
HTML经典话题:HTML中的块级元素和行级元素区别和应用
<p><img src="http://static.51tbox.com/static/2024-11-23/col/d6527dc5ac2f9c2dd6f54e0742d6f6df/4e60ff4fc8704b9c9b6f6f197dcb2a14.jpg.jpg" alt="500.jpg" title="...
 51工具盒子
51工具盒子

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d6527dc5ac2f9c2dd6f54e0742d6f6df/4e60ff4fc8704b9c9b6f6f197dcb2a14.jpg.jpg" alt="500.jpg" title="...

<p>ajax的全称是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。</p> <p>ajax不是新的编程语言,而是一种使用现有标准的新方法。ajax是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。</p> <p>ajax是一种在无需重新...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/7fb9be06a199714b93e41b0140207f71/13905ac5e90d4e1d9f2e85c7dafbd773.jpg.jpg" alt="500.jpg" title="...

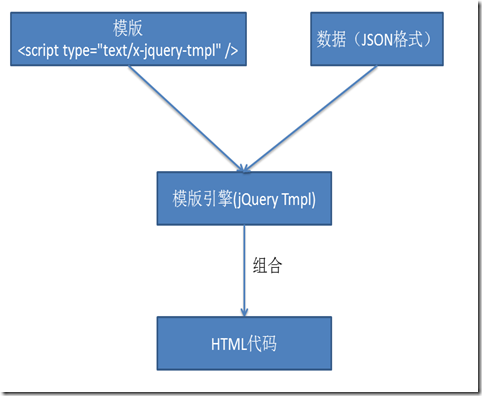
在Ajax横道的今天,我们在页面交互上有了更高的要求,动态生成HTML毫无疑问是其中的一种。动态生成HTML的方式多种多样,其核心不外乎在前段(JS)或者后端(C#/PHP...)将数据组装成我们想要的模版,最终通过一定的方法输出给用户(innerHTML、documentWrite等方式)。 **缺点** 1)拼接字符串的过程容易出错,常常忘了'/&q...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/8dea7a9210afc33abd8117c84c2d9717/fd8d75d3a35244ee9de3d317bd95fcab.jpg.jpg" alt="1336140.jpg" title=&q...

<p>问题1:用委托字典代替switch...case。</p> <p> 这个问题是在处理请求时发现的,大家肯定也不愿意在自己的项目中建许多的handler来处理那么多的请求,于是就想到在一个handler里处理多个请求,ajax请求中都加一个action的参数,在handler里根据这个action做相应的处理或返回相应的数据,这里肯定没...

<p>本文实例讲述了jQuery中html()方法用法。分享给大家供大家参考。具体分析如下:</p> <p>此方法能够设置和取得匹配元素的HTML内容,原来的内容将会被新设置的内容替换。</p> <p><strong>特别说明:</strong></p> <p>HTML内...

 时间过得好快,五...

 想当初刚接触HTML5的时候,经常会质疑一些问题,正如O...

<p><strong>text():</strong> 1、无参获取<strong>每一个匹配元素</strong>的文本内容</p> <p>2、有参数 给<strong>每一个匹配元素</strong>赋值</p> <p><strong&g...