
WordPress 6.5 版本即将发布(新功能介绍)
<p>WordPress 6.5预计 3月26日发布,目前核心程序接受新词条的翻译建议和修正,欢迎参与翻译</p> <p>并且 WordPress 官方已经说明,WordPress 6.5 将是 2024 年的第一个<a href="https://make.wordpress.org/core/handbook/about/...
 51工具盒子
51工具盒子

<p>WordPress 6.5预计 3月26日发布,目前核心程序接受新词条的翻译建议和修正,欢迎参与翻译</p> <p>并且 WordPress 官方已经说明,WordPress 6.5 将是 2024 年的第一个<a href="https://make.wordpress.org/core/handbook/about/...

<p>前言:为方便演示,前几张图使用 <a href="https://wordpress.org/playground/">Playground</a> 环境截取</p> <h2>进入仪表盘</h2> <p>在搭建完 WordPress 后,点击右上角第二个菜单项(个人资料...

<p>添加一个通用的WordPress美化通知弹窗,供会员活动或者通知使用。这个方法适用于所有的WordPress网站主题,并特别适合B2主题美化和子比主题等用户沟通较多的主题。分别有带倒计时版本和不带倒计时版本两个。 <img src="http://static.51tbox.com/static/2024-12-14/col/4afcdb285...

<p>在后台升级wordpress时经常会看到"另一更新正在进行",这是由于升级时wordpress会在数据库wp_options表中增加core_updater.lock记录,如果升级没有成功完成(有可能由于网络原因,或者升级时进行刷新操作等),这个锁记录依然会存在于数据库中,导致再次点击升级时出现"另一更新正...

<p>一、刷新数据库方式</p> <p>可以使用任意工具连接MySQL数据库,比如phpmyadmin、Navicat、云数据库自带的连接工具等等</p> <p><strong>请在执行操作前,备份数据库!!!</strong></p> <p>执行以下sql,批量替换wo...

<p>WordPress的5.2版本正式发布,取名为"Jaco",以纪念美国著名贝斯手Jaco Pastorius,该版本可在wordpress后台中更新,更新前请注意做好数据备份。</p> <p><strong>辅助功能更新</strong><br /> 许多变化协同工...

<p>wp想要关闭feed,首先肯定想到的是"插件",另一种方式就是修改代码。</p> <p>插件的话可以参考使用https://wordpress.org/plugins/disable-feeds/</p> <p>个人来讲,不推荐使用插件,如果你很依赖插件的话,最后你会发现你的w...

<p>wordpress /wp-includes/http.php文件中的wp_http_validate_url函数对输入IP验证不当,导致黑客可构造类似于012.10.10.10这样的畸形IP绕过验证,进行SSRF。</p> <p>解决方案:</p> <p>在网站目录中找到这个wp-includes/http.p...

<p>wp升级5.0后,最大的改变就是默认的编辑器换成了Gutenberg(古腾堡)编辑器,之前Gutenberg(古腾堡)编辑器一直是以插件形式出现,5.0直接就吧经典的编辑器替换掉了。</p> <p>Gutenberg(古腾堡)是一款模块化的编辑器,功能更多更强大,但是对于我们这些喜欢经典编辑器的人来说确实无法接受,于是wordpress...

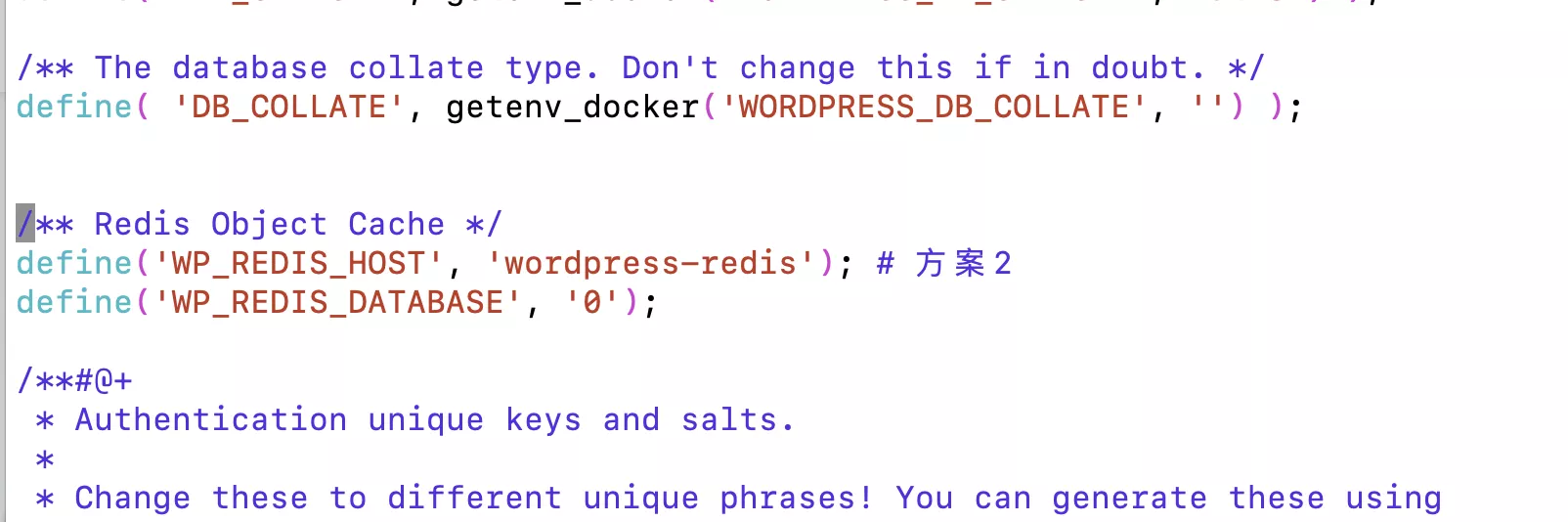
<h2>更新(不用redis的可以跳过) {#更新不用redis的可以跳过}</h2> <p>应小伙伴要求,更新一般redis的yaml文件</p> <p>默认放在<code>/root/data/docker_data/wordpress</code>文件夹下。</p> <p...