的框架(当时用的 butterfly 主题只有几十个 star),因为可以部署在 GitHub 上,加上如果可以接受 GitHub 的 `xxxxx.github.io` 域名,甚至可以不用一分钱就拥有自己的博客。 
 关注咕咕鸽动态的小伙伴知道,上周本咕忙着搬博客,所以鸽了,没做视频。 从Wordpress到Hexo,再到Hug...

前言 {#前言} -------- 本人专业不是编程,但也喜欢瞎捣鼓,最近发现想在文章中粘贴视频的时候(基本是B站的视频),粘贴进去的效果是这样的: 
<h2>百度主动推送的作用 {#百度主动推送的作用}</h2> <blockquote> <p>作用:某些主机,比如Github,禁止百度爬虫访问博客,导致博客无法被百度收录。多亏百度提供了主动提交的接口,这才有了个补救的方法。除此之外, 使用主动推送还会达到如下功效:</p> <ul> <li>...

将Hexo部署到阿里云轻量服务器(保姆级教程)  1 前言 {#1-前言} ------------ 作为有梦想的,有追求...

<h2>前言</h2> <p>前段时间在 <a href="https://github.com/halo-dev/halo">Halo</a> 的 <a href="https://halo.run/store/apps">应用市场</a> 中遇到希望主...

<p>JavaScript 使用 IEEE 754 双精度浮点数,这种表示方法在某些情况下可能导致精度问题,表现为计算结果中包含很多位小数。</p> <p>以下是一些情况:</p> <ol> <li> <p><strong>小数计算:</strong></p>...

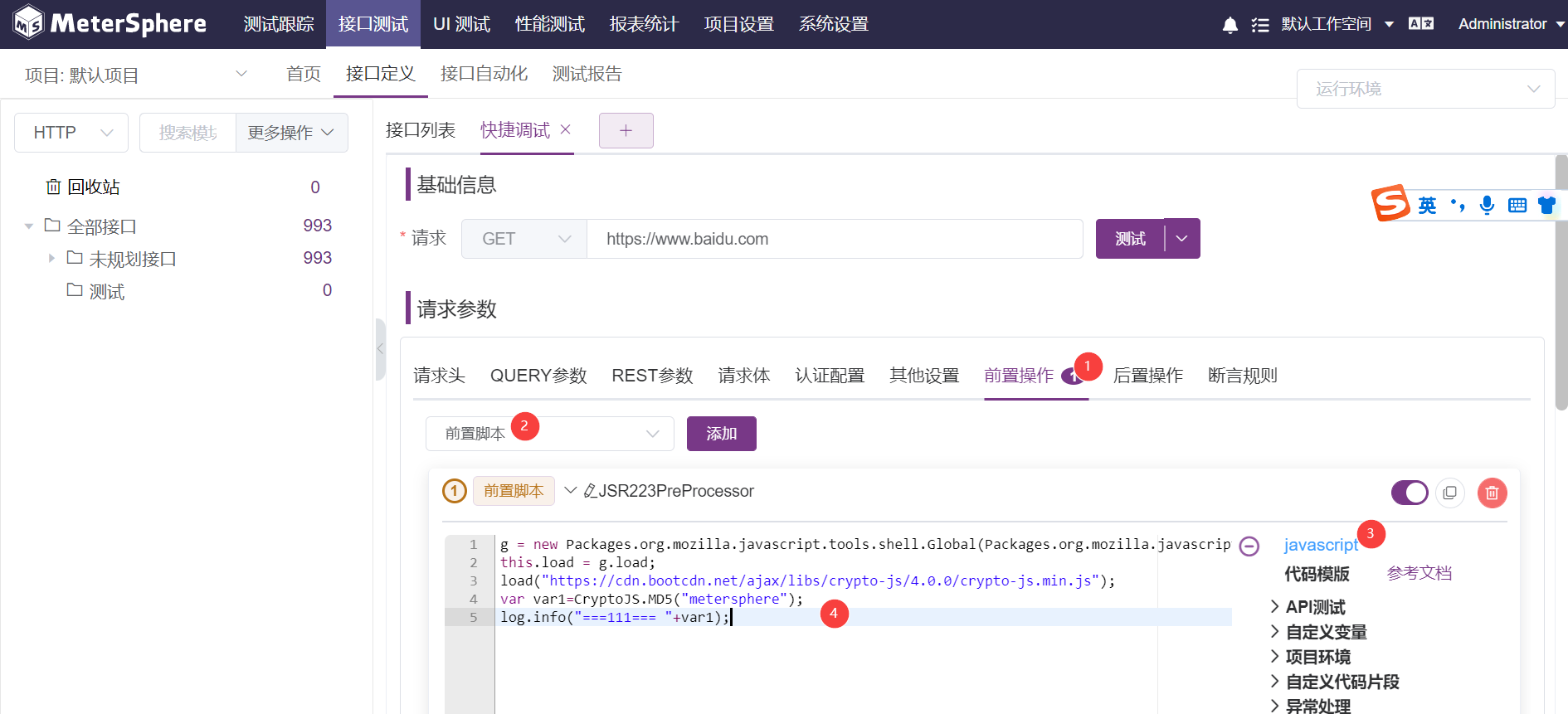
■ 注意: js 代码都是在前置或者后置脚本中,脚本类型选择 javascript 使用本地 js {#heading-1} -------------------- 1.将js文件上传到服务器 /opt/metersphere/data/xx.js 2.在前置或者后置脚本中写入 load("/opt/metersphere/data/xx.js&...