
WordPress添加新浪微博第三方登录功能
### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 文章源自小柒网-https://www.yangxingzhen.cn/6891.html 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 文章源自小柒网-https://www.yangxingzhe...
 51工具盒子
51工具盒子

### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 文章源自小柒网-https://www.yangxingzhen.cn/6891.html 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 文章源自小柒网-https://www.yangxingzhe...

### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 文章源自小柒网-https://www.yangxingzhen.cn/6889.html 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 文章源自小柒网-https://www.yangxingzhe...

### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 文章源自小柒网-https://www.yangxingzhen.cn/6887.html 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 文章源自小柒网-https://www.yangxingzhe...

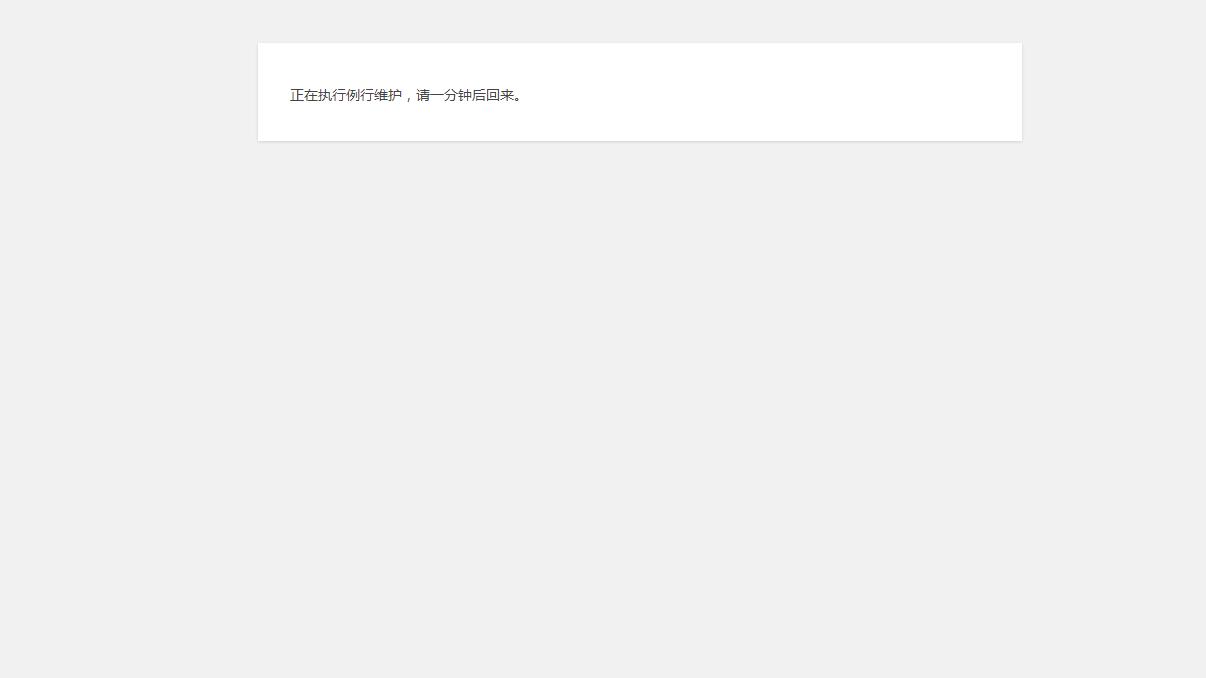
在[WordPress](https://51tbox.com/ "查看与 WordPress 相关的文章") 3.X的版本当中,加入了升级维护的显示功能。例如[WordPress](https://51tbox.com/ "查看与 WordPress 相关的文章")网站正在升级或者安装、升级插件的时候,访问首页将会显示"[正在...

此脚本是LAMP环境安装WordPress脚本,有需要朋友可以参考,脚本内容如下: 系统环境:CentOS 7.9文章源自小柒网-https://www.yangxingzhen.cn/6762.html 软件版本:文章源自小柒网-https://www.yangxingzhen.cn/6762.html Apache:2.4.28文章源自小柒网-https://ww...

此脚本是LAMP环境安装WordPress脚本,有需要朋友可以参考,脚本内容如下: 系统环境:CentOS 7.9文章源自小柒网-https://www.yangxingzhen.cn/6760.html 软件版本:文章源自小柒网-https://www.yangxingzhen.cn/6760.html Nginx:1.16.1文章源自小柒网-https://www...

[WordPress](https://51tbox.com/ "查看与 WordPress 相关的文章")网站建设的过程中,有时候站长朋友们需要在所有文章的底部添加自定义内容,比如注明文章是本站原创的,提醒别人在转载的时候请注明出处。今天我们就向大家介绍一下实现的具体方法。 切换到主题目录,打开 functions.php 文件,加入以下代码即可:文章源...

[](http://static.51tbox.com/static/2025-01-05/col/edd51768bc7f413...

### 情景再现 [](http://static.51tbox.com/static/2025-01-05/col/3f0a3...

让网站记住读者的浏览历史,让读者很方便地知道他最近阅读了你博客的哪些文章。这一举措,对于提高用户体验应该是不错的方法。那么,如何为你的WordPress站点添加这个功能?一起往下看吧! 把下面的代码添加到functions.php(请备份再操作)里即可文章源自小柒网-https://www.yangxingzhen.cn/6400.html ``` /* 可选参数: */ ...