
17款JavaScript工具让陈旧代码换面
<p>从Lisp到Pascal,陈旧的代码如今已经再度焕发生机,而这一切要归功于下面将要介绍的各类JavaScript交叉编译器、翻译器以及模拟器。</p> <p>计算机语言在保质期方面有着与众不同的独特规律。其中最为热门的各类编程语言所表现出的增长趋势与瞬息万变的时尚界可谓殊途同归。不过当热潮褪去、辉煌不再之后,奇怪的状况也将就此出现。不同...
 51工具盒子
51工具盒子

<p>从Lisp到Pascal,陈旧的代码如今已经再度焕发生机,而这一切要归功于下面将要介绍的各类JavaScript交叉编译器、翻译器以及模拟器。</p> <p>计算机语言在保质期方面有着与众不同的独特规律。其中最为热门的各类编程语言所表现出的增长趋势与瞬息万变的时尚界可谓殊途同归。不过当热潮褪去、辉煌不再之后,奇怪的状况也将就此出现。不同...

<h2>HTML标签简写及全称 {#html标签简写及全称}</h2> <p><a href="https://www.runoob.com/html/html-tag-name.html">https://www.runoob.com/html/html-tag-name.html</a><...

<h2>来源 {#menu_index_1}</h2> <ul> <li><a href="https://github.com/vuejs/jsx#syntax">GitHub - vuejs/jsx</a></li> </ul> <h2>语法 {#...

<h2>参考资料 {#menu_index_1}</h2> <ul> <li><a href="https://cli.vuejs.org/guide/css.html#automatic-imports">Working with CSS | Vue CLI</a></li>...

<h4>PerfectScrollbar {#menu_index_1}</h4> <pre><code class="language-lang-javascript">import PerfectScrollbar from 'perfect-scrollbar'; import '...

<h2>参考信息 {#menu_index_1}</h2> <ul> <li><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/form">https://developer.mozilla.org/zh-CN/do...

<p>游戏版本:Minecraft Java Edition 1.12.2<br /> 已测试 Dynmap 版本:3.0</p> <hr /> <h2>简介 {#menu_index_1}</h2> <p>根据我的 Minecraft 服务器的一位玩家的需求写的 JavaScript,可自动将...

<h2>直接定义 {#menu_index_1}</h2> <pre><code class="language-lang-javascript">var arr = [0, 0, 0, 0, 0]; // [0, 0, 0, 0, 0] </code></pre> <h2>...

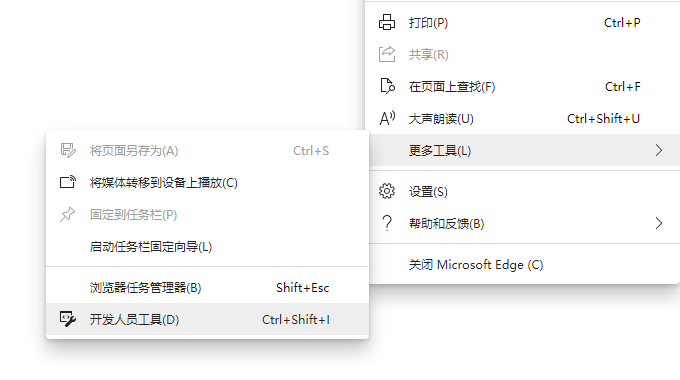
<p>提取网易云音乐歌单页面中的歌曲列表信息,导出为 JSON 文件。<br /> 在浏览器的"开发人员工具"的 Console(控制台)中使用。<br /> 使用前需要登录,否则页面中最多显示 10 首歌曲(登录后最多显示 1000 首歌曲)。<br /> 用处不大(毕竟有接口可以用,而且获取...

<h2>参考信息 {#menu_index_1}</h2> <ul> <li><a href="https://stackoverflow.com/questions/21892890/is-it-possible-to-replace-a-file-input-with-a-blob">Stack...