
IIS6中.net项目伪静态重写路径的配置方法
<p>1、右键点击 要设置网站的网站</p> <p>2、属性 ------》主目录 ------》配置------》</p> <p>3、如右侧窗口,找到 .aspx 扩展名------》编辑------》复制 可执行文件的路径------》关闭</p> <p><img src="...
 51工具盒子
51工具盒子

<p>1、右键点击 要设置网站的网站</p> <p>2、属性 ------》主目录 ------》配置------》</p> <p>3、如右侧窗口,找到 .aspx 扩展名------》编辑------》复制 可执行文件的路径------》关闭</p> <p><img src="...

<p>为了在 .NET 2.0 下能够编译成功,我写了一个文件 Patch.cs,定义了 System.Runtime.CompilerServices.ExtensionAttribute 类型,这样就可以在2.0下使用lambda表达式和扩展方法了,同时,添加了几个用到的System.Core.dll 引入的Action类型:</p> <p&g...

<h2>教程名称:</h2> <p><strong>传智播客jquery教程36课时下载</strong></p> <h2>教程介绍:</h2> <p>主要讲解目前最流行的JavaScript开发库:JQuery,JQuery是对Dom的简化封装,因此需要《第8季Dom》...

<br /> <pre><code><html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equi...

<p>如今,大多数设计师和开发人员被要客户要求开发动态的网站。创造视觉震撼和醒目的动态网站是艰巨的任务,因为它需要大量的努力和创造力。在网络上有大量的工具和插件可用于创建网站动画。许多开发人员正在使用 HTML5 和 <a href="http://www.cnblogs.com/lhb25/category/277997.html">...

<p><img src="/wp-content/uploads/2014/03/20140327145203_74566.png" alt="基于jQuery实现的div格子拖动排列效果_https://www.tiejiang.org_站长之家_第1张" title="基于jQuery实现的div格子拖动排...

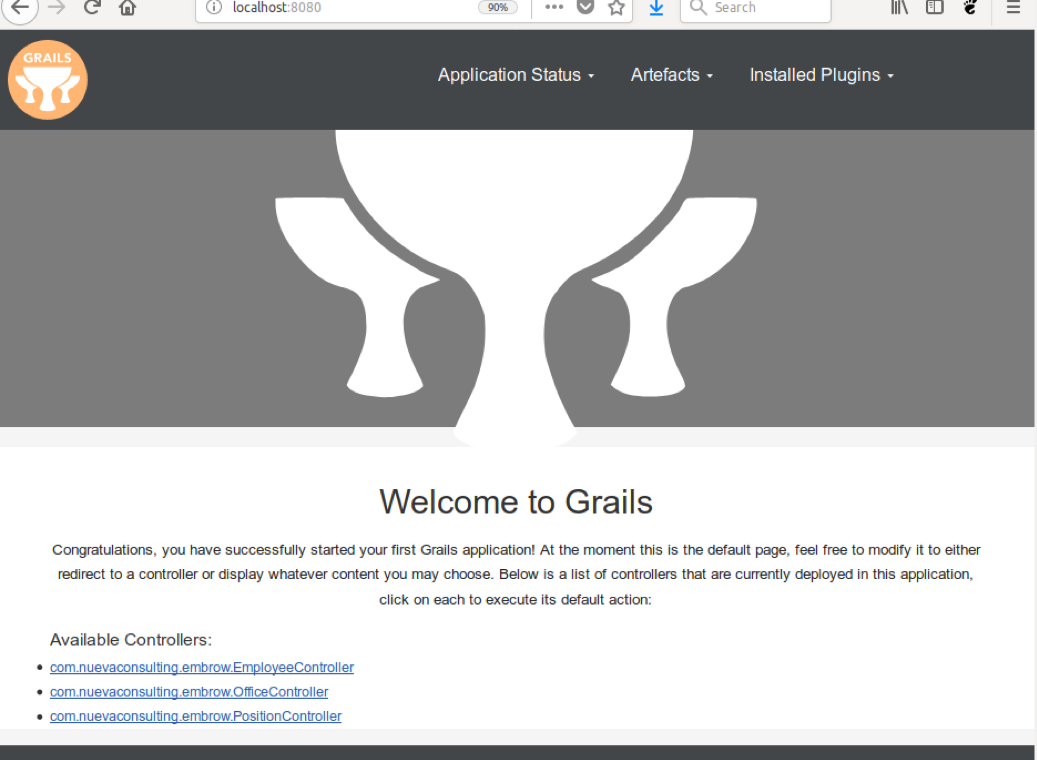
<blockquote> <p>本文介绍如何构建一个基于 Grails 的数据浏览器来可视化复杂的表格数据。</p> </blockquote> <p>我是 <a href="https://grails.org/">Grails</a> 的忠实粉丝。当然,我主要是热衷于利用...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/9ba3e8e04a39503c2166b22c41299303/052817423f7045608af74da2c01b3f21.png.jpg" alt="jQuery 头部固定不随滚动条滚动效果-料网 - ...

<p><a href="https://img.mrwu.red/wp-content/uploads/2017/12/95a66bab4c0c0fd8387e.gif"><img src="http://static.51tbox.com/static/2024-12-20/col/1bdbbf42c9217498a...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/4d6fc730c79d7772c7d3d57c6f981a21/ef7621232eaf4b40acb9edcd0b8b9144.jpg.jpg" alt="无视 WordPress 缓存强制加载最新 CSS ...