
Mysql操作:如何查mysql数据库用户名和密码
<p><img src="http://static.51tbox.com/static/2024-12-07/col/8aa924e5dc62a8154b325cd6aaa36132/8d7efab5cfe9473881ea5ffe875ea052.png.jpg" alt="image.png" /></...
 51工具盒子
51工具盒子

<p><img src="http://static.51tbox.com/static/2024-12-07/col/8aa924e5dc62a8154b325cd6aaa36132/8d7efab5cfe9473881ea5ffe875ea052.png.jpg" alt="image.png" /></...

问题代码 ---- 学习文件读写时,写了下面这段demo ```cpp #include <iostream> #include <fstream> #include <string> using namespace std; //以文本文件方式写入 void test01() { cout << "<...

> 本文详细记录如何爬取美女图片,并将图片下载保存在本地,同时将图片url进行入库。保存在本地肯定是为了没事能拿出来养养眼啊,那入库就是为了定位图片啊,要懂点技术的话,还能搬运搬运做个小图片网站,不为别的,就是养眼和学习! > > 本文主要讲思路和方法,**源码、数据库、图片文件获取方式见文末**! * 先看效果 ![QQ截图20221112181454]...

<h2>万恶之源-vector</h2> <p>众所周知,vector会根据输入数据自动分配内部空间,无需人为指定大小,这当然方便我们日常使用,但自动分配也就意味着一定程度上的不可控,在某些情况下极易造成内存空间的浪费,比如下面这段代码:</p> <pre><code class="language-c...

<h2>MySQL基础 {#MySQL基础}</h2> <ol> <li><a href="/post/34b3b940-c053-9d75-06e2-07a2e7aeedc3.html">MySQL系统命令</a></li> <li><a href=&qu...

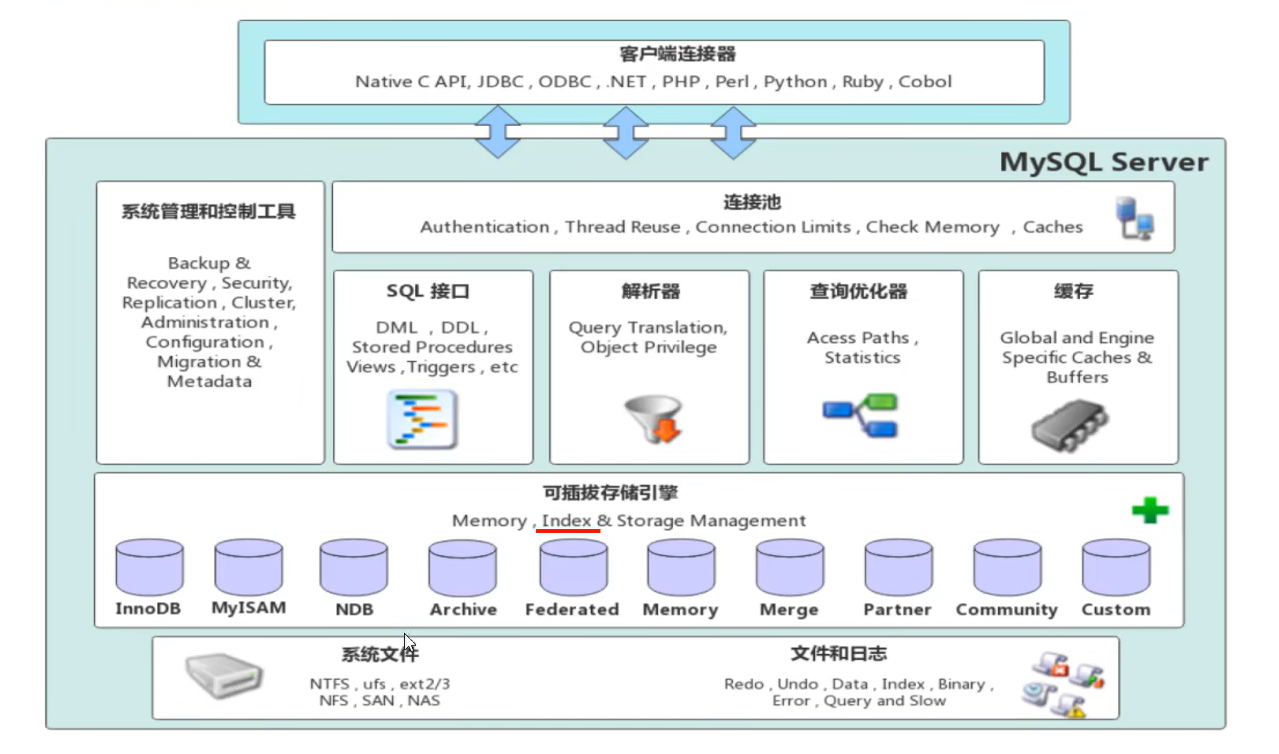
MySQL-高级 ======== 此文是我学习MySQL时笔记,教程链接:<https://www.bilibili.com/video/BV1Kr4y1i7ru> 一、存储引擎 {#一、存储引擎} ---------------- ### 1.MySQL体系结构 {#1-MySQL体系结构} 
### MessageBox提交内容时,验证输入内容不为空或者空格 {#messagebox%E6%8F%90%E4%BA%A4%E5%86%85%E5%AE%B9%E6%97%B6%EF%BC%8C%E9%AA%8C%E8%AF%81%E8%BE%93%E5%85%A5%E5%86%85%E5%AE%B9%E4%B8%8D%E4%B8%BA%E7%A9%BA%E6%88%96...

<p>今天来聊聊一个 <a href="/tags/mysql/" title="mysql">mysql</a> 应用:教您如何批量创建 mysql 数据库。</p> <p>批量创建数据库是一个常见的需求,尤其是在一些需要大量数据存储和管理的项目中。下面我将介绍几种方法来批量创...

<p>前几天不知道主板抽什么风,BIOS又炸了。</p> <h1>起因 {#起因}</h1> <p>博主现在用着的是一块某G姓品牌的GA-Z77P-D3(如下图,图源网络)</p> <p><img src="/img/loading.gif" alt="&qu...

> 能看到这里说明可能遇到了和我一样的问题,对,服务器存储不够用了。 通过上一篇 查看docker的日志大小 里面可以看到容器的日志竟然达到G级别,而这只是我测试用的虚拟机里面,还不是服务器,真正的服务器里的docker日志最高的到了27G!df -h查看只剩下8G存储空间可用,所以必须尽快删除日志了。 困惑 {#困惑} -------- 说到删除,喀喀喀,不多说,...