
使用jQuery的easydrag插件实现可拖动的DIV弹出框
<p>EasyDrag 是一个用来实现页面元素拖拉的 jQuery 插件。</p> <p>在没遇到easydrag插件之前,想实现一个弹出框并不是一件轻而易举的事情!</p> <p>人们常说没有不劳而获的事情,但在编码的世界中却不是这样。更多的开源框架方面了我们,也毒害了我们!</p> <p>废...
 51工具盒子
51工具盒子

<p>EasyDrag 是一个用来实现页面元素拖拉的 jQuery 插件。</p> <p>在没遇到easydrag插件之前,想实现一个弹出框并不是一件轻而易举的事情!</p> <p>人们常说没有不劳而获的事情,但在编码的世界中却不是这样。更多的开源框架方面了我们,也毒害了我们!</p> <p>废...

<p>本文实例讲述了jQuery右侧选项卡焦点图片轮播特效代码。分享给大家供大家参考。具体如下:<br /> jQuery实现的右侧选项卡焦点图片轮播动画特效源码,是一段清新可爱的焦点图轮播代码,支持自动轮播与手动点击。<br /> 运行效果图:</p> <p>----------------------<a h...

<p>jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。</p> <p>之前做的一个排班考勤系统,跟时间打交道较多,对时间控件做过一些对比,觉得jqueryUI里的这个datepicker更为实用,下面抽点时间给大家...

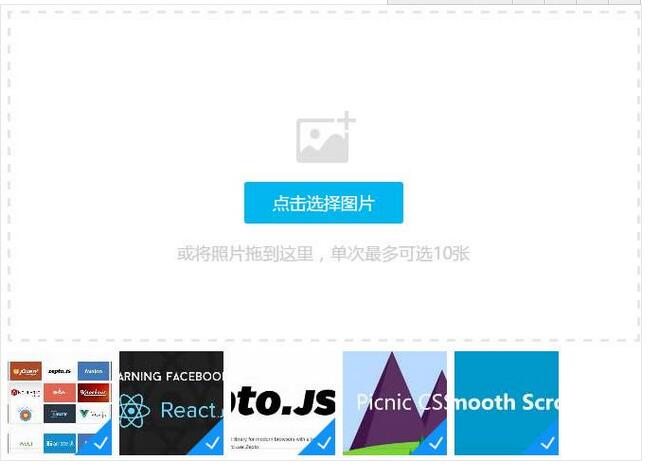
<p>先贴上源代码地址,<a href="https://github.com/wwervin72/jQuery">点击获取</a>。然后直接进入主题啦,当然,如果你觉得我有哪里写的不对或者欠妥的地方,欢迎留言指出。在附上一些代码之前,我们还是先来了解下,上传文件的时候需要利用的一些必要的知识。</p> <...

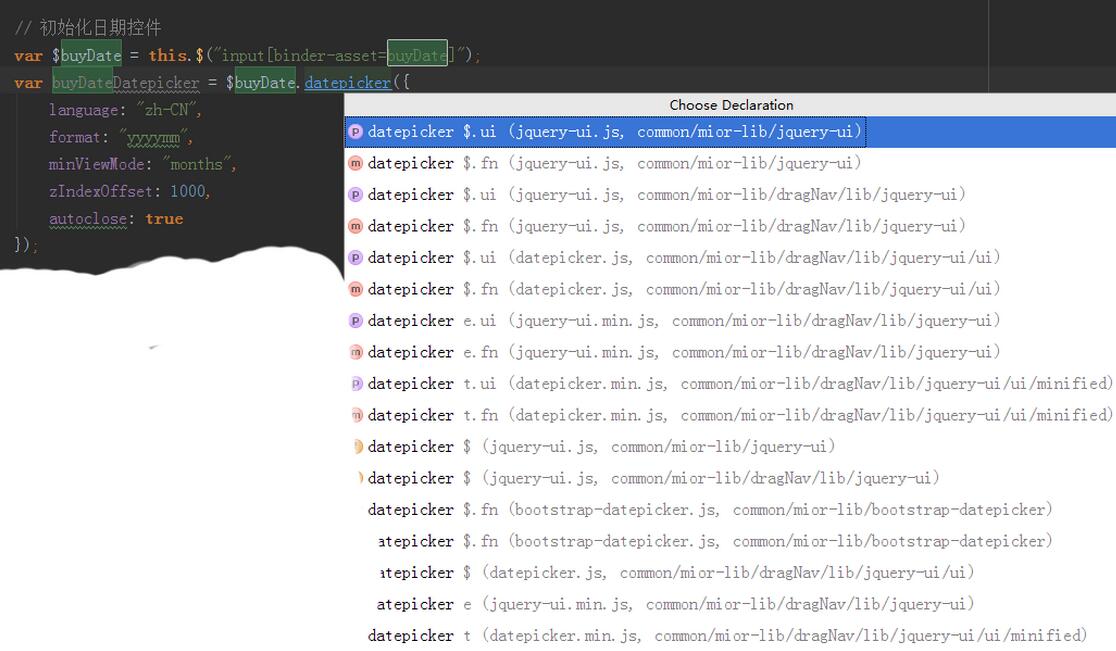
<p>公司里的项目由于发展较快,很多东西都没有好好梳理一下,以至于有很多的潜在的问题。<br /> 最近就遇到了一个比较坑的问题。datepicker<br /> 有两个插件库中的datepicker插件比较有名。一个是jQuery-UI,一个是bootstrap。两个的api网址分别是</p> <p>然而在项目中很不...

<p>加入了右击TAB选项卡时显示关闭的上下文菜单</p> <p><strong>具体实现代码:</strong></p> <p>右键菜单 HTML:</p> <pre><code> <div id="mm" ...

<br /> HTML 部分 \<div class="row" style="margin:100px auto;"\> \<form method="post"\> \<div class="col-md-12" id="are...

本文实例讲述了jQuery简单实现iframe的高度根据页面内容自适应的方法。分享给大家供大家参考,具体如下: **方式1:** ``` //注意:下面的代码是放在和iframe同一个页面中调用 $("#iframeId").load(function () { var mainheight = $(this).contents()....

<p>WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件,下文来为各位演示一下关于jquery WebUploader文件上传组件的用法。</p> <p>使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随...

这篇文章里,将会提到购物车里的所有功能。包括全选、单选金额改变。在增加数量时金额也会相应改变。 效果图展示:  **说下大致...