
「合集」常用的 JavaScript 代码
<h2>document {#menu_index_1}</h2> <h4>焦点不在当前窗口时改变标题 {#menu_index_2}</h4> <pre><code class="language-lang-javascript">document.addEventListener(&...
 51工具盒子
51工具盒子

<h2>document {#menu_index_1}</h2> <h4>焦点不在当前窗口时改变标题 {#menu_index_2}</h4> <pre><code class="language-lang-javascript">document.addEventListener(&...

<h2>信息 {#menu_index_1}</h2> <h3>@description {#menu_index_2}</h3> <h4>简介 {#menu_index_3}</h4> <p>用于给变量、函数等内容添加说明信息。</p> <h4>语法 {#menu_in...

<h2>CSS {#menu_index_1}</h2> <ul> <li><a href="https://www.npmjs.com/package/font-awesome">Font Awesome</a> - 图标库</li> <li><a hre...

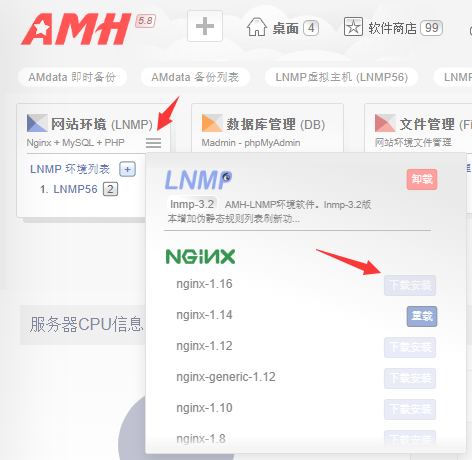
<p>AMH面板虽然收费,但是以及其稳定的性能也赢得了不少用户。<br /> 我在使用过程中发现如果使用<code>极速免编译安装方式</code>来安装面板,那么AMH默认安装的组件非常老旧<br /> 它们分别是<code>nginx-generic-1.12</code>、<code...

<p>之前从别的站扒的发现在部分浏览器无法显示底部导航栏</p> <p><img src="http://static.51tbox.com/static/2024-11-07/col/322bb29887c4d5178fc9e1b0268c79b9/2c817435ce464724863851291814e05b.png.j...

<h1>一、动态rem适配方案:适合H5项目的适配方案 {#%E4%B8%80%E3%80%81%E5%8A%A8%E6%80%81rem%E9%80%82%E9%85%8D%E6%96%B9%E6%A1%88%EF%BC%9A%E9%80%82%E5%90%88h5%E9%A1%B9%E7%9B%AE%E7%9A%84%E9%80%82%E9%85%8D%E6%9...

<p><strong>1kb</strong> (gzip) 代码搞定开发调试发布,错误监控上报,用户问题定位。</p> <ul> <li>支持错误监控和上报</li> <li>支持 <a href="https://github.com/Tencent/vConso...

<p><img src="http://static.51tbox.com/static/2024-11-22/col/11bc5782d85b32855f90146df1dada90/772ba317aa7642cdb034dbc33d66bbd9.jpg.jpg" alt="谈谈H5页面中嵌入自媒体视频后不能播放的问题&quo...

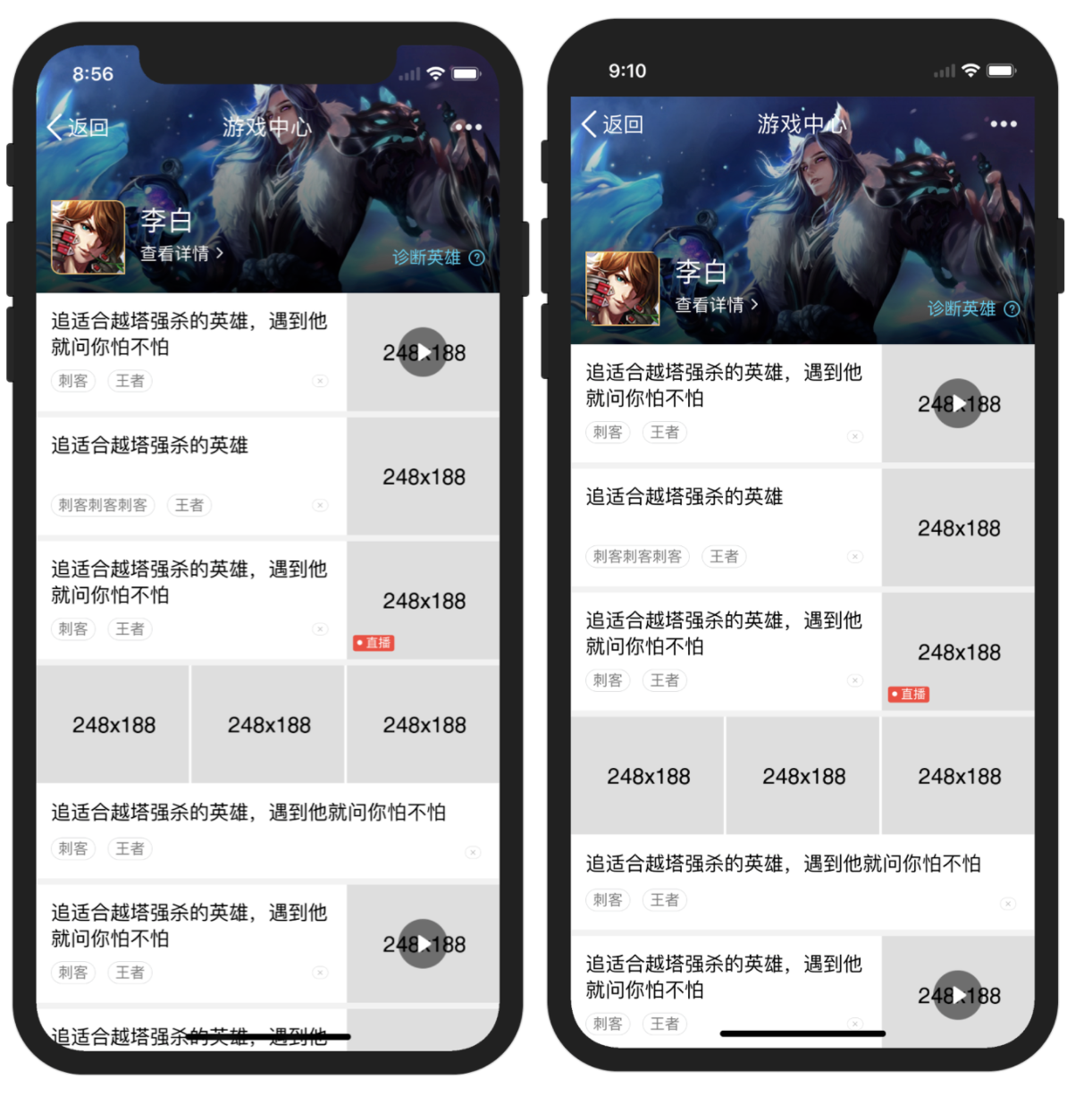
<p>iPhone X发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhone X的顶部"刘海"设计和底部的"HOME键"取消。或许这些差异影响了页面整体的效果,那么我们应该采取什么快速有效的办法来应对呢?</p> <p>目前...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/2cb2ff81d0544550c95bd62b489525d3/a9efd2e96f29429a8d5d698a7bfb8b4d.jpg.jpg" alt="500.jpg" title="...