
跨域问题与前端Vue中的解决方案
什么是跨域 ----- 在 Web 开发中,"同源策略"是一项安全措施,用于防止恶意网站从不同来源获取或操作数据。根据`同源策略`,来自不同源的脚本不能访问彼此的资源,除非后端服务器明确允许。这里的"源"是指协议、域名和端口的组合。例如,`https://example.com:8080` 和 `http://example.com:8...
 51工具盒子
51工具盒子

什么是跨域 ----- 在 Web 开发中,"同源策略"是一项安全措施,用于防止恶意网站从不同来源获取或操作数据。根据`同源策略`,来自不同源的脚本不能访问彼此的资源,除非后端服务器明确允许。这里的"源"是指协议、域名和端口的组合。例如,`https://example.com:8080` 和 `http://example.com:8...

引言 --- Vue 3 引入了新的响应式 API,其中包括 `ref` 和 `reactive` 两个核心概念。这两个 API 提供了创建和管理响应式数据的新方法。接下来将深入探讨 `ref` 和 `reactive` 的用法、内部实现以及一些高级用法。 1. `ref` 的基本用法 -------------- `ref` 用于创建一个基本类型的响应式引用。 ```...

问题场景 ---- 将打包好的Vue项目部署到Nginx或Apache服务器上,刷新页面报404错误。 问题描述 ---- 在Vue(或React)单页应用(SPA)中,经过打包后生成的"dist"文件夹内,通常只包含一个"index.html"文件以及一系列静态资源。这设计背后的原因在于SPA的架构特点:只有一个"ind...

安装node.js --------- 在安装之前首先我们来了解一下什么是node.js? node.js是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 Node.j...

```gl <!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js&q...

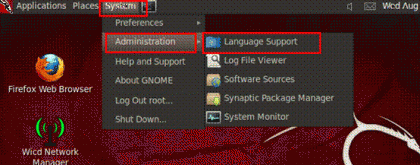
在学校一直就想放假了装一个BT5。现在总算放假了,昨天下了个BT5r3虚拟机装上了,第一步先汉化。 在BT5命令行下输入 apt-get install language-support-zh language-pack-zh 安装中文语言包。等完成了再输入apt-get install language-selector 安装语言包支持。这两步应该没什么问题,系统都帮你自动...

 <br /> **最近,Mozilla将Firefox 57浏览器作为Beta...

 我拥有的第一台计算机配备了 128 KiB 的 RAM,直到今天我仍然对应用程序可能会耗尽内存的想法感到震惊,因为即使是 15 岁的机器也经常配备 4 GiB 的内存。然而,它是用户遇到不稳定的最常见原因之一,对于 Firefox 来说,它是 Windows 上崩溃的最大来源。 因此,在 Mozilla,我们花费了大量...

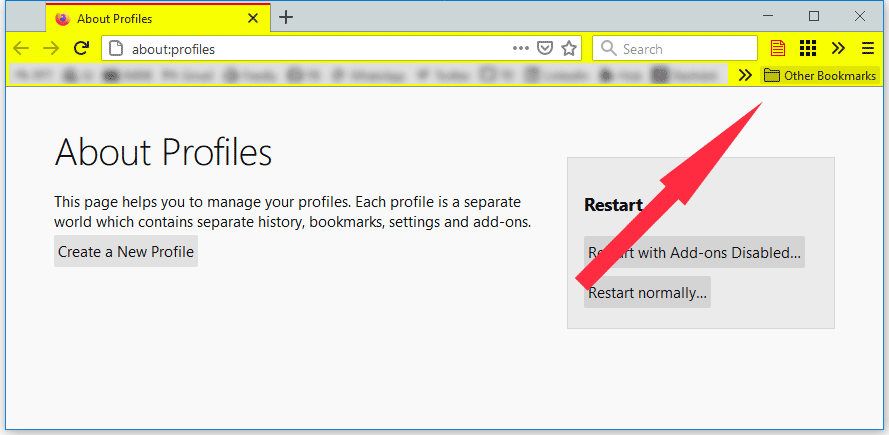
 Mozilla工程师本周设法通过在Firefox用户界面中添加新按钮,而...

 Firefox 85计划于下个月(即2021年1月)发布...