
基于.Net Framework471搭建的WebAPI简单框架(下)
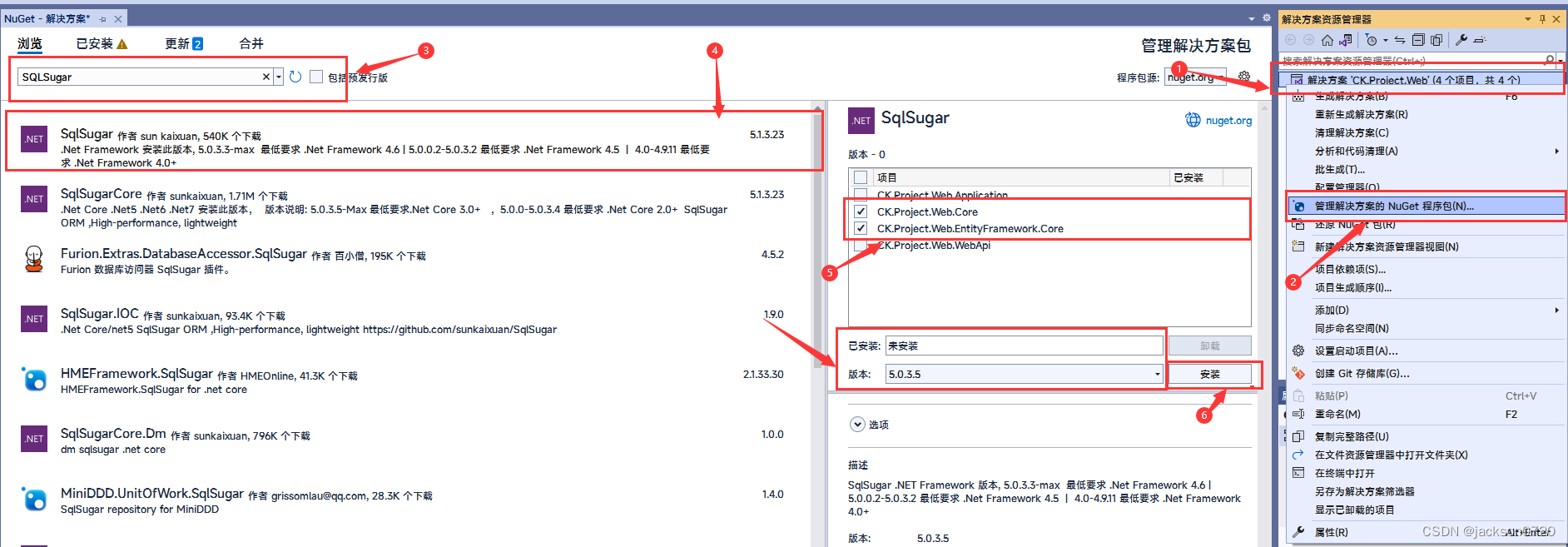
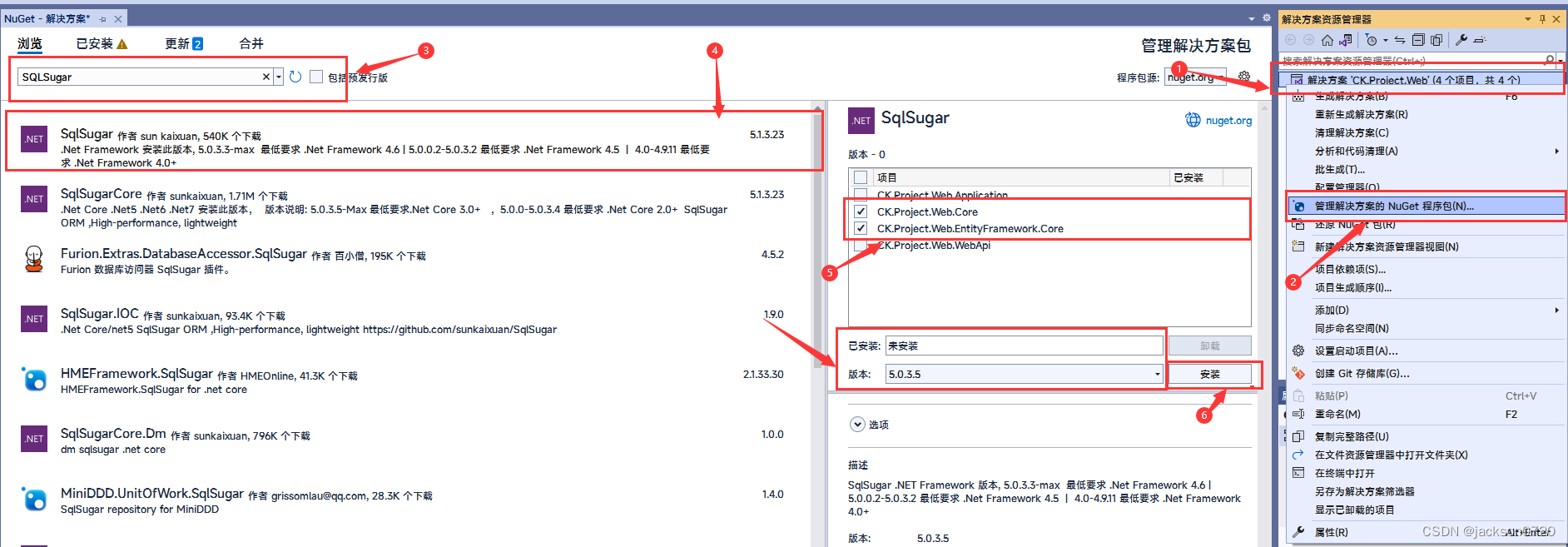
<h3>一、下载O/RM框架Nuget包</h3> <p>1、右键解决方案名称,选择"解决方案的Nuget程序包",进行安装。如图:<br /> <img src="http://static.51tbox.com/static/2024-12-14/col/440521c2b6...
 51工具盒子
51工具盒子

<h3>一、下载O/RM框架Nuget包</h3> <p>1、右键解决方案名称,选择"解决方案的Nuget程序包",进行安装。如图:<br /> <img src="http://static.51tbox.com/static/2024-12-14/col/440521c2b6...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/e0ff625491a75e64aaddba23ab241ef0/112dab1f48234d499501b494f192f3a3.png.jpg" alt="Test" /> <img s...

<p>通过前面的介绍,可以对Nginx有了一个比较全面的认识:Nginx本身是一个静态的HTTP服务器和反向代理服务器,它不支持动态页面,所谓的Nginx对动态程序的支持都是通过反向代理功能实现的。下面要讲述的Nginx对Perl和JSP的支持,就是通过Nginx的反向代理功能完成的。Nginx对Perl和JSP的支持在实现细节上可能有一定差别,但是实现原理是完全一...

<p><strong>连接SQL数据库的方法:</strong><br /> <strong>(一)、在Web.Config中创建连接字符串:</strong></p> <p>1、</p> <p><add name="Conne...

<p><a href="https://parsiya.net/blog/2015-11-14-intro-to-.net-remoting-for-hackers/">本文</a>是一篇关于<a href="https://msdn.microsoft.com/en-us/library/kwdt6w2k...

<h2>教程名称:</h2> <p>传智播客ASP NET 初级教程</p> <h2>教程介绍:</h2> <p>主导了金蝶EAS湖南烟草局SCM系统、字符终端图形库AHA3及开发工具AHAIDE、上海浦东发展银行图形前端等项目的开发,并且在中国工商银行批量平台、集中监控运维系统(部署于中国工商...

<p>当我们的网站需要支持下载大文件时,如果不做控制可能会导致用户在访问下载页面时发生无响应,使得浏览器崩溃。可以参考如下代码来避免这个问题。</p> <p><img src="/wp-content/uploads/2015/03/20150304113633_27872.png" alt="ASP.NE...

<p>2014年11月13日<br /> 微软重要的 .NET 服务器端框架将开源并支持跨平台开发,Visual Studio 2015、.NET 2015 和 Visual Studio Online 增加全新开发功能,推动"移动为先、云为先"的应用开发战略</p> <br /> <p&...

<br /> <h1>所有号称会写代码的人</h1> <ul> <li> <p>进程和线程之间的区别?</p> </li> <li> <p>什么是Windows服务,它的生命周期与标准的EXE程序有什么不同?</p> </li> <...

<p>今天,给大家分享的是如何在.NET平台中开发"邮件发送"功能。在网上搜的到的各种资料一般都介绍的比较简单,那今天我想比较细的整理介绍下:</p> <ol> <li> <p>邮件基础理论知识</p> </li> <li> <p>邮件...