
JavaScript获取数组的最后一个元素
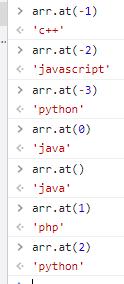
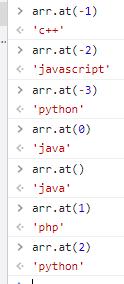
下面是一个数组 var arr = ['java', 'php', 'python', 'javascript', 'c++']; 需要获取数组中的最后一个元素,有以下几种方法: **根据数组下标获取** `arr[arr.length-1]` **使用`pop()`方法** 该...
 51工具盒子
51工具盒子

下面是一个数组 var arr = ['java', 'php', 'python', 'javascript', 'c++']; 需要获取数组中的最后一个元素,有以下几种方法: **根据数组下标获取** `arr[arr.length-1]` **使用`pop()`方法** 该...

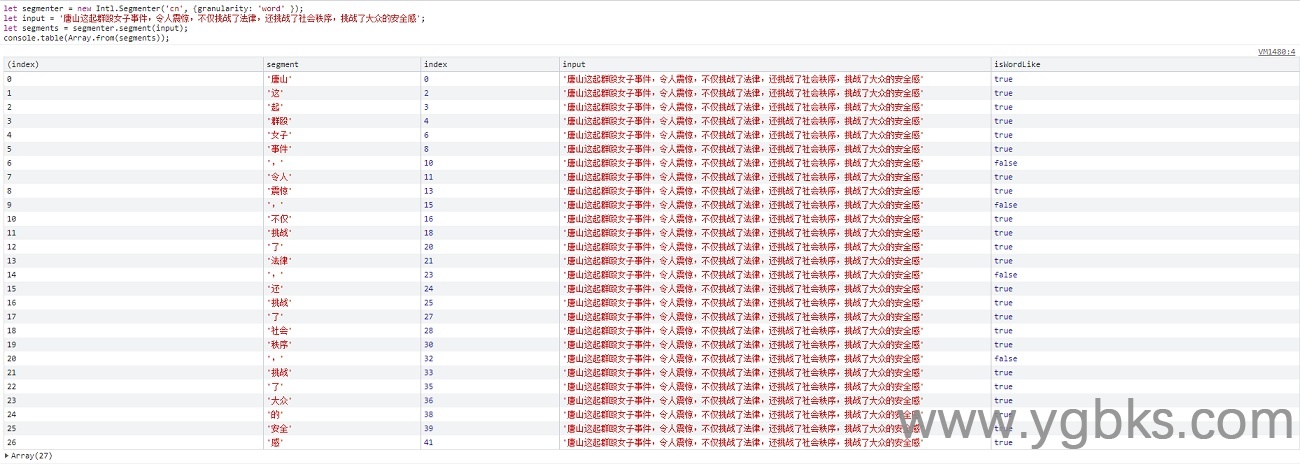
中文分词工具服务有结巴分词、LTP等,支持的语言有Java、Python等。下面测试通过浏览器原生中文分词,直接上测试代码。 let segmenter = new Intl.Segmenter('cn', {granularity: 'word' }); let input = '唐山这起群殴女子事件,令人震惊,不仅挑...

JS中"0"除以一个"非0"数得"0",如下代码: 0/12 //结果:0 "0"除以"0"得"NaN",如下代码: 0/0 //结果:NaN "非0"数除以"0"得"I...

JS中两个数字相乘,当有小数的时候,结果可能出现很多位小数。 23*0.1 //结果:2.3000000000000003 23.08*0.02 //结果:0.46159999999999995 223*0.1 //结果:22.3 出现这情况是因为运算的时候先把浮点数转化成二进制再进行运算,有的小数在转换成二进制的时候出现无限...

腾讯图床API:https://om.qq.com/image/orginalupload PHP代码Demo: <?php `$file = './test.jpg'; //本地图片路径 $ch = curl_init(); curl_setopt($ch,CURLOPT_HEADER, 0); curl_se...

先上图直接看效果: [](http://static.51tbox.com/static/2025-01-06/col/736...

当使用phpqrcode生成二维码的时候,相同的内容每次生成的二维码都不同,因为phpqrcode.php中用了rand。 [...

PHP [date()函数](https://www.php.net/manual/en/function.date.php)可以把时间戳转化成更易可读的日期和时间。 PHP [strtotime()函数](https://www.php.net/manual/en/function.strtotime.php)可以将任何日期时间字符串转化成Unix时间戳。(自1970-01...

RSA公钥私钥加密解密: 1024位的证书,加密时最大支持**117** 个字节,解密时为**128**; 2048位的证书,加密时最大支持**245** 个字节,解密时为**256**; 4096位的证书,加密时最大支持**501** 个字节,解密时为**512**; 如使用2048位的证书,加密内容长度大于245的时候就会加密失败,这时候可以进行分段加密,解密的时候...

只统计中文汉字,去掉一些中文符号,中文符号有待补充。 //计算中文字符长度 function checksum(chars){ var fuhao=[',','。',';','!',':','【','】','...'...