
Linux 内核测试的生命周期
<blockquote> <p>内核持续集成(CKI)项目旨在防止错误进入 Linux 内核。</p> </blockquote> <p>在 <a href="https://opensource.com/article/19/6/continuous-kernel-integration-linux&...
 51工具盒子
51工具盒子

<blockquote> <p>内核持续集成(CKI)项目旨在防止错误进入 Linux 内核。</p> </blockquote> <p>在 <a href="https://opensource.com/article/19/6/continuous-kernel-integration-linux&...

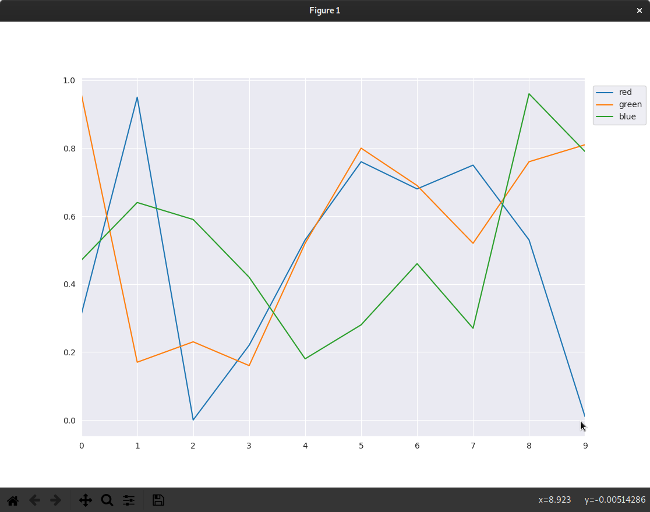
<blockquote> <p>使用 Python 开展数据科学为你提供了无限的潜力,使你能够以有意义和启发性的方式解析、解释和组织数据。</p> </blockquote> <p>数据科学是计算领域一个令人兴奋的新领域,它围绕分析、可视化和关联以解释我们的计算机收集的有关世界的无限信息而建立。当然,称其为&q...

<blockquote> <p>使用 Python 类使你的代码变得更加模块化。</p> </blockquote> <p>在我上一篇文章中,我解释了如何通过使用函数、创建模块或者两者一起来<a href="https://51tbox.com/">使 Python 代码更加模块化<...

<blockquote> <p>使用 Python 函数来最大程度地减少重复任务编码工作量。</p> </blockquote> <p>你是否对函数、类、方法、库和模块等花哨的编程术语感到困惑?你是否在与变量作用域斗争?无论你是自学成才的还是经过正式培训的程序员,代码的模块化都会令人困惑。但是类和库鼓励模块化代码,因为...

<blockquote> <p>这些资源将帮助你入门并熟练掌握 Python。</p> </blockquote> <p>Python 是世界上<a href="https://insights.stackoverflow.com/survey/2019#most-popular-technologie...

<p>JSON 是一种轻量级且与语言无关的数据存储格式,易于与大多数编程语言集成,也易于人类理解 ------ 当然,如果格式正确的话。JSON 这个词代表 <strong>J</strong> ava <strong>S</strong> cript <strong>O</strong> bj...

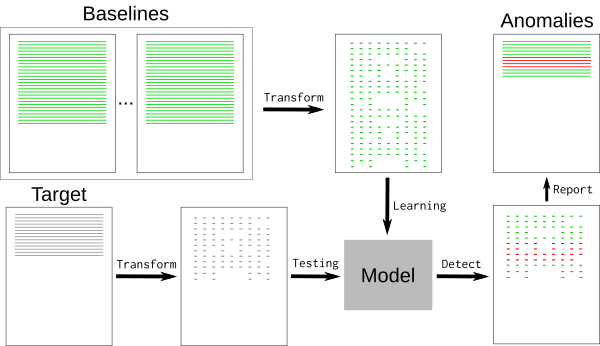
<blockquote> <p>Logreduce 可以通过从大量日志数据中挑选出异常来节省调试时间。</p> </blockquote> <p>持续集成(CI)作业会生成大量数据。当一个作业失败时,弄清楚出了什么问题可能是一个繁琐的过程,它涉及到调查日志以发现根本原因 ------ 这通常只能在全部的作业输出的一小部...

<blockquote> <p>使用 argparse 模块像专业人士一样解析参数。</p> </blockquote> <p>如果你在使用 <a href="https://www.python.org/">Python</a> 进行开发,你可能会在终端中使用命令,即使只是...

<blockquote> <p>如果你不希望从头开始创造一种数据格式来存放数据,JSON 是一个很好的选择。如果你对 Python 有所了解,就更加事半功倍了。下面就来介绍一下如何使用 Python 处理 JSON 数据。</p> </blockquote> <p><a href="https://js...

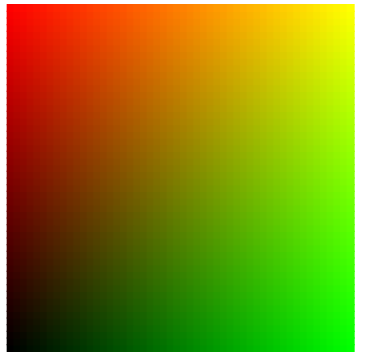
<blockquote> <p>使用 Scribus 的 Python 脚本编写器功能,开发一个显示 RGB 色谱的 3D 立方体。</p> </blockquote> <p>当我决定这个夏天要玩色彩游戏时,我想到通常色彩都是在色轮上描绘的。这些色彩通常都是使用色素而不是光,并且你失去了任何对颜色亮度或光度变化的感觉。...