
谷歌AdSense:有关搜索广告样式的广告附加信息的更新
<p><img src="/images/tt/adsense.jpg" alt="" /></p> <p>最近<a href="/tags/AdSense/">AdSense</a>发布了一个通知:有关搜索广告样式的广告附加信息的更新。具体提到了...
 51工具盒子
51工具盒子

<p><img src="/images/tt/adsense.jpg" alt="" /></p> <p>最近<a href="/tags/AdSense/">AdSense</a>发布了一个通知:有关搜索广告样式的广告附加信息的更新。具体提到了...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/ed48eb7b2f08419faffefb1e3da2031b/285fc7ee91a44f79ae130498d8bd4151.jpg.jpg" alt="500.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/4b7d750e74c8e9c8f9428b03e3cda7f3/04f3f5256c4d4f6c8d1785ee0f8bad85.jpg.jpg" alt="1.jpg" title="1....

<p><img src="/images/tt/google.jpg" alt="" /></p> <p>浏览器竞争一直没停过,最近有个梗,就是微软为了推广自己的Edge。</p> <p>微软会不惜一切代价让人们转向 Edge 吗?它会屈服于一切吗?是的,是的,似乎。...

<p><img src="/images/tt/adsense.jpg" alt="" /></p> <p>就在昨天,谷歌<a href="/tags/AdSense/">adsense</a>发布了消息,是关于匹配内容的重要变化。它宣布:从 20...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/1f7e254446fabed54f0ef5eaaae6b527/95d65693a2494a34a4b02bcd5b48d972.jpg.jpg" alt="500.jpg" title="...

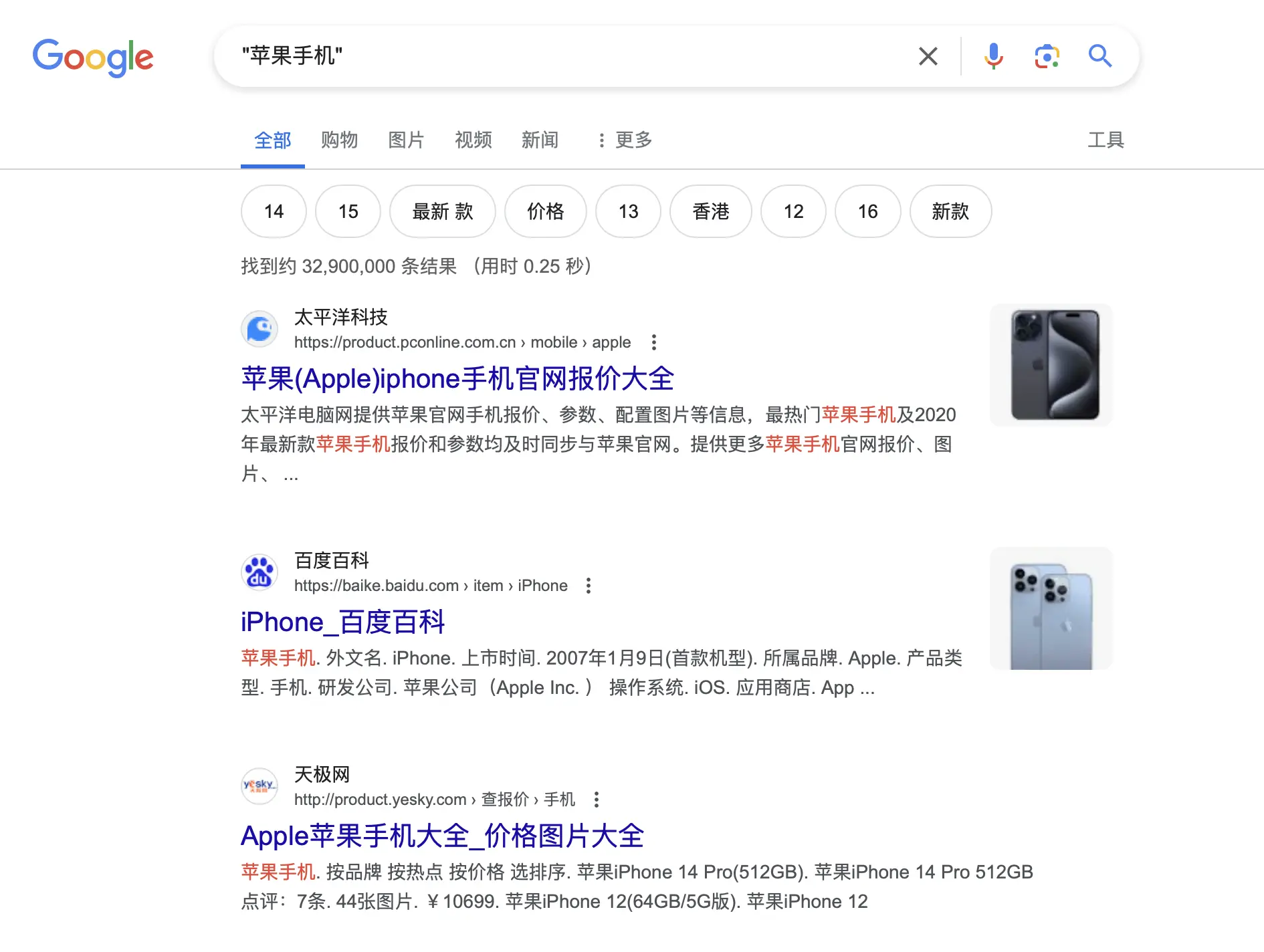
<p>我们平时使用搜索引擎时,一般只是简单的将关键词输入进去,然后点击搜索,但这样搜索出来的结果往往有几百万条结果,出现在前面的结果可能跟我们想要的并不符合,而一页一页地去翻页又效率太慢。</p> <p>下面将介绍谷歌搜索时的一些指令,不同的指令之间可以相互组合使用,这些指令可以帮我们更好的控制搜索范围,通过一次搜索结果,选择性地增加搜索指令...

<h2>无法保存密码 {#无法保存密码}</h2> <p>在升级Chrome后原本正常的保存密码功能忽然失效,此时就算手动添加、导入密码都无法成功保存密码,暂不清楚原因,但有以下方式可以解决该问题:</p> <ol> <li>在地址栏输入 <code>chrome://version/</...

<h1>【黑苹果】ChromeBox 3 华硕迷你小主机黑苹果EFI分享 {#黑苹果chromebox-3-华硕迷你小主机黑苹果efi分享}</h1> <h1>Asus-ChromeBox3-i7-8550U-EFI {#asus-chromebox3-i7-8550u-efi}</h1> <p>本人近期折腾玉玉症发作...

<p>近十年来,谷歌一直是一家"人工智能优先的公司"。现在,ChatGPT 开启 AI 时代已经一年了,它终于迈出了一大步。</p> <p><img src="http://static.51tbox.com/static/2024-12-13/col/358565dc011c9b105d4...