
Javascript两个数相乘出现很多位小数
JS中两个数字相乘,当有小数的时候,结果可能出现很多位小数。 23*0.1 //结果:2.3000000000000003 23.08*0.02 //结果:0.46159999999999995 223*0.1 //结果:22.3 出现这情况是因为运算的时候先把浮点数转化成二进制再进行运算,有的小数在转换成二进制的时候出现无限...
 51工具盒子
51工具盒子

JS中两个数字相乘,当有小数的时候,结果可能出现很多位小数。 23*0.1 //结果:2.3000000000000003 23.08*0.02 //结果:0.46159999999999995 223*0.1 //结果:22.3 出现这情况是因为运算的时候先把浮点数转化成二进制再进行运算,有的小数在转换成二进制的时候出现无限...

腾讯图床API:https://om.qq.com/image/orginalupload PHP代码Demo: <?php `$file = './test.jpg'; //本地图片路径 $ch = curl_init(); curl_setopt($ch,CURLOPT_HEADER, 0); curl_se...

先上图直接看效果: [](http://static.51tbox.com/static/2025-01-06/col/736...

当使用phpqrcode生成二维码的时候,相同的内容每次生成的二维码都不同,因为phpqrcode.php中用了rand。 [...

PHP [date()函数](https://www.php.net/manual/en/function.date.php)可以把时间戳转化成更易可读的日期和时间。 PHP [strtotime()函数](https://www.php.net/manual/en/function.strtotime.php)可以将任何日期时间字符串转化成Unix时间戳。(自1970-01...

RSA公钥私钥加密解密: 1024位的证书,加密时最大支持**117** 个字节,解密时为**128**; 2048位的证书,加密时最大支持**245** 个字节,解密时为**256**; 4096位的证书,加密时最大支持**501** 个字节,解密时为**512**; 如使用2048位的证书,加密内容长度大于245的时候就会加密失败,这时候可以进行分段加密,解密的时候...

只统计中文汉字,去掉一些中文符号,中文符号有待补充。 //计算中文字符长度 function checksum(chars){ var fuhao=[',','。',';','!',':','【','】','...'...

javascript ,window.print()打印页面,隐藏不需要的部分,指定区域打印。 <div class="container"> <p>内容内容内容内容内容内容内容内容内容内容</p> <p>内容内容内容内容内容内容内容内容内容内容</p> ...

一、背景 {#一、背景} ------------ 近一个月没写 Javascript 代码,有点生疏。正好浏览网页时弹出五子棋的游戏广告,于是想通过编写这个小游戏练练手。 二、简单介绍 {#二、简单介绍} ---------------- ### 2.1 效果展示 {#2.1-效果展示} [](http://images.extlight.com/gobang-00....

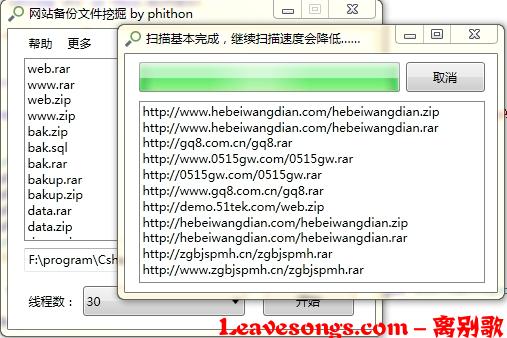
最近在写一款基于C#的网站备份文件扫描器,第一次写C#程序,其中遇到各种问题。在这里荟萃一下,给其他朋友一些帮助。 先秀一下效果: [![001.jpg](http://static.51tbox.com/static/2024-11-07/col/ca2ad5dc38de3d8c14d2228f0c1229f7/6ac497d6002449cc9725944b69fb3e...