
jQuery实现的网页右下角tab样式在线客服效果代码
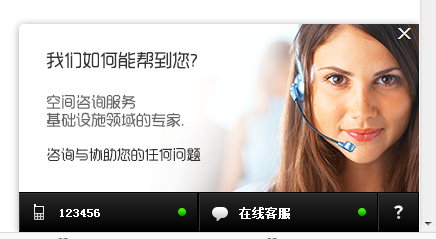
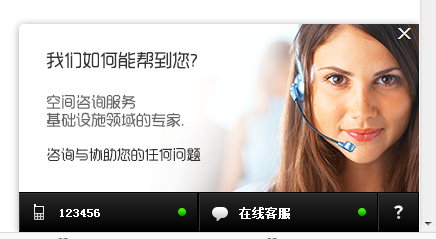
<p>本文实例讲述了jQuery实现的网页右下角tab样式在线客服效果代码。分享给大家供大家参考,具体如下:</p> <p>这是一款网页右下角tab样式的在线客服代码,若在火狐或chrome浏览器下,客服是带边框阴影的,IE8下好像没边框效果,整体不如在Chrome、火狐、Opera浏览器下。这款在线客服代码的底部使用了TAB选项卡的样式,鼠...
 51工具盒子
51工具盒子

<p>本文实例讲述了jQuery实现的网页右下角tab样式在线客服效果代码。分享给大家供大家参考,具体如下:</p> <p>这是一款网页右下角tab样式的在线客服代码,若在火狐或chrome浏览器下,客服是带边框阴影的,IE8下好像没边框效果,整体不如在Chrome、火狐、Opera浏览器下。这款在线客服代码的底部使用了TAB选项卡的样式,鼠...

<p>一个简单技巧的集合,帮你提升 jQuery 技能。</p> <p>Matt Smith 发起的一个小项目,目前已有 14 个 小技巧。伯乐在线会持续跟进更新。</p> <p>回到顶部按钮<br /> 预加载图片<br /> 检查图片是否加载完毕<br /> 自动修复损坏的图片&...

<p>效果展示图如下所示:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/deeb7f9bed8919daf868f1cdb5b43154/58a9bb8d95dd46f9b5268e6e2fc83ded.png.jpg" alt=&q...

<p>本文实例讲述了jQuery实现分章节锚点"回到顶部"动画特效。分享给大家供大家参考,具体如下:</p> <p>这里演示基于jquery实现的分章节动画实现"回到顶部"的效果,可通过 网页顶部的数字序号直接进入网页的章节,当处于第二章节的时候,网页右侧会显示竖排的控制...

<p>部分jQuery常用的动画函数,整理了一下,在做交互式页面的时候挺有用的</p> <pre><code> .css('a','12px'); .css({ a:'12px', b:'#fff' }); .show(); .hide(); .toggle();...

<p><strong>定义和用法</strong></p> <p>ajax() 方法通过 HTTP 请求加载远程数据。</p> <p>该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest ...

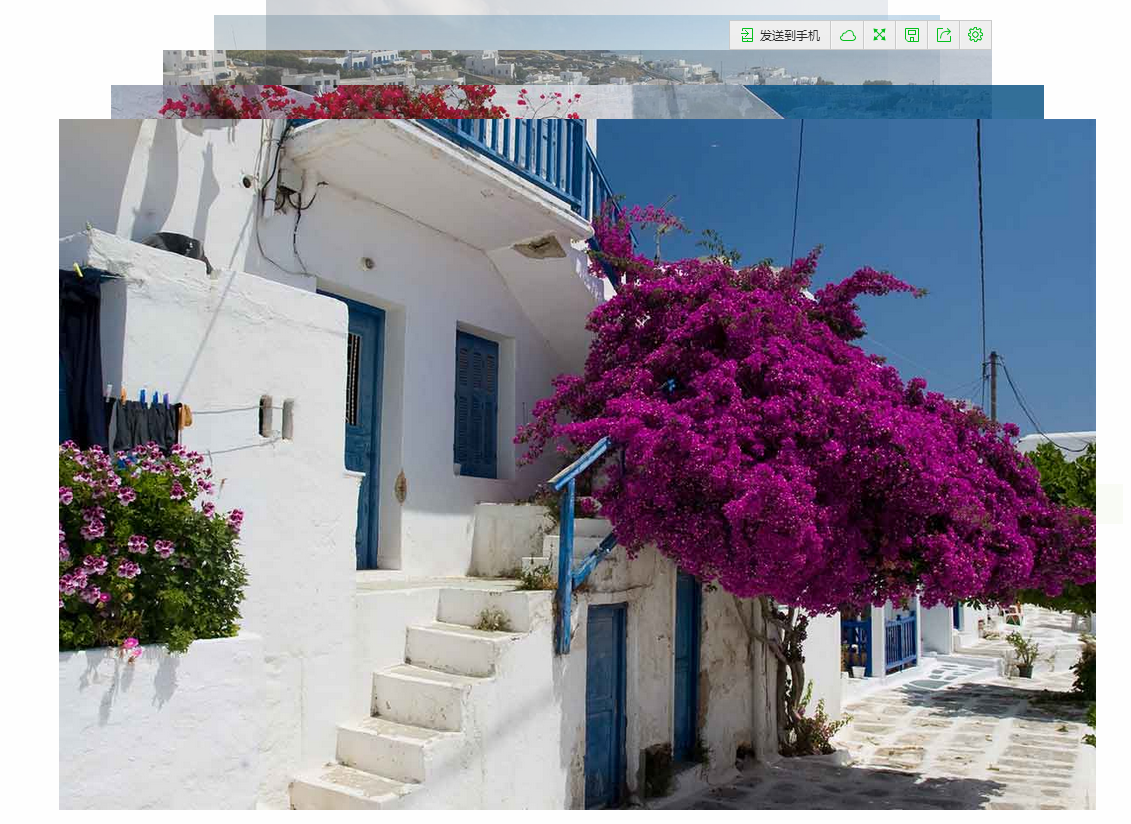
<p>基于jQuery图文排版图片预览特效。这是一款基于jQuery+CSS3实现的鼠标点击图片弹出画廊切换特效。</p> <p>效果图如下所示,怎么样感兴趣吗,感兴趣的朋友继续往下学习哦。</p> <p><img src="http://static.51tbox.com/static/2024-11...

<p><a href="http://www.jb51.net/jiaoben/25404.html">jquery ui 点击此处下载</a>,也可以去官网查看文档帮助。</p> <p>1 属性</p> <p>1.11 ajaxOptions,当选项卡加载内容时,添加一个a...

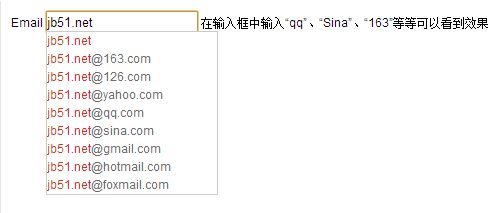
<p>本文实例讲述了jQuery实现Email邮箱地址自动补全功能代码。分享给大家供大家参考,具体如下:</p> <p>jQuery Email邮箱地址自动补全代码,输入Email时,会自动加入@符号,在输入框中输入"qq"、"Sina"、"163&am...

本文实例讲述了jquery实现的拖拽效果。分享给大家供大家参考,具体如下: 运行效果截图如下:  点击此处查看[在线演示效果...