
在IE浏览器中resize事件执行多次的解决方法
<p>这是个让人每次改变页面窗口的大小时很郁闷的方法,尤其在IE浏览器中,稍微动下窗口边框,就会触发很多次事件。更让人蛋疼的是在resize事件中包含某些页面内容处理或计算导致resize事件再次被触发的时候,IE会随机陷入假死状态。<br /> 网上找了好久,都是千律一篇的,到处都是转载的一个方法;以下是网上找到的一个解决方法:<br />...
 51工具盒子
51工具盒子

<p>这是个让人每次改变页面窗口的大小时很郁闷的方法,尤其在IE浏览器中,稍微动下窗口边框,就会触发很多次事件。更让人蛋疼的是在resize事件中包含某些页面内容处理或计算导致resize事件再次被触发的时候,IE会随机陷入假死状态。<br /> 网上找了好久,都是千律一篇的,到处都是转载的一个方法;以下是网上找到的一个解决方法:<br />...

<p>事件检测,即检测某一事件在不同的浏览器中是否存在(可用),这在编写Javascript的过程中也非常重要,如mouseenter/mouseleave事件虽然实用,但并不是所有浏览器都提供了标准的支持,因此需要自己手动模拟,即:</p> <pre><code>function addEvent(element, name, ...

<p>浏览器窗口大小变化时使用resize事件对框架不起作用的解决办法,如下:</p> <br /> <p>++复制代码++ 代码如下:</p> <p>$(window).resize(function(){<br /> var surH = $(window).height();<br ...

<p>Get中文乱码问题解决方案:</p> <p>修改Tomcat根目录下conf / server.xml文件,代码如下:<br /> ++复制代码++ 代码如下:</p> <p><Connector port="8080" protocol=&q...

本文以实例形式讲述了Iframe实现跨浏览器自适应高度解决方法,非常具有实用价值。分享给大家供大家参考之用。具体方法如下: 该方法使用了jQuery,因此需要在iframe的src页面里面引入jQuery。 父页面里面相对简单一点,主要包含以下代码: ``` <iframe id="if1" scrolling="no"...

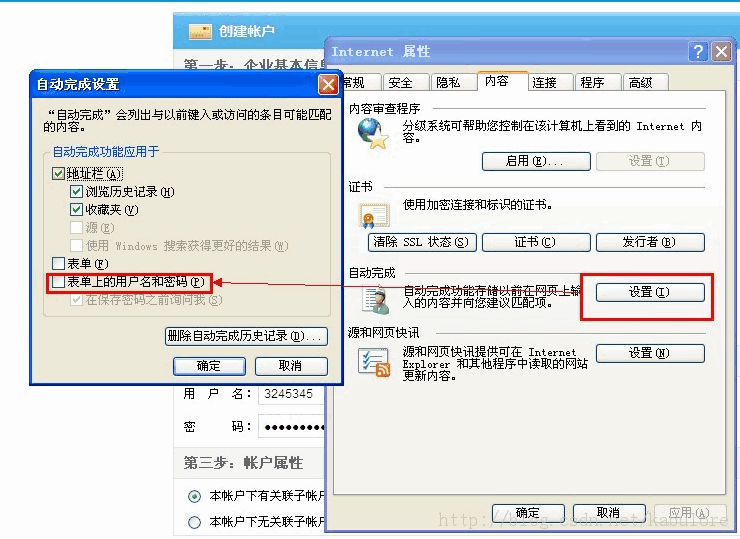
<p>目前开发一个项目遇到一个很恶心的问题,本来在登陆界面输入用户名密码后登陆,选择记住密码后,在内容页里面的<input type="text" id="userName" />以及<input type="password&...

<p><strong>例子:</strong><br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www...

<p>使用该函数,必须集成于jquery包</p> <p>原理:当浏览器移动到某个指定位置时,该图层上浮,然后加入一个样式,让该div层定位于浏览器顶部<br /> ++复制代码++ 代码如下:</p> <p>//控制头部购物车的显示<br /> function fixshow(min_hei...

在这篇教程中我会演示一些SVG图标的基础实现、如何提供兼容,以及如何将它们转换成SVG sprite。 ### 简单的SVG实现 基于本文的目的,我会以一个像个人名片的东西来开始。它会简短地介绍一下我自己以及显示3个和我工作相关的网络档案。 
<p>浏览器的竞争格局处于白热化阶段,曾经的霸主IE已经走下神坛了,IE浏览器的现状很不乐观,伴随着HTML5的出现,谷歌浏览器独占鳌头。大家可以看下图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/578176f2fa2a70e6854898...